Le piattaforme App Inventor 2 , Kodular e ThunkableX sono composte da due pagine principali: Progettazione e dall’Editor dei blocchi.
- Designer
- Componenti disponibili – Palette
- Blocks
- Menu contestuale nell’editor dei Blocchi
- Il cestino e lo zaino nell’editor dei Blocchi
- Lo zaino
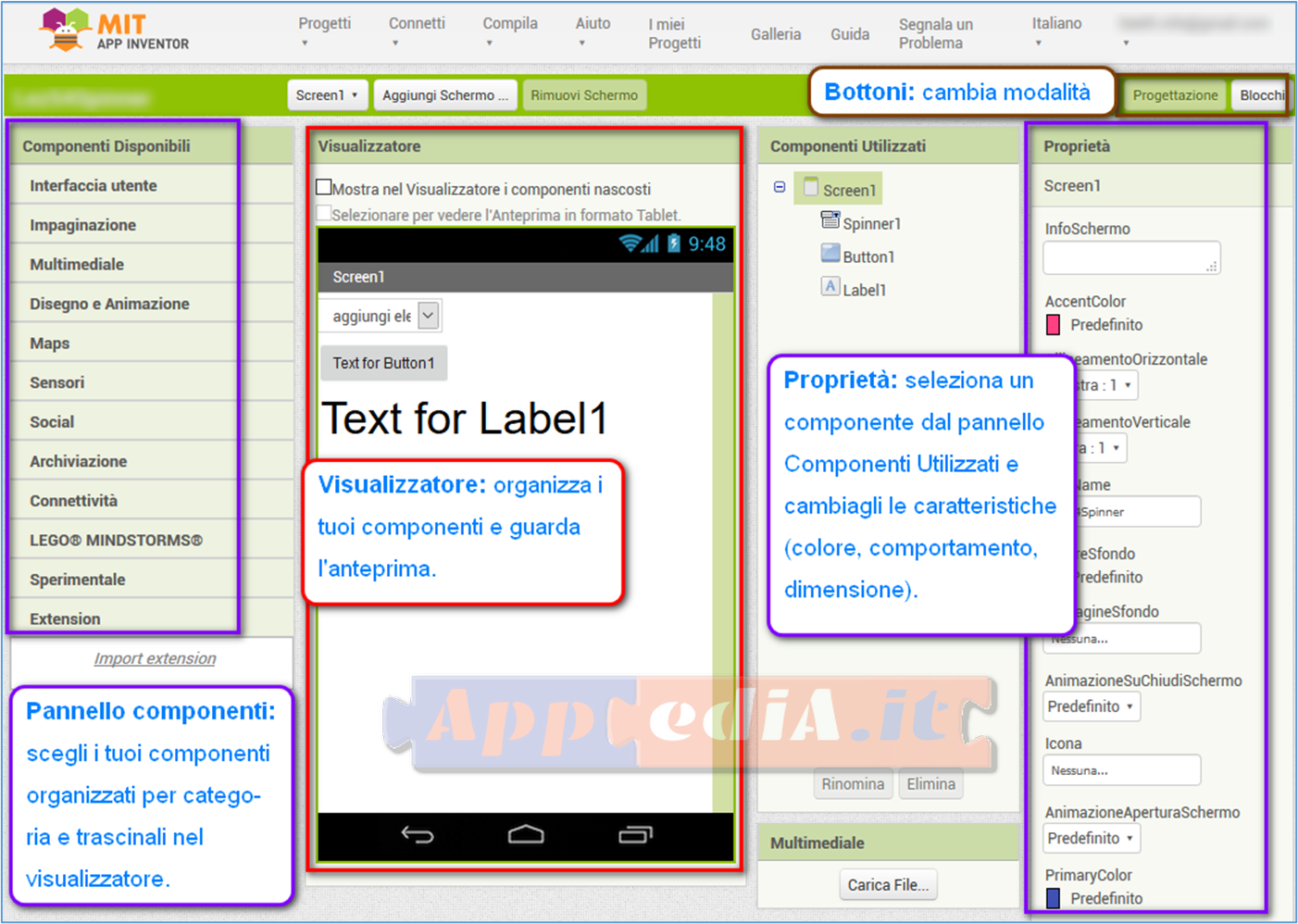
Designer Progettazione
Come puoi vedere, la pagina è divisa in varie sezioni. Da notare in alto a destra i bottoni per cambiare modalità e passare all’editor dei Blocchi alla sezione dei Componenti disponibili, o viceversa.
 Componenti disponibili – Palette
Componenti disponibili – Palette
La tavolozza (Palette) dei Componenti disponibili è divisa in dodici gruppi. Alla Pagina dei Componenti e comportamenti troverai la guida completa a tutti i componenti. In AppediA.it tutte le pagine sono redatte da esaurienti immagini. Ad esempio, nella pagina dell’ Interfaccia utente vengono mostrate integralmente le tre palette delle tre piattaforme.
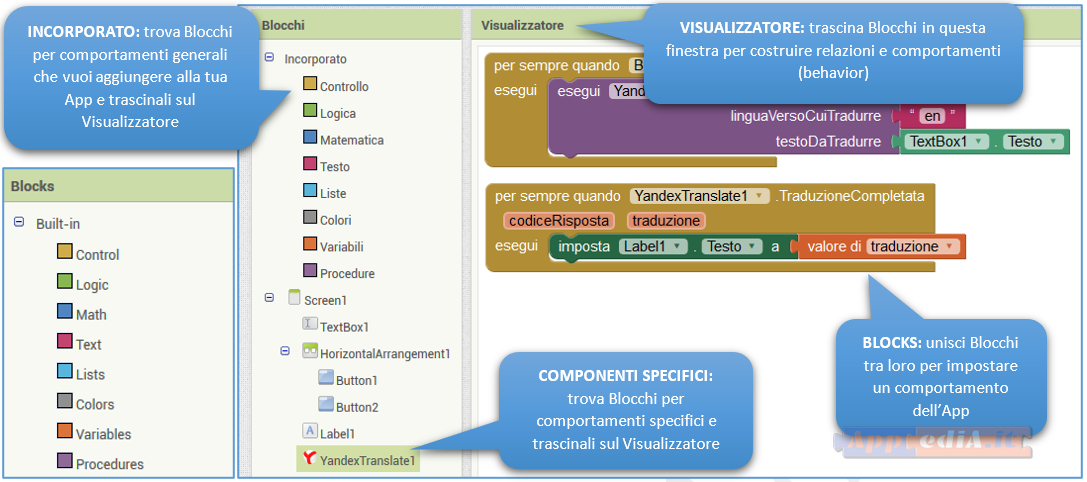
Blocks Blocchi
Cliccando sul bottone Blocchi ti troverai la pagina dell’editor dei blocchi:  Qui troverai i Blocchi incorporati (Blocks), cioè quelli standard, e la sezione del Visualizzatore (Viewer) dove potrai trascinare i blocchi che ti servono alla programmazione e combinarli tra loro.
Qui troverai i Blocchi incorporati (Blocks), cioè quelli standard, e la sezione del Visualizzatore (Viewer) dove potrai trascinare i blocchi che ti servono alla programmazione e combinarli tra loro.
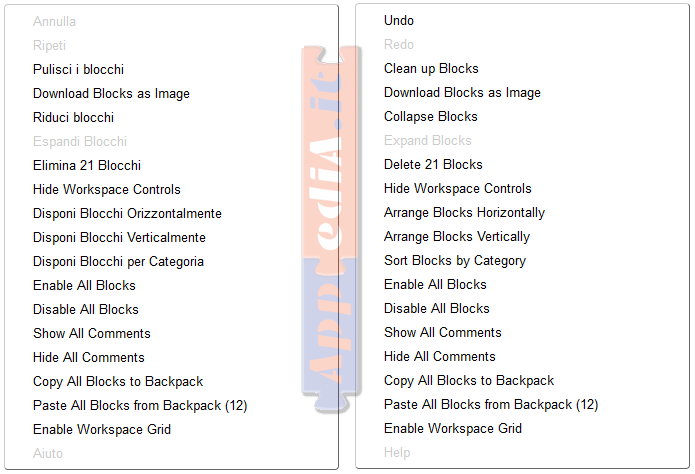
Menu contestuale nell’editor dei Blocchi

Figura 1: il menu contestuale in italiano e in inglese
Il menu contestuale si attiva col tasto destro del mouse. Appare un menu che contiene dei comandi che cambiano in funzione di dove abbiamo cliccato (e nel momento in cui abbiamo cliccato, infatti alcune voci possono non essere attive in quel momento). Ulteriori spiegazioni:
- Pulisci i blocchi, li allinea in verticale nella pagina
- Download Blocks as image, scarica un’immagine di tipo png di tutti i blocchi dell’app
- Riduci ed espandi, il blocco si riduce ad una linea sola
- Hide Workspace controls, nasconde i controlli della zona di lavoro che sono lo zaino, il cestino …
- Enable/Disable all blocks, disabilita e abilita tutti i blocchi
- Show/Hide all blocks, mostra/nascondi tutti i blocchi
- Copy all blocks to backpack, copia tutti i blocchi nello zaino
- Paste all blocks from backpack, incolla tutti i blocchi dallo zaino
- Enable Workspace Grid, visualizza la griglia
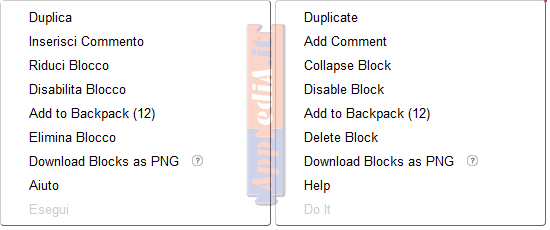
Cliccare su un blocco
Se invece clicchi su un blocco il menu cambierà: 
Figura 2: il menu contestuale in italiano e in inglese
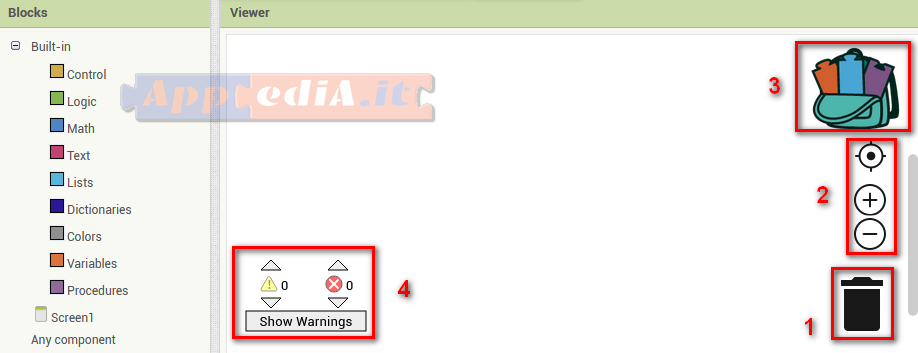
Il cestino e lo zaino nell’editor dei Blocchi
Nell’editor dei Blocchi troviamo:
- Il cestino per eliminare definitivamente i blocchi non più utili
- i Bottoni di zoom della pagina
- Lo Zaino (BackPack) per passare i blocchi ad altri Screen
- I bottoni che mostrano i messaggi di attenzione (se ad esempio inserisci due blocchi eventi dello stesso componente o se lasci dei blocchi non completati)

Lo zaino
Lo zaino (BackPack) serve a copiare blocchi tra schermi e tra progetti (è persistente anche a chiusura del browser). Per aggiungere un blocco o un gruppo di blocchi al BackPack, basta semplicemente trascinare gli stessi sopra l’icona dello zaino. Questo si riempie e verrà emesso un beep. Per vedere quali blocchi sono attualmente memorizzati basta cliccare sullo zaino stesso. Un’altro click per incollarli nel nuovo Screen o nella nuova app. Se passi a un’altra tua app oppure ad un’altro schermo dell’app su cui stai lavorando, avrai sempre i blocchi dello zaino disponibili.
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.
