Telefonare, ricevere chiamate, consultare la rubrica, inviare e ricevere SMS, partecipare a Twitter, sono tra le tante App che si possono sviluppare coi componenti Social.

- http://ai2.appinventor.mit.edu/reference/components/social.html
- https://docs.kodular.io/components/social
- https://docs.thunkable.com/blocks/app-features
Contenuti:
- Selettore contatto (Rubrica) – ContactPicker
- Selettore Email – EmailPicker
- Telefonata – PhoneCall
- Selettore numero telefonico – PhoneNumberPicker
- Condivisione – Sharing
- SMS – Texting
Twitter
Contenuti KODU:
- Notifica Push
Contenuti THUNX:
- Share
- Push Notifications by One Signal
✉️ Authentication
- Email Sign In by Firebase
| App Inventor 2 | Kodular | ThunkableX |
|---|---|---|
 |
 |
 |
Fig.: Le tre liste dei componenti
Selettore contatto – ContactPicker
Un pulsante che, quando si preme, visualizza un elenco dei contatti tra cui scegliere. Dopo che l’utente ha effettuato una selezione, le seguenti proprietà verranno impostate come informazioni sul contatto scelto:
ContactName: il nome del contattoEmailAddress: l’indirizzo email principale del contattoEmailAddressList: un elenco degli indirizzi e-mail del contattoContactUri: l’URI del contatto sul dispositivoPhoneNumber: il numero di telefono principale del contatto (nelle versioni successive di Android)PhoneNumberList: un elenco dei numeri di telefono del contatto (nelle versioni successive di Android)Picture: il nome del file contenente l’immagine del contatto, che può essere utilizzato come valore della proprietà Picture per il componente Image o ImageSprite.
Altre proprietà possono pregiudicare l’aspetto del pulsante (TextAlignment, BackgroundColor, etc.) e se viene fatto clic su (Enabled). Il componente ContactPicker potrebbe non funzionare su tutti i telefoni. Ad esempio, sui sistemi Android precedenti al sistema 3.0, non è possibile selezionare i numeri di telefono e l’elenco di indirizzi e-mail conterrà solo una e-mail.
Proprietà
Colore di sfondo BackgroundColor
color Specifica il colore di sfondo di ContactPicker come un numero intero alfa-rosso-verde-blu. Se è stata impostata un’immagine, il cambio di colore non sarà visibile fino a quando Image non viene rimosso.
Nome del contatto ContactName
text read-only, blocks-only Restituisce il nome completo del contatto selezionato o la stringa vuota se un nome non è disponibile.
ContactUri
text read-only, blocks-only Restituisce un URI che specifica la posizione del contatto sul dispositivo.
Indirizzo email EmailAddress
text read-only, blocks-only Restituisce l’indirizzo di posta elettronica principale del contatto selezionato o la stringa vuota se un indirizzo di posta elettronica non è disponibile.
EmailAddressList
list read-only, blocks-only Restituisce un elenco di indirizzi e-mail associati al contatto selezionato.
Abilitato Enabled
boolean Specifica se ContactPicker deve essere attivo e selezionabile.
Grassetto FontBold
boolean Specifica se il testo del ContactPicker deve essere in grassetto. Alcuni caratteri non supportano il grassetto.
Corsivo FontItalic
boolean Specifica se il testo del ContactPicker deve essere in corsivo. Alcuni caratteri non supportano il corsivo.
Dimensione del font FontSize
number Specifica la dimensione del carattere del testo di ContactPicker, misurata in sp (pixel indipendenti dalla scala).
Tipo FontTypeface
number designer-only Specifica il tipo di carattere del testo come predefinito: serif, sans serif o monospace.
Altezza Height
number blocks-only Specifica l’altezza verticale del ContactPicker, misurata in pixel.
HeightPercent
number write-only, blocks-only Specifica l’altezza verticale del ContactPicker come percentuale dell’ altezza dello schermo.
Immagine Image
text read-only, blocks-only Specifica il percorso dell’immagine ContactPicker. Se c’è sia uno Image che un BackgroundColor specificato, sarà visibile solo Image.
Numero di telefono PhoneNumber
text read-only, blocks-only Restituisce il numero di telefono principale associato al contatto selezionato o la stringa vuota se nessun contatto è associato al contatto.
PhoneNumberList
list read-only, blocks-only Restituisce un elenco di numeri di telefono associati al contatto selezionato.
Picture
text read-only, blocks-only Restituisce un URI di immagine per il contatto selezionato, che può essere utilizzato per recuperare la foto del contatto e altri campi.
Forma Shape
number designer-only Specifica la forma del file ContactPicker. I valori validi per questa proprietà sono 0(predefinito), 1(arrotondato), 2(rettangolo) e 3(ovale). Gli Shape non saranno visibili se un Image è usato.
Mostra Feedback ShowFeedback
boolean Specifica se deve essere visualizzato un feedback visivo quando viene premuto un ContactPicker con un’immagine assegnata.
Testo
text Specifica il testo visualizzato da ContactPicker.
Allineamento TextAlignment
number designer-only Specifica l’allineamento del testo ContactPicker. I valori validi sono: 0(normale; ad esempio, giustificato a sinistra se il testo è scritto da sinistra a destra), 1(centro) o 2(opposto; ad esempio, giustificato a destra se il testo è scritto da sinistra a destra).
Colore del testo TextColor
color Specifica il colore del testo ContactPicker come numero intero alfa-rosso-verde-blu.
Visibile
boolean Specifica se ContactPicker deve essere visibile sullo schermo. Il valore è true se ContactPicker viene visualizzato e false se nascosto.
LarghezzaWidth
number blocks-only Specifica la larghezza orizzontale di ContactPicker, misurata in pixel.
WidthPercent
number write-only, blocks-only Specifica la larghezza orizzontale del ContactPicker come percentuale della larchezza Screen.
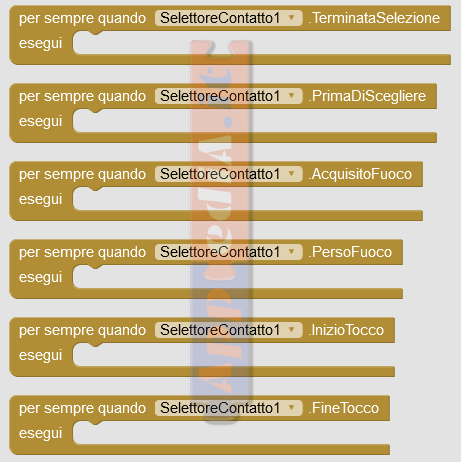
Eventi

AfterPicking ()
Evento da generare dopo che l’ attività ContactPicker restituisce il suo risultato e le proprietà sono state compilate.
BeforePicking ()
Evento da generare quando si fa clic su ContactPicker o viene visualizzato il selettore usando il metodo Open. Questo evento si verifica prima della visualizzazione del selettore e può essere utilizzato per preparare il selettore prima che venga visualizzato.
GotFocus ()
Indica il cursore spostato sopra ContactPicker quindi ora è possibile fare clic su di esso.
LostFocus ()
Indica che il cursore si è allontanato da ContactPicker quindi non è più possibile fare clic su di esso.
TouchDown ()
Indica che ContactPicker è stato premuto.
Ritocco()
Indica che ContactPicker è stato rilasciato.
Metodi

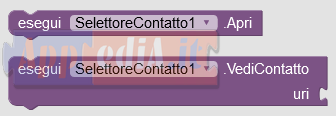
Aperto()
Apre il ContactPicker, come se l’utente ci avesse cliccato sopra.
ViewContact ( text uri )
Apre la voce del contatto selezionato nell’app Contatti predefinita del dispositivo.
Selettore Email – EmailPicker
Un Selettore Email è una di casella di testo. Se l’utente inizia a immettere il nome o l’indirizzo e-mail di un contatto, il telefono mostrerà un menu a discesa delle opzioni che completano la voce. Se ci sono molti contatti, la visualizzazione del menu a discesa può richiedere alcuni secondi e può mostrare risultati intermedi durante il calcolo dei confronti.
Il contenuto iniziale della casella di testo e il contenuto dopo l’immissione dell’utente, si trovano nella Text proprietà . Se la proprietà Text è inizialmente vuota, il contenuto della proprietà Suggerimento (Hint) verrà mostrato debolmente nella casella di testo come suggerimento per l’utente.
Altre proprietà possono pregiudicare l’aspetto della casella di testo (TextAlignment, BackgroundColor, ecc) e se può essere utilizzato (Enabled).
Le caselle di testo come questa vengono generalmente utilizzate con i componenti Button, con l’utente che fa clic sul pulsante al termine dell’inserimento del testo.
Proprietà
Colore di sfondo BackgroundColor
color Il colore di sfondo di EmailPicker. Puoi scegliere un colore per nome nel Designer o nell’Editor blocchi. Il colore di sfondo predefinito è “default” (aspetto tridimensionale ombreggiato).
Abilitato Enabled
boolean Se impostato, l’utente può inserire il testo in EmailPicker.
FontBold
boolean designer-only Specifica se il testo del EmailPicker deve essere in grassetto. Alcuni caratteri non supportano il grassetto.
FontItalic
boolean designer-only Specifica se il testo del EmailPicker deve essere in corsivo. Alcuni caratteri non supportano il corsivo.
Dimensione del font FontSize
number Specifica la dimensione del carattere del testo di EmailPicker, misurata in sp (pixel indipendenti dalla scala).
FontTypeface
number designer-only La famiglia di font del testo EmailPicker. I valori validi sono 0(default), 1(serif), 2(sans serif) o 3(monospace).
Altezza
number blocks-only Specifica l’altezza EmailPicker verticale, misurata in pixel.
HeightPercent
number write-only, blocks-only Specifica l’altezza verticale del EmailPicker come percentuale dell’altezza dello schermo (screen).
Suggerimento Hint
text Suggerimento EmailPicker per l’utente.
Testo
text Il testo in EmailPicker, che può essere impostato dal programmatore in Designer o nell’Editor blocchi, oppure può essere inserito dall’utente (a meno che la proprietà Enabled non sia falsa).
TextAlignment
number designer-only Specifica l’allineamento del testo EmailPicker. I valori validi sono: 0(normale; ad esempio, giustificato a sinistra se il testo è scritto da sinistra a destra), 1(centro) o 2(opposto; ad esempio, giustificato a destra se il testo è scritto da sinistra a destra).
Colore del testo
color Specifica il colore del testo EmailPicker come numero intero alfa-rosso-verde-blu.
Visibile
boolean Specifica se EmailPicker deve essere visibile sullo schermo. Il valore è true se EmailPicker viene visualizzato e false se nascosto.
Larghezza Width
number blocks-only Specifica la larghezza orizzontale di EmailPicker, misurata in pixel.
WidthPercent
number write-only, blocks-only Specifica la larghezza orizzontale del EmailPicker come percentuale della larghezza Screen.
Eventi

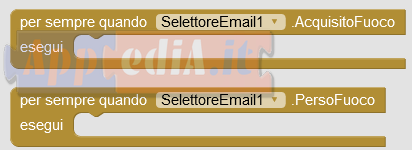
GotFocus ()
Evento generato quando EmailPicker viene selezionato per l’input, ad esempio dall’utente che lo tocca.
LostFocus ()
Evento generato quando EmailPicker non è più selezionato per l’input, ad esempio se l’utente tocca una casella di testo diversa.
Metodi
RequestFocus ()
Richiedi il focus all’attuale EmailPicker.
Telefonata – PhoneCaller
Un componente non visibile che effettua una telefonata al numero specificato nella proprietà PhoneNumber, che può essere impostato in Designer o nell’Editor blocchi. Il componente ha un metodo MakePhoneCall che consente al programma di avviare una telefonata. È inoltre possibile utilizzare MakePhoneCallDirect per avviare direttamente una telefonata senza l’interazione dell’utente. Tuttavia, le app che utilizzano questo blocco potrebbero richiedere un’ulteriore revisione da parte di Google se inviate al Play Store, pertanto si consiglia di utilizzare invece MakePhoneCall.
Spesso, questo componente viene utilizzato con il ContactPicker, che consente all’utente di selezionare un contatto da quelli memorizzati sul telefono e imposta la proprietà PhoneNumber per la proprietà ContactPicker del PhoneNumber.
Per specificare direttamente il numero di telefono (ad es. 650-555-1212), impostare la proprietà PhoneNumber su un testo con le cifre specificate (ad es. “6505551212”). I trattini, i punti e le parentesi possono essere inclusi (ad es. “(650) -555-1212”) ma verranno ignorati; gli spazi potrebbero non essere inclusi.
Proprietà
Numero di telefono PhoneNumber
text Specifica il numero di telefono da chiamare.
Eventi

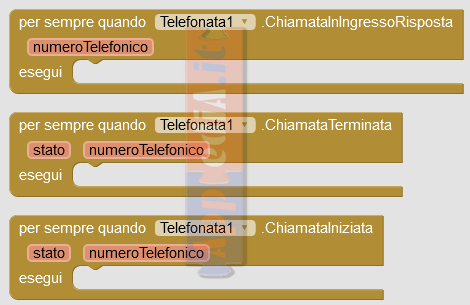
IncomingCallAnswered ( text phoneNumber )
Evento che indica la risposta a una chiamata in arrivo. phoneNumber è il numero di telefono della chiamata in arrivo.
PhoneCallEnded ( number status , text phoneNumber )
Evento che indica che una chiamata è terminata. La status può essere uno qualsiasi di: 1: La chiamata in arrivo è stata persa o rifiutata 2: La chiamata in arrivo ha ricevuto risposta ed è stata riattaccata 3: La chiamata in uscita è stata interrotta.
PhoneCallStarted ( number status , text phoneNumber )
Evento che indica che è stata avviata una chiamata. La status può essere uno qualsiasi di: 1: La chiamata in arrivo sta squillando 2: Viene effettuata una chiamata in uscita
Metodi

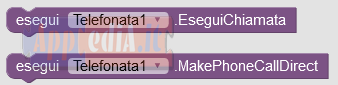
MakePhoneCall ()
Avvia l’app predefinita di chiamata telefonica impostata nel dispositivo utilizzando il numero nella proprietà PhoneNumber.
MakePhoneCallDirect ()
Avvia direttamente una telefonata utilizzando il numero nella proprietà PhoneNumber, ignorando l’interazione dell’utente per iniziare la chiamata. La maggior parte delle app dovrebbe invece utilizzare MakePhoneCall, che non richiede autorizzazioni.
SelettoreNumeroTelefonico – PhoneNumberPicker
Un pulsante che, quando si fa clic su, visualizza un elenco dei numeri di telefono dei contatti tra cui scegliere. Dopo che l’utente ha effettuato una selezione, le seguenti proprietà verranno impostate come informazioni sul contatto scelto:
ContactName: il nome del contattoPhoneNumber: il numero di telefono del contattoEmailAddress: l’indirizzo email del contattoPicture: il nome del file contenente l’immagine del contatto, che può essere utilizzato come valore della proprietà Picture per il componente Image o ImageSprite.
Altre proprietà pregiudicano l’aspetto del pulsante ( TextAlignment, BackgroundColor, etc.) e se è possibile fare clic su (Enabled).
Il componente PhoneNumberPicker potrebbe non funzionare su tutti i dispositivi Android. Ad esempio, sui sistemi Android precedenti al sistema 3.0, gli elenchi restituiti di numeri di telefono e indirizzi e-mail saranno vuoti.
Proprietà
Colore di sfondo BackgroundColor
color Specifica il olore di sfondo del PhoneNumberPickerc con un numero un intero alfa-rosso-verde-blu. Se Image è stato impostato , il cambio di colore non sarà visibile fino a quando non Image viene rimosso.
Nome del contatto ContactName
text read-only, blocks-only Restituisce il nome completo del contatto selezionato o la stringa vuota se un nome non è disponibile.
ContactUri
text read-only, blocks-only Restituisce un URI che specifica la posizione del contatto sul dispositivo.
Indirizzo email EmailAddress
text read-only, blocks-only Restituisce l’indirizzo di posta elettronica principale del contatto selezionato o la stringa vuota se un indirizzo di posta elettronica non è disponibile.
EmailAddressList
list read-only, blocks-only Restituisce un elenco di indirizzi e-mail associati al contatto selezionato.
Abilitato Enabled
boolean Specifica se PhoneNumberPicker deve essere attivo e selezionabile.
Grassetto FontBold
boolean Specifica se il testo del PhoneNumberPicker deve essere in grassetto. Alcuni caratteri non supportano il grassetto.
Corsivo FontItalic
boolean Specifica se il testo del PhoneNumberPicker deve essere in corsivo. Alcuni caratteri non supportano il corsivo.
Dimensione del font FontSize
number Specifica la dimensione del carattere del testo di PhoneNumberPicker, misurata in sp (pixel indipendenti dalla scala).
Tipo FontTypeface
number designer-only Specifica la famiflia di carattere del testo PhoneNumberPicker come predefinito, serif, sans serif o monospace.
Altezza Height
number blocks-only Specifica l’altezza verticale del PhoneNumberPicker, misurata in pixel.
HeightPercent
number write-only, blocks-only Specifica l’altezza verticale del PhoneNumberPicker come percentuale dell’altezza dello schermo.
Immagine Image
text Specifica il percorso dell’immagine del PhoneNumberPicker. Se c’è sia uno Image che uno BackgroundColor specificato, sarà visibile solo l’Image.
Numero di telefono PhoneNumber
text read-only, blocks-only Restituisce il numero di telefono principale associato al contatto selezionato o la stringa vuota se nessun contatto è associato al contatto.
PhoneNumberList
list read-only, blocks-only Restituisce un elenco di numeri di telefono associati al contatto selezionato.
Picture
text read-only, blocks-only Restituisce un URI di immagine per il contatto selezionato, che può essere utilizzato per recuperare la foto del contatto e altri campi.
Forma Shape
number designer-only Specifica la forma del file PhoneNumberPicker. I valori validi per questa proprietà sono 0(predefinito), 1(arrotondato), 2(rettangolo) e 3(ovale). Il Shapenon saranno visibili se un Imageè usato.
Mostra Feedback ShowFeedback
boolean Specifica se deve essere visualizzato un feedback visivo quando viene premuto un PhoneNumberPicker con un Image assegnata.
Testo
text Specifica il testo visualizzato da PhoneNumberPicker.
Allineamento TextAlignment
number designer-only Specifica l’allineamento del testo del PhoneNumberPicker. I valori validi sono: 0(normale; ad esempio, giustificato a sinistra se il testo è scritto da sinistra a destra), 1(centro) o 2(opposto; ad esempio, giustificato a destra se il testo è scritto da sinistra a destra).
Colore del testo TextColor
color Specifica il colore del testo PhoneNumberPicker come numero intero alfa-rosso-verde-blu.
Visibile
boolean Specifica se PhoneNumberPicker deve essere visibile sullo schermo. Il valore ètrue se PhoneNumberPicker viene visualizzato e falsese nascosto.
LarghezzaWidth
number blocks-only Specifica la larghezza orizzontale di PhoneNumberPicker, misurata in pixel.
WidthPercent
number write-only, blocks-only Specifica la larghezza orizzontale del PhoneNumberPickercome percentuale dei Screen’sWidth .
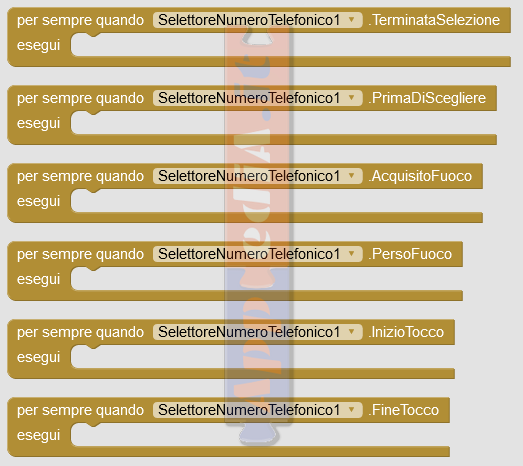
Eventi

AfterPicking ()
Evento da generare PhoneNumberPicker dopo che l’ attività restituisce il suo risultato e le proprietà sono state compilate.
BeforePicking ()
Evento da generare quando si fa clic su PhoneNumberPicker o viene visualizzato il selettore usando il metodo Open Questo evento si verifica prima della visualizzazione del selettore e può essere utilizzato per preparare il selettore prima che venga visualizzato.
GotFocus ()
Indica il cursore spostato sopra PhoneNumberPicker quindi è ora possibile fare clic su di esso.
LostFocus ()
Indica che il cursore si è allontanato da PhoneNumberPicker quindi non è più possibile fare clic su di esso.
TouchDown ()
Indica che è PhoneNumberPicker stato premuto.
TouchUp ()
Indica che PhoneNumberPicker è stato rilasciato.
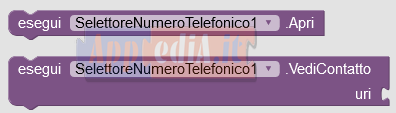
Metodi

Aperto()
Apre il PhoneNumberPicker, come se l’utente ci avesse cliccato sopra.
ViewContact ( text uri )
Apre la voce del contatto selezionato nell’app Contatti predefinita del dispositivo.
Condivisione – Sharing
La condivisione è un componente non visibile che consente la condivisione di file e/o messaggi tra l’app e altre app installate su un dispositivo. Il componente visualizzerà un elenco delle app installate in grado di gestire le informazioni fornite e consentirà all’utente di sceglierne una con cui condividere il contenuto, ad esempio un’app di posta elettronica, un’app di social network, un’app di messaggistica e così via.
Il percorso del file può essere preso direttamente da altri componenti come Camera o o ImagePicker, ma può anche essere specificato direttamente per la lettura dalla memoria. Tieni presente che dispositivi diversi trattano l’archiviazione in modo diverso, quindi alcune cose sono da provare se, ad esempio, hai un file chiamato arrow.gif nella cartella Appinventor/assets, sarebbe:
"file:///sdcard/Appinventor/assets/arrow.gif"; o"/storage/Appinventor/assets/arrow.gif"
Proprietà
Nessuna
Eventi
Nessuna
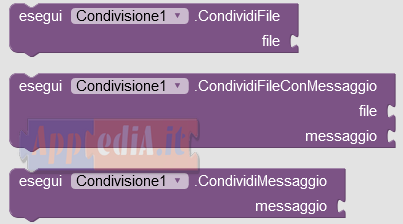
Metodi

ShareFile ( text file )
Condivide un file tramite qualsiasi applicazione installata sul telefono in grado di accettarlo, visualizzando un elenco delle app disponibili e consentendo all’utente di sceglierne una dall’elenco. L’app selezionata si aprirà con il file inserito su di essa.
ShareFileWithMessage ( text file , text messaggio )
Condivide sia un file che un messaggio tramite qualsiasi applicazione installata sul telefono in grado di accettarli, visualizzando un elenco di app disponibili e consentendo all’utente di sceglierne una dall’elenco. L’app selezionata si aprirà con il file e il messaggio inseriti su di essa.
ShareMessage ( text messaggio )
Condivide un messaggio tramite qualsiasi applicazione installata sul telefono in grado di accettarlo, visualizzando un elenco delle app disponibili e consentendo all’utente di sceglierne una dall’elenco. L’app selezionata si aprirà con il messaggio inserito su di essa.
SMS – Texting
Un componente che, quando viene chiamato il metodo SendMessage, avvia l’app di messaggistica preferita del dispositivo per inviare il messaggio di testo specificato nella proprietà SendMessage al numero di telefono specificato nella proprietà PhoneNumber. Puoi anche inviare messaggi di testo senza l’interazione dell’utente chiamando SendMessageDirect, ma ciò aggiunge autorizzazioni pericolose alla tua app finale.
Se la proprietà ReceivingEnabled è impostata su 1, i messaggi non verranno ricevuti. Se ReceivingEnabled è impostato su 2, i messaggi verranno ricevuti solo quando l’applicazione è in esecuzione. Infine, se ReceivingEnabled impostato su 3, i messaggi verranno ricevuti quando l’applicazione è in esecuzione e quando l’applicazione non è in esecuzione verranno messi in coda e verrà visualizzata una notifica all’utente.
Quando arriva un messaggio, l’evento MessageReceived viene generato e fornisce il numero e il messaggio di invio.
Un’app che include questo componente riceverà messaggi anche quando è in background (ovvero quando non è visibile sullo schermo) e, anche se l’app non è in esecuzione, purchè sia stata installata sul telefono. Se il telefono riceve un messaggio di testo quando l’app non è in primo piano, il telefono mostrerà una notifica nella barra delle notifiche. Selezionando la notifica verrà visualizzata l’app. Come sviluppatore di app, probabilmente vorrai dare ai tuoi utenti la possibilità di controllare ReceivingEnabled in modo che possano far ignorare i messaggi di testo al telefono.
Se la proprietà GoogleVoiceEnabled è vera, i messaggi possono essere inviati tramite Wifi utilizzando Google Voice. Questa opzione richiede che l’utente disponga di un account Google Voice e che l’app Voice mobile sia installata sul telefono. L’opzione Google Voice funziona solo su telefoni che supportano Android 2.0 (Eclair) o versioni successive. Sfortunatamente, la ricezione non funziona più in Google Voice a causa delle modifiche introdotte nell’app Google Voice.
Per specificare il numero di telefono (ad es. 650-555-1212), impostare la proprietà PhoneNumber su una stringa di testo con le cifre specificate (ad es. 6505551212). Tratteggi, punti e parentesi possono essere inclusi (ad es. (650) -555-1212) ma verranno ignorati; gli spazi potrebbero non essere inclusi.
Un altro modo per un’app di specificare un numero di telefono sarebbe quello di includere un componente PhoneNumberPicker, che consente agli utenti di selezionare un numero di telefono tra quelli memorizzati nei contatti del telefono.
Proprietà
GoogleVoiceEnabled
boolean Se questa proprietà è vera, SendMessage tenterà di inviare messaggi tramite WiFi, utilizzando la voce di Google.
Messaggio
text Il messaggio che verrà inviato quando SendMessageviene chiamato il metodo La lunghezza massima di un messaggio SMS standard è in genere 170. Potrebbe essere inferiore per le lingue che utilizzano segni diacritici.
Numero di telefono PhoneNumber
text Il numero a cui verrà inviato il messaggio quando viene chiamato il metodo SendMessage. Il numero è una stringa di testo con le cifre specificate (ad es. 6505551212). Tratteggi, punti e parentesi possono essere inclusi (ad es. (650) -555-1212) ma verranno ignorati; gli spazi non dovrebbero essere inclusi.
ReceivingEnabled
number Se impostato su 1 (OFF) non verrà ricevuto alcun messaggio. Se impostato su 2 (FOREGROUND – Primo Piano) o 3 (SEMPRE) il componente risponderà ai messaggi se è in esecuzione. Nel caso di 2 (FOREGROUND), i messaggi ricevuti mentre l’app non è in esecuzione vengono eliminati. Nel caso di 3 (SEMPRE), i messaggi ricevuti mentre l’app non è in esecuzione mostreranno una notifica. Selezionando la notifica verrà visualizzata l’app e verrà segnalato l’evento MessageReceived (messaggio ricevuto). I messaggi ricevuti quando l’app è inattiva verranno messi in coda e, pertanto MessageReceived, potrebbero comparire diversi eventi al risveglio dell’app. Come sviluppatore di app, sarebbe una buona idea dare ai tuoi utenti il controllo su questa proprietà, in modo che i loro telefoni possano ignorare i messaggi di testo quando l’app è installata.
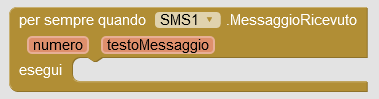
Eventi

MessageReceived ( text numero , text messageText )
Evento generato quando viene ricevuto un messaggio di testo dal telefono. L’uso di questo blocco aggiungerà autorizzazioni pericolose che richiederanno un’ulteriore approvazione se l’app viene inviata al Google Play Store.
Metodi

Invia messaggio()
Avvia l’app di messaggistica di testo predefinita del telefono con il messaggio e il numero di telefono pre-popolati.
SendMessageDirect ()
Invia un SMS. L’uso di questo blocco aggiungerà autorizzazioni pericolose che richiederanno un’ulteriore approvazione se l’app viene inviata al Google Play Store.
Dalla release nb196 del February 19, 2024, evidentemente dal cambio di proprietà a Elon Musk, il componente è deprecato (@gordonlu310)
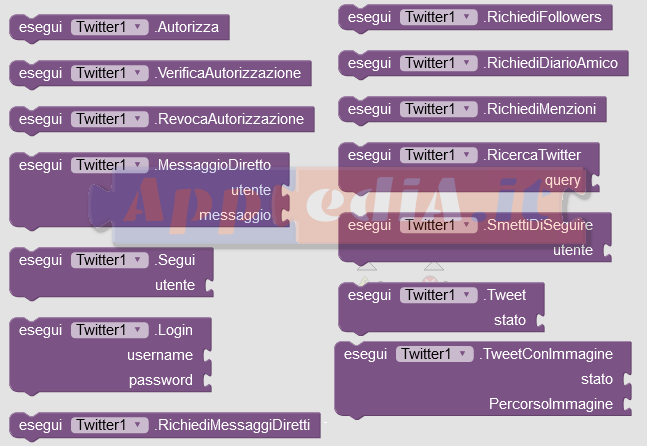
Un componente non visibile che consente la comunicazione con Twitter. Una volta che un utente ha effettuato l’accesso al proprio account Twitter (e l’autorizzazione è stata confermata correttamente dall’evento IsAuthorized), sono disponibili molte altre operazioni:
Ricerca su Twitter di tweet o etichette (SearchTwitter)Invio di un Tweet (Tweet)Invio di un Tweet con un’immagine (TweetWithImage)Indirizzare un messaggio a un utente specifico (DirectMessage)Ricezione dei messaggi più recenti indirizzati all’utente che ha effettuato l’accesso (RequestDirectMessages)Seguire un utente specifico (Follow)Smettere di seguire un utente specifico (StopFollowing)Ottenere un elenco di utenti che seguono l’utente che ha effettuato l’accesso (RequestFollowers)Ricezione dei messaggi più recenti degli utenti seguiti dall’utente che ha effettuato l’accesso (RequestFriendTimeline)Ottenere le menzioni più recenti dell’utente che ha effettuato l’accesso (RequestMentions)
È necessario ottenere un Consumer Key e un Consumer Secret per l’autorizzazione Twitter specifica per la propria app da http://twitter.com/oauth_clients/new
Proprietà
Chiave utente ConsumerKey
text La chiave utente da utilizzare per l’autorizzazione con Twitter tramite OAuth.
ConsumerSecret
text Il ConsumerSecret da utilizzare quando si autorizza con Twitter tramite OAuth.
Messaggi diretti DirectMessages
list read-only, blocks-only Questa proprietà contiene un elenco dei messaggi più recenti che menzionano l’utente che ha effettuato l’accesso. Inizialmente, l’elenco è vuoto. Per impostarlo, il programma deve:
Chiamare il metodo AuthorizeAspettare l’evento IsAuthorized.Chiamare il metodo RequestDirectMessages.Attendere l’evento DirectMessagesReceived.
Il valore di questa proprietà verrà quindi impostato sull’elenco dei messaggi diretti recuperati (e manterrà tale valore fino a qualsiasi chiamata successiva a RequestDirectMessages).
Seguaci Followers
list read-only, blocks-only Questa proprietà contiene un elenco dei follower dell’utente che ha effettuato l’accesso. Inizialmente, l’elenco è vuoto. Per impostarlo, il programma deve:
Chiamare il metodo AuthorizeAspettare l’evento IsAuthorized.Chiamare il metodo RequestFollowers.Attendere l’evento FollowersReceived.
Il valore di questa proprietà verrà quindi impostato sull’elenco dei follower (e manterrà il suo valore fino a qualsiasi chiamata successiva a RequestFollowers).
FriendTimeline
list read-only, blocks-only Questa proprietà contiene i 20 messaggi più recenti degli utenti che vengono seguiti. Inizialmente, l’elenco è vuoto. Per impostarlo, il programma deve:
Chiamare il metodo AuthorizeAspettare l’evento IsAuthorized.Specificare gli utenti da seguire con una o più chiamate al metodo Follow.Chiamare il metodo RequestFriendTimeline.Attendere l’evento FriendTimelineReceived.
Il valore di questa proprietà verrà quindi impostato sull’elenco dei messaggi (e manterrà il suo valore fino a qualsiasi chiamata successiva a RequestFriendTimeline.
Menzioni Mentions
list read-only, blocks-only Questa proprietà contiene un elenco di menzioni dell’utente che ha effettuato l’accesso. Inizialmente, l’elenco è vuoto. Per impostarlo, il programma deve:
Chiamare il metodo AuthorizeAspettare l’evento IsAuthorized.Chiamare il metodo RequestMentions.Attendere l’evento MentionsReceived.
Il valore di questa proprietà verrà quindi impostato sull’elenco delle menzioni (e manterrà il suo valore fino alle successive chiamate a RequestMentions).
Risultati di ricerca SearchResults
list read-only, blocks-only Questa proprietà , che inizialmente è vuota, viene impostata su un elenco di risultati della ricerca dopo il programma:
Chiamare il metodo SearchTwitter.Aspettare l’evento SearchSuccessful.
Il valore della proprietà sarà quindi lo stesso del parametro su SearchSuccessful. Si noti che non è necessario chiamare il Authorize metodo prima di chiamare SearchTwitter.
Nome utente Username
text read-only, blocks-only Il nome utente dell’utente autorizzato. Vuoto se non ci sono utenti autorizzati.
Eventi

DirectMessagesReceived ( list messaggi )
Questo evento viene generato quando i messaggi recenti richiesti tramite RequestDirectMessages sono stati recuperati. È quindi possibile trovare un elenco dei messaggi nel parametro messages o nella proprietà DirectMessages.
FollowersReceived ( list followers2 )
Questo evento viene generato quando tutti i follower dell’utente connesso richiesto RequestFollowers sono stati recuperati. È quindi possibile trovare un elenco dei follower nel parametro followers o nella proprietà Followers.
FriendTimelineReceived ( list timeline)
Questo evento viene generato quando i messaggi richiesti tramite RequestFriendTimeline sono stati recuperati. Il timelineparametro e la FriendTimeline proprietà conterranno un elenco di elenchi, in cui ciascun elenco secondario contiene un aggiornamento dello stato del modulo (messaggio nome utente).
IsAuthorized ()
Questo evento viene generato dopo che il programma chiama Authorize se l’autorizzazione ha avuto successo. Viene anche chiamato dopo una chiamata a CheckAuthorized se disponiamo già di un token di accesso valido. Dopo che questo evento è stato generato, è possibile chiamare qualsiasi altro metodo per questo componente.
MentionsReceived ( list mentions )
Questo evento viene generato quando RequestMentions sono state recuperate le menzioni dell’utente connesso richiesto tramite . È quindi possibile trovare un elenco delle menzioni nel parametro mentions o nella proprietà Mentions.
SearchSuccessful ( list searchResults )
Questo evento viene generato quando i risultati della ricerca richiesta attraverso SearchTwitter sono stati recuperati. È quindi possibile trovare un elenco dei risultati nel parametro Results o nella proprietà SearchResults.
Metodi

Authorize()
Reindirizza l’utente ad accedere a Twitter tramite il browser Web utilizzando il protocollo OAuth se non disponiamo già dell’autorizzazione.
CheckAuthorized ()
Verifica se disponiamo già dell’accesso e, in tal caso, provoca la chiamata IsAuthorized al gestore eventi.
DeAuthorize ()
Rimuove l’autorizzazione Twitter da questa istanza dell’app in esecuzione.
DirectMessage ( text user , text message)
Questo invia un messaggio diretto (privato) all’utente specificato. Il messaggio verrà tagliato se supera i 160 caratteri. Requisiti : deve essere chiamato solo dopo che l’evento IsAuthorized è stato generato, a indicare che l’utente ha effettuato correttamente l’accesso a Twitter.
Follow( text user)
Inizia dopo un utente.
RequestDirectMessages ()
Richiede i 20 messaggi diretti più recenti inviati all’utente che ha effettuato l’accesso. Quando i messaggi sono stati recuperati, il sistema genererà l’ DirectMessagesReceivedevento e imposterà la DirectMessagesproprietà sull’elenco dei messaggi. Requisiti: deve essere chiamato solo dopo che l’ IsAuthorizedevento è stato generato, a indicare che l’utente ha effettuato correttamente l’accesso a Twitter.
RequestFollowers ()
Ottiene chi ti sta seguendo.
RequestFriendTimeline ()
Ottiene i 20 messaggi più recenti nella sequenza temporale dell’utente.
RequestMentions ()
Richiede le 20 menzioni più recenti dell’utente che ha effettuato l’accesso. Quando le menzioni sono state recuperate, il sistema genererà l’ MentionsReceivedevento e imposterà la proprietà Mentions sull’elenco delle menzioni. Requisiti : deve essere chiamato solo dopo che l’ IsAuthorizedevento è stato generato, a indicare che l’utente ha effettuato correttamente l’accesso a Twitter.
SearchTwitter ( text query )
Questo cerca su Twitter la query String fornita. Requisiti : deve essere chiamato solo dopo che l’evento IsAuthorized è stato generato, a indicare che l’utente ha effettuato correttamente l’accesso a Twitter.
StopFollowing ( text user )
Smette di seguire un utente.
Tweet ( text status)
Questo invia un tweet come utente connesso con il testo specificato, che verrà tagliato se supera i 160 caratteri. Requisiti : deve essere chiamato solo dopo che l’evento IsAuthorized è stato generato, a indicare che l’utente ha effettuato correttamente l’accesso a Twitter.
TweetWithImage ( text status , text imagePath )
Questo invia un tweet come utente connesso con il testo specificato e un percorso all’immagine da caricare, che verrà ritagliata se supera i 160 caratteri. Se un’immagine non viene trovata o non è valida, l’aggiornamento non verrà inviato. Requisiti : deve essere chiamato solo dopo che l’evento IsAuthorized è stato generato, a indicare che l’utente ha effettuato correttamente l’accesso a Twitter.
Contenuti KODULAR:
- Contact Picker
- Email Picker
- Phone Call
- Phone Number Picker
- Push Notifications
- Sharing
- Texting
Contenuti THUNKABLE X:
- Share Componente di condivisione come quello visto a inizio pagina.
- Email Sign In by Firebase
- Push Notifications by One Signal Componente di notifiche, dove solo gli account PRO o BUSINESS possono pubblicare l’app con questo componente.
Email Sign In by Firebase
Per utilizzare il componente Sign in , devi prima creare il tuo account e progetto Firebase al sito della Google: https://firebase.google.com/ .
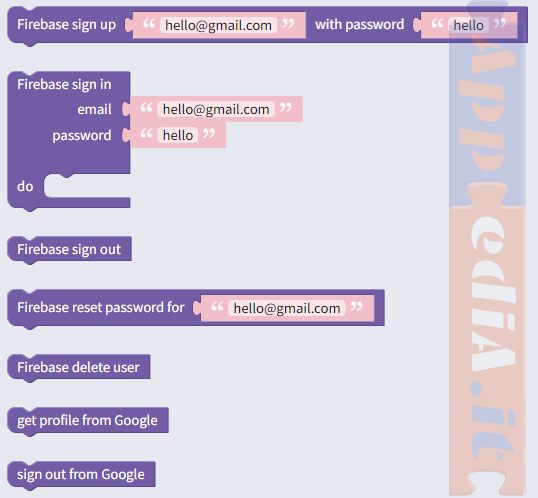
Questi sono i blocchi:

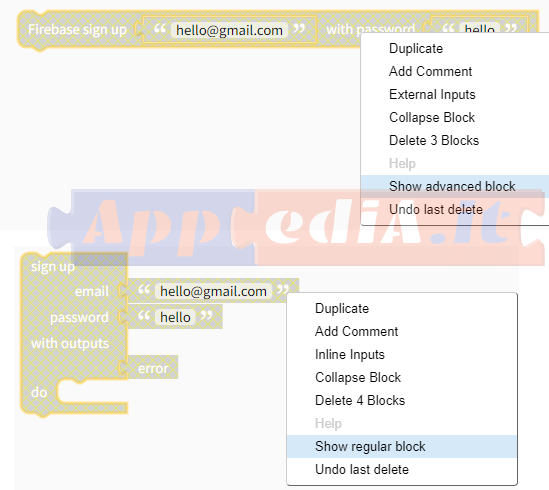
Advanced e Regular Show
Trascinato il blocco dal cassetto alla pagina dei Blocchi, abbiamo la visualizzazione Regular. Col click del tasto destro del mouse, possiamo avere quella Advanced dove possiamo gestire gli errori:

Metodi
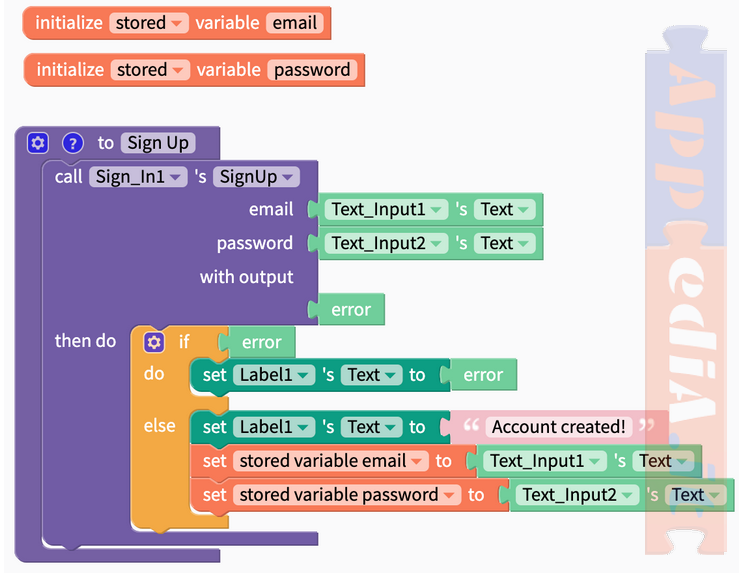
Sign up (Registrarsi)
Il primo passo per gli utenti è registrarsi con il proprio indirizzo e-mail e una password. Riceveranno un’e-mail per verificare l’indirizzo che hanno fornito.

Evento: Iscriviti (e-mail, password))
Descrizione: Registra un utente per un nuovo account. Restituisce un errore se la registrazione non va a buon fine. Un errore comune è ‘L’indirizzo email è già utilizzato da un altro account’.
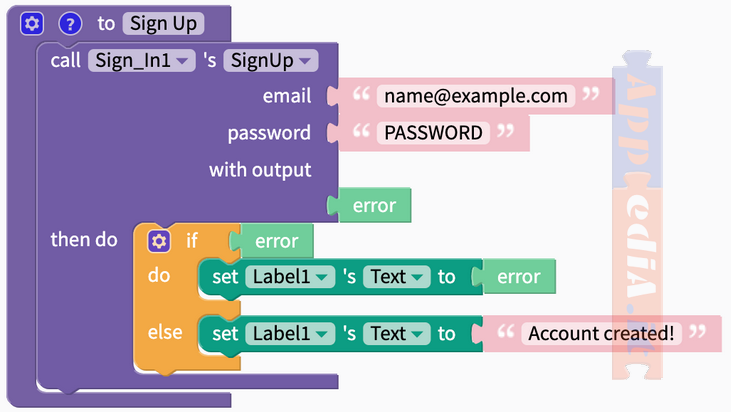
Ecco un esempio di utilizzo di questo blocco:

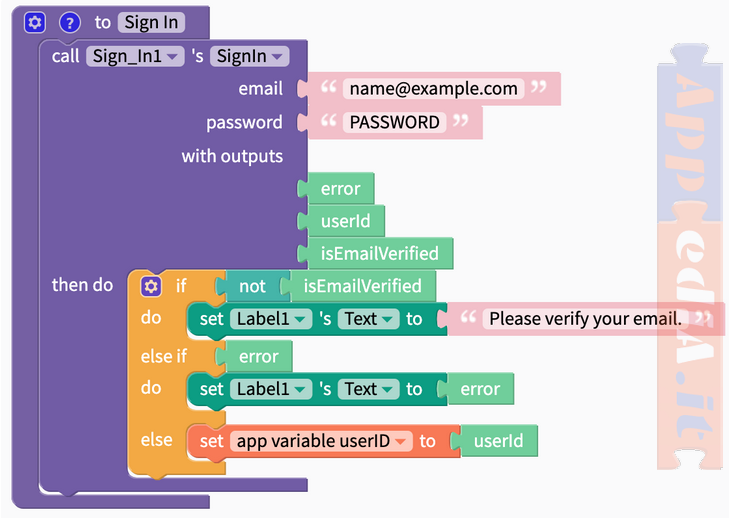
Sign in (Accedere)
Questo blocco consentirà l’accesso di un utente e restituirà il suo ID utente.

| Nome | Tipo | Dato |
| error | Testo | Se errore, restituisce errore; altrimenti restituisce null |
| userId | Testo | Restituisce l’ID univoco per ogni account |
| isEmailVerified | Vero/Falso | Se l’email è stata verificata, restituisce true; altrimenti restituisce false |
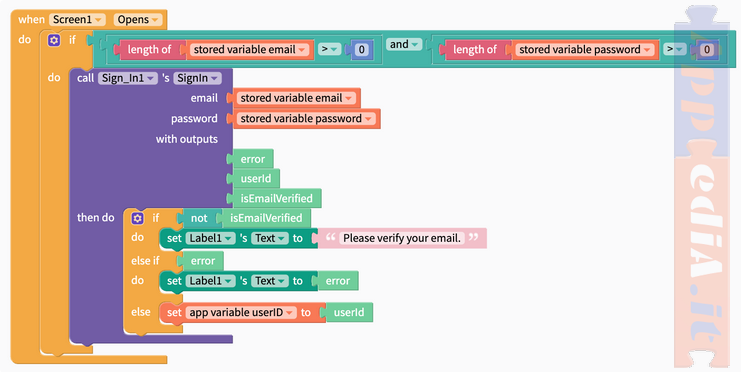
Quando l’e-mail e la password dell’utente sono state archiviate localmente, è possibile utilizzare i seguenti blocchi per accedere automaticamente all’utente con questi dettagli:

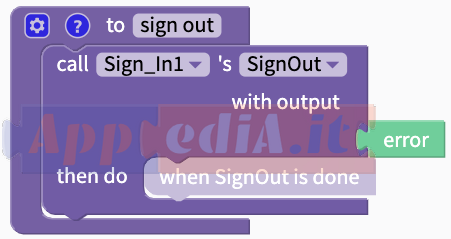
Sign out (Scollegarsi)
Disconnette l’utente.

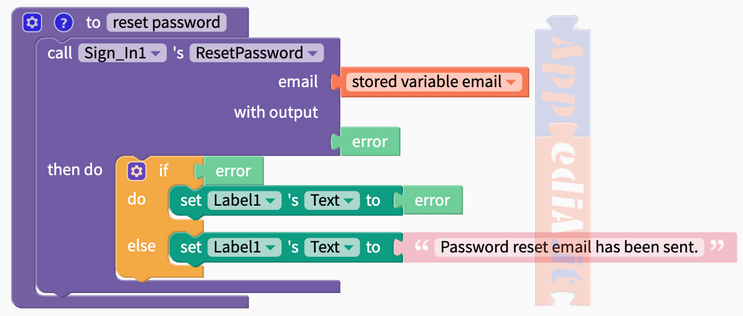
Reset password
Invia un’e-mail all’indirizzo e-mail specificato per reimpostare la password.

| Aggiornato al 03/11/2021 | |
| Aggiornato al 03/11/2021 | |
| Aggiornato al 02/06/2023 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.
