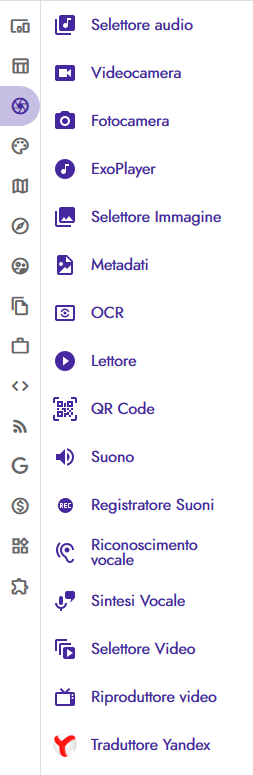
I componenti multimediali vanno a controllare i media audio, video e suono. Quindi si interfacciano con la parte hardware del microfono, videocamera e telecamera. THUNX gestisce elementi simili in due menu: Voice e Image. In questa pagina rimarremo legati alla guida di AI2.
- http://ai2.appinventor.mit.edu/reference/components/media.html
- https://docs.kodular.io/components/media/
- https://docs.thunkable.com/app-design/ui-components/media-components
ARCHIVIAZIONE ANDROID
Ogni componente multimediale di AI2 salva e recupera sul dispositivo mobile i file creati.
In fase di programmazione è indispensabile conoscere i percorsi giusti per indirizzarsi a tali directory.
Quindi, controlla l’articolo Nozioni sul sistema di archiviazione Android dove vengono spiegate le Directory di origine e di destinazione e i relativi percorsi su Android vecchi e nuovi.
Contenuti:
- Videocamera (Camcorder)
- Fotocamera (Camera)
- Selettore immagine (ImagePicker)
- Lettore (Player)
- Suono (Sound)
- Registratore suoni (SoundRecorder)
- Riconoscimento vocale (SpeechRecognizer)
- Sintesi vocale (TextToSpeech)
- Riproduttore video (VideoPlayer)
- Traduttore (Translate)
Contenuti aggiuntivi KODULAR:
- Selettore audio
- Metadati
- OCR (dall’inglese optical character recognition o riconoscimento ottico dei caratteri)
- QR Code
- Selettore video
Contenuti aggiuntivi THUNX:
- Image Recognizer
- Animation by Lottie
- Assistant by Dialogflow
| App Inventor 2 | Kodular | ThunkableX |
|---|---|---|
 |
 |
  |
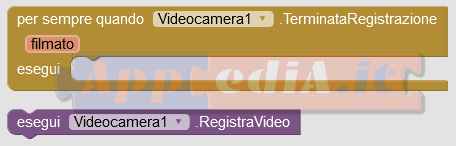
Videocamera – Camcorder
Un componente per registrare un video utilizzando la videocamera del dispositivo. Dopo la registrazione del video, il nome del file sul telefono contenente la clip è disponibile come argomento per l’evento AfterRecording. Il nome del file può essere utilizzato, ad esempio, per impostare la proprietà di origine di un componente VideoPlayer.Proprietà
NessunaEventi

AfterRecording (text clip)
Indica che un video è stato registrato con la videocamera e fornisce il percorso del video memorizzato.Metodi
RecordVideo()
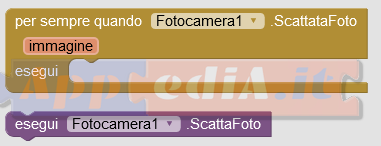
Registra un video, quindi genera l’evento AfterRecording.Telecamera – Camera
La fotocamera è un componente non visibile che scatta una foto utilizzando la fotocamera del dispositivo. Dopo aver scattato la foto, il percorso del file sul telefono contenente la foto è disponibile come argomento per l’evento AfterPicture. Il percorso può essere utilizzato, ad esempio, come proprietà Picture di un componente Image.Proprietà
NessunaEventi

AfterPicture ( text image)
Chiamato dopo lo scatto della foto. L’immagine dell’argomento di testo è il percorso che può essere utilizzato per individuare l’immagine sul telefono.Metodi
TakePicture()
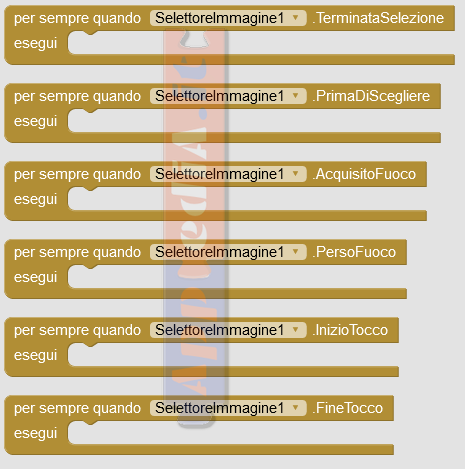
Scatta una foto, quindi genera l’evento AfterPicture.Selettore Immagine – ImagePicker
Un pulsante per scopi speciali. Quando l’utente tocca un ImagePicker, viene visualizzata la galleria di immagini del dispositivo e l’utente può scegliere un’immagine. Dopo che un’immagine è stata selezionata, viene salvata e la proprietà Selection sarà il nome del file in cui è memorizzata l’immagine. Per non riempire la memoria, verranno archiviate un massimo di 10 immagini. La selezione di più immagini eliminerà le immagini precedenti, in ordine dal più vecchio al più recente. In THUNX si chiama PHOTO LIBRARY ed è sotto la pagina Image.Proprietà
BackgroundColor
color Specifica il colore di sfondo di ImagePicker come numero intero alfa-rosso-verde-blu. Se è stata impostata un’immagine, il cambio di colore non sarà visibile fino a quando l’immagine non viene rimossa.Enabled
boolean Specifica se ImagePicker deve essere attivo e selezionabile.FontBold
boolean Specifica se il testo di ImagePicker deve essere in grassetto. Alcuni caratteri non supportano il grassetto.FontItalic
boolean Specifica se il testo di ImagePicker deve essere in corsivo. Alcuni caratteri non supportano il corsivo.FontTypeface
number Specifica la dimensione del carattere del testo di ImagePicker, misurata in sp (pixel indipendenti dalla scala).FontTypeface
number design-only Specifica la faccia del carattere del testo di ImagePicker come predefinita, serif, sans serif o monospace.Hight
number blocks-only Specifica l’altezza verticale di ImagePicker, misurata in pixel.HeightPercent
number write-only, blocks-only Specifica l’altezza verticale di ImagePicker come percentuale dell’altezza dello schermo.Image
text Specifica il percorso dell’immagine di ImagePicker. Se sono specificati sia un’immagine che un BackgroundColor, sarà visibile solo l’immagine.Selection
text read-only, blocks-only Percorso del file contenente l’immagine selezionata.Shape number
design-only Specifica la forma di ImagePicker. I valori validi per questa proprietà sono 0 (impostazione predefinita), 1 (arrotondato), 2 (rettangolo) e 3 (ovale). La forma non sarà visibile se si utilizza un’immagine.ShowFeedback
boolean Specifica se deve essere visualizzato un feedback visivo quando viene premuto un ImagePicker con un’immagine assegnata.Text
text Specifica il testo visualizzato da ImagePicker.TextAlignment
number design-only Specifica l’allineamento del testo di ImagePicker. I valori validi sono: 0 (normale; ad es. Giustificato a sinistra se il testo è scritto da sinistra a destra), 1 (al centro) o 2 (a fianco; ad es. Giustificato a destra se il testo è scritto da sinistra a destra).TextColor
color Specifica il colore del testo di ImagePicker come numero intero alfa-rosso-verde-blu.Visible
boolean Specifica se ImagePicker deve essere visibile sullo schermo. Il valore è true se ImagePicker viene visualizzato e false se nascosto.Width
number blocks-only Specifica la larghezza orizzontale di ImagePicker, misurata in pixel.WidthPercent
number write-only, blocks-only Specifica la larghezza orizzontale di ImagePicker come percentuale della larghezza dello schermo.Eventi

AfterPicking ()
Evento da generare dopo che l’attività ImagePicker ha restituito il risultato e le proprietà sono state compilate.BeforePicking ()
Evento da generare quando si fa clic su ImagePicker o sul selettore viene visualizzato con il metodo Open. Questo evento si verifica prima della visualizzazione del selettore e può essere utilizzato per preparare il selettore prima che venga visualizzato.GotFocus ()
Indica il cursore spostato su ImagePicker, quindi ora è possibile fare clic su di esso.LostFocus ()
Indica che il cursore si è allontanato da ImagePicker, quindi non è più possibile fare clic su di esso.TouchDown ()
Indica che ImagePicker è stato premuto.TouchUp()
Indica che ImagePicker è stato rilasciato.Metodi

Open()
Apre ImagePicker, come se l’utente ci avesse cliccato sopra.Lettore – Player
Componente multimediale che riproduce l’audio e controlla le vibrazioni del telefono. Il nome di un file multimediale è specificato nella proprietà Source, che può essere impostata in Designer o nell’Editor blocchi. Il periodo di tempo per una vibrazione è specificato nell’Editor blocchi in millisecondi (millesimi di secondo). Per i formati audio supportati, consultare Formati multimediali supportati Android. Questo componente è ideale per file audio lunghi, ad esempio brani musicali, mentre il componente Audio è più efficiente per file brevi, ad esempio effetti sonori.Proprietà
IsPlaying
Segnala se il file multimediale è in riproduzione.Loop
Se vero, il giocatore eseguirà il loop quando gioca. L’impostazione di Loop mentre il giocatore sta giocando influenzerà la riproduzione attuale.PlayOnlyInForeground
Se vero, il giocatore mette in pausa la riproduzione quando esce dalla schermata corrente; se falso (opzione predefinita), il giocatore continua a giocare ogni volta che viene visualizzata o meno la schermata corrente.Source
Imposta la sorgente audio.Volume
Imposta la proprietà del volume su un numero compreso tra 0 e 100.Eventi

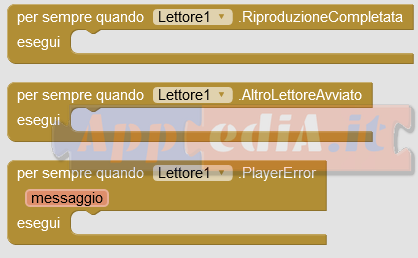
Completed()
Indica che il supporto ha raggiunto la fineOtherPlayerStarted ()
Questo evento viene segnalato all’avvio di un altro giocatore (e il giocatore corrente sta giocando o è in pausa, ma non si ferma).SoundError (textaudio)
Produce un messaggio quando si verifica un errore.
NB: Nella guida ufficiale, per un refuso evidentemente, l’evento SoundError non viene menzionato.
Metodi

Pause()
Sospende la riproduzione del supporto se è in riproduzione.Start()
Riproduce i media. Se è stato precedentemente messo in pausa, la riproduzione riprende. Se è stato precedentemente arrestato, inizia dall’inizio.Stop()
Interrompe la riproduzione dei media e cerca l’inizio del brano.Vibrate( number millisecondi)
Vibra per il numero specificato di millisecondi.Suono – Sound
Un componente multimediale che riproduce file audio e facoltativamente vibra per il numero di millisecondi (millesimi di secondo) specificato nell’Editor blocchi. Il nome del file audio da riprodurre può essere specificato nel Designer o nell’Editor blocchi. Questo componente audio è ideale per file audio brevi, ad esempio effetti sonori, mentre il componente Player è più efficiente per suoni più lunghi, come le canzoni.Proprietà
MinimumInterval
number Specifica l’intervallo minimo richiesto tra le chiamate a Play, in millisecondi. Una volta avviata la riproduzione del suono, tutte le ulteriori chiamate di Play verranno ignorate fino allo scadere dell’intervallo.Source
text Il nome del file audio. Sono supportati solo determinati formati ma il più usato è il .3gp. Vedi Supported media formatsEventi
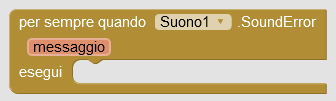
SoundError (textaudio)
Produce un messaggio quando si verifica un errore.
NB: Nella guida ufficiale, per un refuso evidentemente, l’evento SoundError non viene menzionato.
Metodi

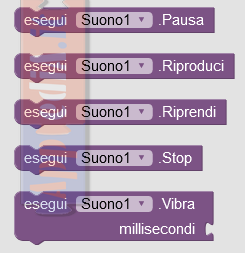
Pause()
Mette in pausa la riproduzione del suono se viene riprodotto.Play()
Riproduce il suono.Resume()
Riprende la riproduzione del suono dopo una pausa.Stop()
Interrompe la riproduzione del suono se viene riprodotto.Vibrate( number millisecs)
Vibra per il numero specificato di millisecondi.Registratore di suoni – SoundRecorder
Componente multimediale che registra l’audio.Proprietà
SavedRecording
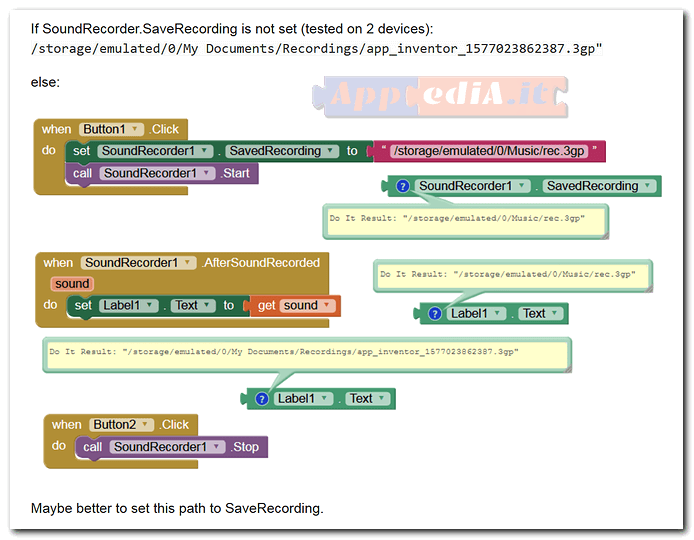
text Specifica il percorso del file in cui deve essere archiviata la registrazione.
Esempio della proprietà SavedRecording non impostata e impostata (18/0719)
Il giusto percorso dovrebbe essere /storage/emulated/0/. Controlla l’articolo Nozioni sul sistema di archiviazione Android
Eventi

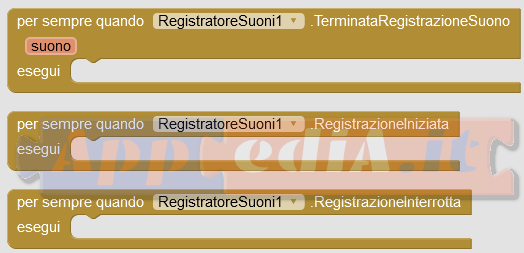
AfterSoundRecorded (textaudio)
Fornisce come file di testo, la posizione del suono appena creato.StartedRecording ()
Indica che il registratore è stato avviato e può essere arrestato.StoppedRecording ()
Indica che il registratore si è arrestato e può essere riavviato.Metodi

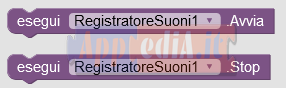
Start()
Inizia la registrazione.Stop()
Interrompe la registrazione.Riconoscitore vocale – SpeechRecognizer
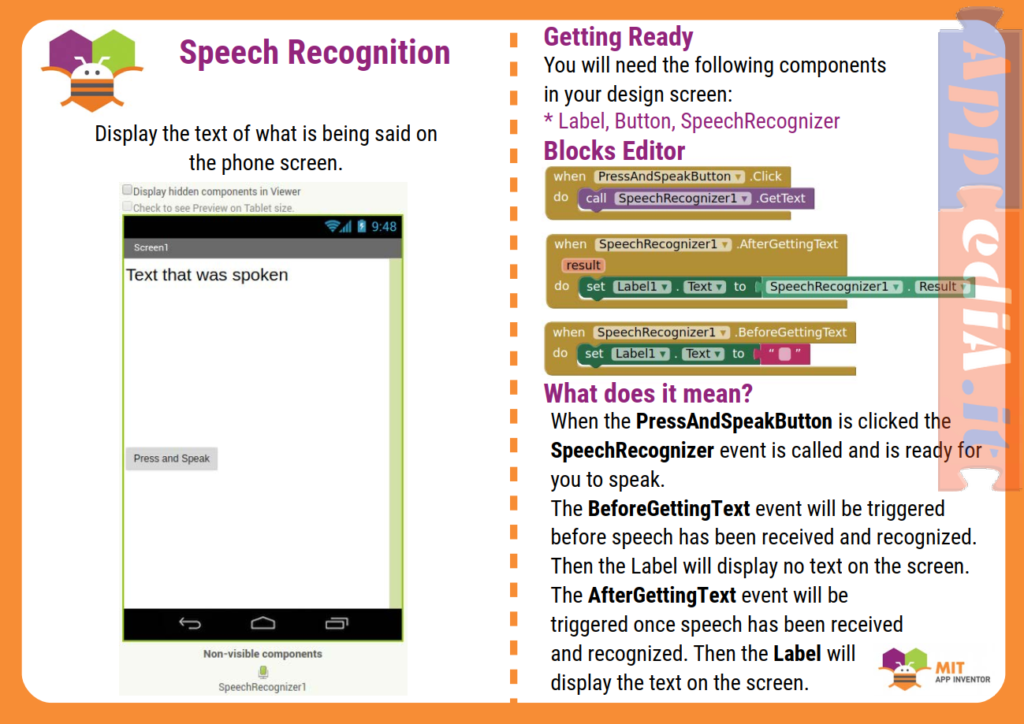
Utilizza un componente SpeechRecognizer per ascoltare l’utente che parla e convertire il suono parlato in testo utilizzando la funzione di riconoscimento vocale del dispositivo.
Proprietà
Language
text blocks-only Suggerisce la lingua da utilizzare per riconoscere il parlato. Una stringa vuota (predefinita) utilizzerà la lingua predefinita del sistema. La lingua viene specificata utilizzando un tag di lingua con un suffisso regionale facoltativo, ad esempioen (per l’inglese) oppure es-MX. Il set di lingue supportate varia in base al dispositivo.
Result
text read-only, blocks-only Restituisce l’ultimo testo prodotto dal riconoscitore.UseLegacy
boolean Severo, viene utilizzata una finestra di dialogo separata per riconoscere il parlato (impostazione predefinita). Se falso, il riconoscimento vocale viene riconosciuto in background e vengono forniti anche risultati parziali. Vedi AfterGettingText per maggiori dettagli sul riconoscimento vocale parziale.
Eventi

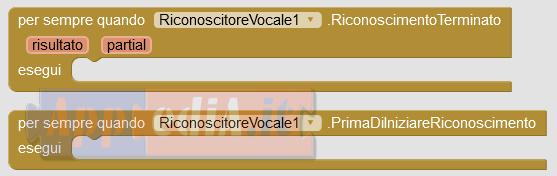
AfterGettingText ( textresult, booleanpartial)
Evento semplice da generare dopo che SpeechRecognizer ha riconosciuto il parlato. Se UseLegacy èvero, questo evento si verificherà una sola volta alla fine del riconoscimento. Se UseLegacy è falso, questo evento verrà eseguito più volte mentre SpeechRecognizer riconosce in modo incrementale il parlato. In questo caso, il valore parziale sarà vero fino a quando il discorso riconosciuto non sarà finalizzato (ad es. L’utente ha smesso di parlare), nel qual caso il valore parziale sarà falso.
BeforeGettingText ()
Evento semplice da generare quando viene richiamato SpeechRecognizer ma prima che inizi la sua attività.Metodi

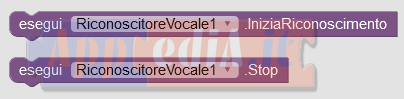
GetText ()
Chiede all’utente di parlare e converte il discorso in testo. Segnala l’evento AfterGettingText quando il risultato è disponibile.Stop()
Funzione utilizzata per interrompere forzatamente l’ascolto del parlato nei casi in cui SpeechRecognizer non può arrestarsi automaticamente. Questa funzione è attiva solo quando la proprietà UseLegacy è impostata su false.Sintesi vocale – TextToSpeech
Il componente TextToSpeech parla ad alta voce un determinato testo. È possibile impostare il tono e la frequenza del parlato. È inoltre possibile impostare una lingua fornendo un codice lingua. Questo cambia la pronuncia delle parole, non la lingua parlata. Ad esempio, l’impostazione della lingua in francese e il testo in inglese parleranno come se qualcuno parlasse inglese (en) con un accento francese. Puoi anche specificare un Paese fornendo un codice Paese. Questo può influire sulla pronuncia. Ad esempio, l’inglese britannico (GBR) suonerà in modo diverso dall’inglese americano (USA). Non tutti i codici Paese influenzeranno ogni lingua. Le lingue e i paesi disponibili dipendono dal dispositivo specifico e possono essere elencati con le proprietà AvailableLanguages e AvailableCountries.Proprietà
AvailableCountries
list read-only, blocks-only Elenco dei codici paese disponibili su questo dispositivo per l’uso con TextToSpeech. Controlla la documentazione per sviluppatori Android nelle lingue supportate per trovare i significati di queste abbreviazioni.AvailableLanguages
list read-only, blocks-only Elenco delle lingue disponibili su questo dispositivo per l’uso con TextToSpeech. Controlla la documentazione per sviluppatori Android nelle lingue supportate per trovare i significati di queste abbreviazioni.Country
text Codice paese da utilizzare per la generazione vocale (non è obbligatorio). Questo può influire sulla pronuncia. Ad esempio, l’inglese britannico (GBR) suonerà in modo diverso dall’inglese americano (USA). Non tutti i codici Paese influenzeranno ogni lingua.Language
text Imposta la lingua per TextToSpeech. Ciò cambia il modo in cui vengono pronunciate le parole, non la lingua parlata. Ad esempio, impostare la lingua in francese e parlare il testo in inglese sembrerà come se qualcuno parlasse inglese con un accento francese.Pitch
number Imposta il tono del parlato per TextToSpeech. I valori dovrebbero essere compresi tra 0 e 2, dove valori più bassi abbassano il tono della voce sintetizzata e valori più alti lo aumentano. Il valore predefinito è 1.0 per il pitch normale.Result
boolean read-only, blocks-only Restituisce vero se il testo è stato convertito correttamente in parlato, altrimenti falso.SpeechRate
number Imposta SpeechRate per TextToSpeech. I valori dovrebbero essere compresi tra 0 e 2, dove valori più bassi rallentano l’intonazione e valori più alti lo accelerano. Il valore predefinito è 1,0 per la frequenza vocale normale.Eventi

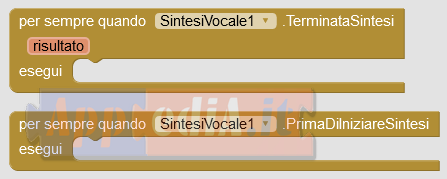
AfterSpeaking ( booleanrisult)
Evento da generare dopo che il messaggio è stato pronunciato. Il risultato sarà vero se il messaggio viene pronunciato correttamente, altrimenti sarà falso.BeforeSpeaking ()
Evento da rilanciare quando viene chiamato Speak, prima che il messaggio venga pronunciato.Metodi

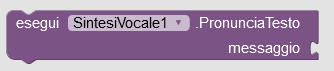
Speak ( textmessage)
Pronuncia il messaggio dato.Lettore video – PlayerVideo
Un componente multimediale in grado di riprodurre video. Quando l’applicazione viene eseguita, il VideoPlayer verrà visualizzato come un rettangolo sullo schermo. Se l’utente tocca il rettangolo, i controlli appariranno per riprodurre / mettere in pausa, saltare avanti e saltare indietro all’interno del video. L’applicazione può anche controllare il comportamento chiamando i metodi Start, Pause e SeekTo. I file video devono essere nei formati 3GPP (.3gp) o MPEG-4 (.mp4). Per maggiori dettagli sui formati legali, vedi Formati multimediali supportati Android. App Inventor consente solo file video inferiori a 1 MB e limita la dimensione totale di un’applicazione a 5 MB, non tutti disponibili per file multimediali (video, audio e audio). Se i file multimediali sono troppo grandi, è possibile che si verifichino errori durante la compilazione o l’installazione dell’applicazione, nel qual caso è necessario ridurre il numero di file multimediali o le loro dimensioni. La maggior parte dei software di editing video, come Windows Movie Maker e Apple iMovie, può aiutarti a ridurre le dimensioni dei video accorciandoli o ricodificando il video in un formato più compatto. Puoi anche impostare l’origine multimediale su un URL che punta a un video in streaming, ma l’URL deve puntare al file video stesso, non a un programma che riproduce il video.Proprietà
FullScreen
boolean blocks-only Imposta se il video deve essere visualizzato a schermo intero o meno.Height
number blocks-only Specifica l’altezza verticale del componente, misurata in pixel.HeightPercent
number write-only, blocks-only Specifica l’altezza verticale di VideoPlayer come percentuale dell’altezza dello schermo.Source
Text write-only Imposta il ‘percorso’ per il video. Di solito, questo sarà il nome del file video, che dovrebbe essere aggiunto in Designer.Visible
boolean Specifica se VideoPlayer deve essere visibile sullo schermo. Il valore è true se viene visualizzato VideoPlayer e false se nascosto.Volume
number write-only Imposta la proprietà del volume su un numero compreso tra 0 e 100. I valori inferiori a 0 verranno trattati come 0 e i valori maggiori di 100 verranno trattati come 100.Width
number block-only Specifica la larghezza orizzontale del componente, misurata in pixel.WidthPercent
number write-only, block-only Specifica la larghezza orizzontale di VideoPlayer come percentuale della larghezza dello schermo.Eventi

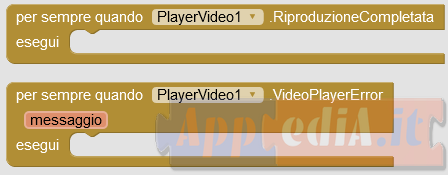
Completed()
Indica che il video ha raggiunto la fineVideoPlayerError (textaudio)
Produce un messaggio quando si verifica un errore.
NB: Nella guida ufficiale, per un refuso evidentemente, l’evento SoundError non viene menzionato.
Metodi
numberGetDuration ()
Restituisce la durata del video in millisecondi.Pause()
Mette in pausa la riproduzione del video. La riproduzione può essere ripresa nella stessa posizione chiamando il metodo Start.SeekTo ( numberms)
Cerca (to seek) il tempo richiesto (specificato in millisecondi) nel video. Se il video è in pausa, il frame mostrato non verrà aggiornato dalla ricerca. Il player può saltare solo ai fotogrammi chiave nel video, quindi la ricerca di tempi che differiscono per brevi intervalli potrebbe non passare a fotogrammi diversi.Start()
Riproduce il supporto specificato da Origine.Stop()
Reimposta l’avvio del video e lo mette in pausa se il video era in riproduzione.Traduttore – Translate
Proprietà
apikey
text write-only La chiave API da utilizzare. MIT App Inventor inserirà automaticamente questo valore. Non dovrebbe essere necessario modificarlo.Eventi

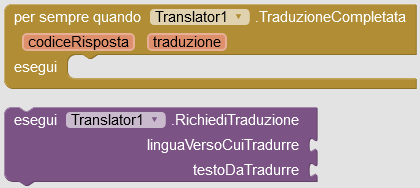
GotTranslation( textresponseCode, texttranslation)
Metodi
RequestTranslation ( textlanguageToTranslateTo, texttextToTranslate)
Nota: il traduttore tenterà di rilevare la lingua di origine. Puoi anche specificarlo anteponendolo alla traduzione della lingua, ad esempio es-ru specificherà la traduzione dallo spagnolo al russo.
Contenuti aggiuntivi KODULAR:
Selettore audio
Un pulsante speciale. Quando l’utente tocca un selettore audio, viene visualizzata la galleria audio del dispositivo e l’utente può scegliere un file audio.Metadati
A non-visible component that reads the metadata of audio/video files.OCR (dall’inglese optical character recognition o riconoscimento ottico dei caratteri)
Un componente non visibile che legge il testo dalle immagini utilizzando la tecnologia di riconoscimento ottico dei caratteri.QR Code
Un componente non visibile che genera un codice QR dal testo.Selettore video
Un pulsante speciale. Quando l’utente tocca un selettore video, viene visualizzata la galleria video del dispositivo e l’utente può scegliere un video.Contenuti aggiuntivi THUNX:
Dal capitolo App Setting di Thunkable:
Assistant by Dialogflow
Il componente Assistant di Dialogflow di Google ti offre la potenza di Google Home o Amazon Alexa, tutto comodamente dal microfono integrato del tuo dispositivo mobile.
Image Recognizer
Il riconoscimento delle immagini ti consente di scattare una foto e restituisce una descrizione di una riga per ciò che sta accadendo nella foto che hai scattato.Animation by Lottie
Il componente Animazione di Lottie rende l’aggiunta di animazioni facile come l’aggiunta di immagini. Per i designer, le animazioni possono essere create in Adobe After Effects o Haiku e importate come file.json. Per il resto di noi, c’è una comunità ampia e in crescita https://lottiefiles.com/community di designer che hanno creato animazioni gratuite e modificabili che puoi aggiungere facilmente alla tua app.
| Aggiornato al 07/09/2021 | |
| Aggiornato al 01/01/2021 | |
| Aggiornato al 15/12/2023 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.