Il componente Mappe permette la visualizzazione delle posizioni su una mappa di Google.
- http://ai2.appinventor.mit.edu/reference/components/maps.html
- https://docs.kodular.io/components/maps/
- https://docs.thunkable.com/location
Contenuti:
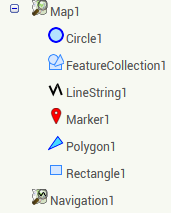
- Cerchio
- Raccolta di funzionalità (FeatureCollection)
- LineString
- Mappa
- Marcatore
- Navigazione
- Poligono
- Rettangolo
Contenuti KODULAR:
Contenuti THUNKABLE:
Una caratteristica importante è cheTHUNK ti fa scegliere il fornitore di servizi maps: Google o Apple. https://docs.thunkable.com/map| App Inventor 2 | Kodular | ThunkableX |
|---|---|---|
 |
 |
 |
Cerchio (Circle)
Il componente Cerchio visualizza un cerchio di un dato Raggio, in metri, centrato su Latitudine e Longitudine. L’aspetto del Cerchio può essere personalizzato usando proprietà come FillColor, StrokeColor e StrokeWidth. Il componente Circle può anche essere utilizzato per implementare funzionalità come ilgeofencing, un meccanismo in cui la presenza dell’utente all’interno di un’area viene utilizzata per innescare altri comportamenti. Utilizzando il metodo DistanceToPoint combinato con LocationSensor, puoi determinare se la posizione di un utente si trova all’interno o all’esterno del Cerchio. È possibile utilizzare questa funzione per attivare azioni aggiuntive.
Proprietà
Descrizione Description
text Imposta o ottiene la descrizione visualizzata nella finestra informativa. La finestra informativa appare quando l’utente tocca il Cerchio.Trascinabili Draggable
boolean Imposta o ottiene se l’utente può trascinare o meno una funzione della mappa. È possibile accedere a questa funzione premendo a lungo e trascinando il Cerchio in una nuova posizione.Abilita Infobox EnableInfobox
boolean Abilita o disabilita la visualizzazione della finestra della casella informativa quando l’utente tocca il Cerchio.Colore di riempimento FillColor
color Imposta o ottiene il colore utilizzato per riempire il Cerchio.Opacità del reimpimento FillOpacity
number Imposta o ottiene l’opacità del colore usato per riempire il Cerchio. Un valore di 0,0 sarà completamente invisibile e un valore di 1,0 sarà completamente opaco.Latitudine Latitude
number Imposta o ottiene la latitudine del centro del cerchio, in gradi. I valori positivi rappresentano il nord dell’equatore e i valori negativi rappresentano il sud dell’equatore. Per aggiornare contemporaneamente latitudine e longitudine, utilizzare il metodo SetLocation.Longitudine Longitude
number Imposta o ottiene la longitudine del centro del cerchio, in gradi. I valori positivi rappresentano est del meridiano primo e valori negativi rappresentano ovest del meridiano primo. Per aggiornare contemporaneamente latitudine e longitudine, utilizzare il metodo SetLocation.Raggio Radius
number Imposta o ottiene il raggio del cerchio, in metri.Colore di contorno StrokeColor
Imposta o ottiene il colore utilizzato per delineare il Cerchio.Opacità del contorno StrokeOpacity
number Imposta o ottiene l’opacità del contorno del Cerchio. Un valore di 0,0 sarà invisibile e un valore di 1,0 sarà opaco.Larghezza contorno StrokeWidth
number Imposta o ottiene la larghezza del tratto utilizzato per delineare il Cerchio.Titolo Title
text Imposta o ottiene il titolo visualizzato nella finestra informativa che appare quando l’utente fa clic sulla funzione della mappa.Genere Type
text read-only, blocks-only Restituisce il tipo di funzione. Per le cerchie, questo restituisce il testo ‘Cerchio’.Visibile Visible
boolean Specifica se il Cerchio deve essere visibile sullo schermo. Il valore èvero se il Cerchio viene visualizzato e falso se nascosto.
Eventi

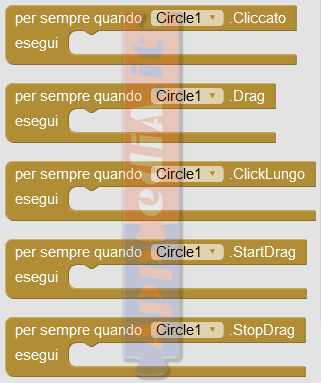
Click()
L’evento Click viene eseguito quando l’utente tocca il Cerchio.Drag()
L’evento di trascinamento viene eseguito in risposta agli aggiornamenti di posizione del Cerchio mentre l’utente lo trascina.LongClick ()
L’evento LongClick viene eseguito quando l’utente preme e tiene premuto Circle e quindi lo rilascia. Questo evento verrà attivato solo se Draggable èfalso perché utilizza lo stesso gesto di StartDrag.
StartDrag ()
L’evento StartDrag viene eseguito quando l’utente preme e tiene premuto il Cerchio, quindi procede a spostare il dito sullo schermo. Sarà seguito dagli eventi Drag e StopDrag.StopDrag ()
L’evento StopDrag viene eseguito quando l’utente rilascia il Cerchio alla fine di un trascinamento.Metodi

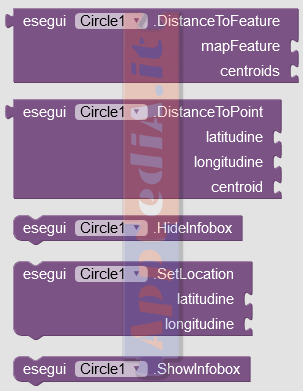
number DistanceToFeature ( component mapFeature, boolean baricentri)
Calcola la distanza tra il Cerchio e la mappa fornita. Se il baricentro (centroide) èvero, il calcolo viene eseguito tra i centroidi delle due caratteristiche. Altrimenti, la distanza verrà calcolata tra le due caratteristiche in base ai punti più vicini. Inoltre, quando i centroidi sono falsi, questo metodo restituirà 0 se il Cerchio si interseca o contiene mapFeature. Se si verifica un errore, questo metodo restituirà -1.
number DistanceToPoint ( number latitudine, number longitudine, boolean baricentro)
Calcola la distanza tra il Cerchio e la latitudine e la longitudine indicate. Se il centroide èvero, la distanza viene calcolata dal centro del Cerchio a un dato punto. Altrimenti, la distanza viene calcolata dal punto più vicino sul Cerchio a un determinato punto. Inoltre, questo metodo restituirà 0 se il centroide è falso e il punto è nel Cerchio. Se si verifica un errore, verrà restituito -1.
HideInfobox ()
Nasconde la finestra informativa del Cerchio se è visibile. Altrimenti, non viene intrapresa alcuna azione.SetLocation ( number latitudine, number longitudine)
Sposta il centro del Cerchio alla latitudine e longitudine indicate. Questo metodo è più efficiente dell’impostazione di Latitudine e Longitudine separatamente.ShowInfobox ()
Mostra la casella informativa per il Cerchio se non è visibile. Altrimenti, questo metodo non ha alcun effetto. Questo metodo può essere utilizzato per mostrare la casella informazioni anche se EnableInfobox èfalso.
Raccolta di funzionalità (FeatureCollection)
Un FeatureCollection raggruppa una o più funzioni della mappa. Tutti gli eventi che si verificano su una funzione della raccolta attiveranno anche l’evento corrispondente nel componente della raccolta. Le FeatureCollections possono essere caricate da risorse esterne per popolare le mappe con contenuti. GeoJSON è l’unico formato supportato in questo momento.Proprietà
Caratteristiche Features
list blocks-only Ottiene l’elenco delle funzionalità associate a FeatureCollection (indipendentemente dal valore della proprietà Visible della funzione). Questo elenco include anche tutte le funzionalità create su FeatureCollection dalle chiamate a FeatureFromDescription.FeaturesFromGeoJSON
text write-only Popola la raccolta di funzionalità da una stringa contenente contenuto GeoJSON. Data la dimensione di tali stringhe, si consiglia di caricare la raccolta di funzionalità dagli asset o dal Web utilizzando la proprietà Source.Altezza Height
number design-only, blocks-only Specifica l’altezza verticale di FeatureCollection, misurata in pixel.Percentuale d’altezza HeightPercent
number write-only, blocks-only Specifica l’altezza verticale di FeatureCollection come percentuale dell’altezza dello schermo.Origine Source
text write-only Specifica l’URL di origine utilizzato per popolare la raccolta di funzionalità. Se la raccolta di funzionalità non è stata caricata da un URL, questa sarà la stringa vuota.Visibile Visible
boolean Specifica se FeatureCollection deve essere visibile sullo schermo. Il valore è true se FeatureCollection viene visualizzato e false se nascosto.Larghezza Width
number blocks-only Specifica la larghezza orizzontale di FeatureCollection, misurata in pixel.Percentuale Larghezza WidthPercent
number write-only, blocks-onlySpecifica la larghezza orizzontale di FeatureCollection come percentuale della larghezza dello schermo.Eventi

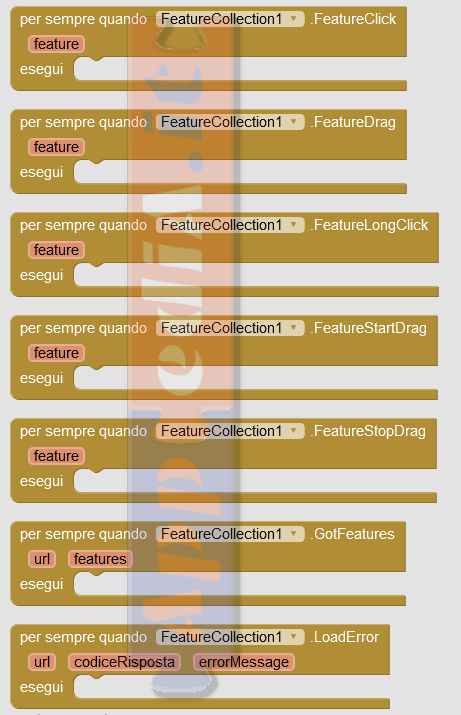
FeatureClick ( component feature)
Quando si fa clic su una funzione, FeatureCollection padre riceverà anche un evento FeatureClick. Il parametro feature indica quale funzione figlio è stata selezionata. Questo evento viene eseguito dopo l’evento Click sulla funzione corrispondente e dopo l’eventuale evento … Click se ne viene fornito uno.FeatureDrag ( component feature)
Quando l’utente trascina una funzione, FeatureCollection padre riceverà anche un evento FeatureDrag. Il parametro feature indica quale feature figlio è stata trascinata. Questo evento viene eseguito dopo l’evento Trascina sulla funzione corrispondente e dopo l’evento quando … Trascina se ne viene fornito uno.FeatureLongClick ( component feature)
Quando si fa clic a lungo su una funzione, FeatureCollection padre riceverà anche un evento FeatureLongClick. Il parametro feature indica a quale feature figlio è stato fatto clic a lungo. Questo evento viene eseguito dopo l’evento LongClick sulla funzione corrispondente e dopo l’evento quando … LongClick se ne viene fornito uno.FeatureStartDrag ( component feature)
Quando l’utente inizia a trascinare una funzione, FeatureCollection padre riceverà anche un evento FeatureStartDrag. Il parametro feature indica quale feature figlio è stata trascinata. Questo evento viene eseguito dopo l’evento StartDrag sulla funzione corrispondente e dopo l’evento quando … AvviaDrag se ne viene fornito uno.FeatureStopDrag ( component feature)
Quando l’utente smette di trascinare una funzione, FeatureCollection padre riceverà anche un evento FeatureStopDrag. Il parametro feature indica quale feature figlio è stata trascinata. Questo evento viene eseguito dopo l’evento StopDrag sulla funzione corrispondente e dopo l’evento quando … StopDrag se ne viene fornito uno.GotFeatures ( text url, list features)
L’evento GotFeatures viene eseguito quando una raccolta di funzionalità viene letta correttamente dall’URL specificato. Il parametro features sarà un elenco di descrizioni delle funzionalità che possono essere convertite in componenti utilizzando il metodo FeatureFromDescription.LoadError ( text url, number responseCode, text errorMessage)
L’evento LoadError viene eseguito quando si verifica un errore durante l’elaborazione di un documento di raccolta funzionalità nell’URL specificato. Il parametro responseCode conterrà un codice di stato HTTP e il parametro errorMessage conterrà un messaggio di errore dettagliato.Metodi

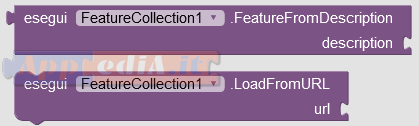
any FeatureFromDescription ( list description)
Converte la descrizione di una funzione in una funzione della mappa di App Inventor. I punti vengono convertiti in componenti Marker, LineString viene convertito in componenti LineString e i poligoni (e i multipoli) vengono convertiti in componenti poligonali. Se la funzione ha proprietà, verranno mappate nelle proprietà di App Inventor usando il seguente mapping:- la descrizione diventa Descrizione
- trascinabile diventa trascinabile
- infobox diventa EnableInfobox
- fill diventa FillColor
- fill-opacity diventa FillOpacity
- l’immagine diventa ImageAsset
- il tratto diventa StrokeColor
- l’opacità del colpo diventa StrokeOpacity
- la larghezza del tratto diventa StrokeWidth
- il titolo diventa Titolo
- visibile diventa visibile
LoadFromURL ( text url)
Carica una raccolta di funzionalità in formato GeoJSON dall’URL indicato. In caso di successo, l’evento GotFeatures verrà generato con l’URL specificato e un elenco di funzioni analizzate da GeoJSON come un elenco di coppie (chiave, valore). In caso di errore, l’evento LoadError verrà generato con qualsiasi codice di risposta HTTP applicabile e messaggio di errore.LineString
LineString è un componente per disegnare una sequenza aperta e continua di linee su una mappa. Per aggiungere nuovi punti a un LineString nella finestra di progettazione, trascinare il punto medio di qualsiasi segmento lontano dalla linea per introdurre un nuovo vertice. Spostare un vertice facendo clic e trascinando il vertice in una nuova posizione. Facendo clic su un vertice si eliminerà il vertice, a meno che non ne restino solo due.Proprietà
Descrizione Description
text Imposta o ottiene la descrizione visualizzata nella finestra informativa. La finestra informativa appare quando l’utente tocca il LineString.Trascinabili Draggable
boolean Imposta o ottiene se l’utente può trascinare o meno una funzione della mappa. È possibile accedere a questa funzione premendo a lungo e trascinando LineString in una nuova posizione.Abilita Infobox EnableInfobox
boolean Abilita o disabilita la visualizzazione della finestra della casella informativa quando l’utente tocca LineString.Punti Points
list blocks-only L’elenco di punti, come coppie di latitudini e longitudini, in LineString.PointsFromString
txt write-only Imposta i punti di LineString da una stringa di caratteri appositamente codificata del modulo: [[longitudine1, latitudine1], [longitudine2, latitudine2], …] Nota l’inversione di latitudine e longitudine rispetto al modo in cui sono rappresentate in genere.StrokeColor StrokeColor
color Imposta o ottiene il colore utilizzato per delineare LineString.StrokeOpacity StrokeOpacity
number Imposta o ottiene l’opacità del contorno di LineString. Un valore di 0,0 sarà invisibile e un valore di 1,0 sarà opaco.StrokeWidth StrokeWidth
number Imposta o ottiene la larghezza del tratto utilizzato per delineare LineString.Titolo Title
text Imposta o ottiene il titolo visualizzato nella finestra informativa che appare quando l’utente fa clic sulla funzione della mappa.Genere Type
text read-only, blocks-only Restituisce il tipo di funzionalità della mappa. Per LineString, questo restituisce il testo ‘LineString’.Visibile Visible
boolean Specifica se LineString deve essere visibile sullo schermo. Il valore ètrue se viene mostrato LineString e false se nascosto.
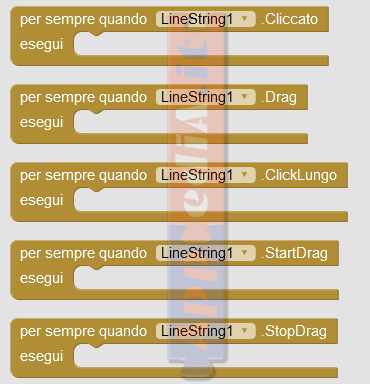
Eventi

Click()
L’evento Click viene eseguito quando l’utente tocca LineString.Drag()
L’evento di trascinamento viene eseguito in risposta agli aggiornamenti di posizione di LineString mentre l’utente lo trascina.LongClick ()
L’evento LongClick viene eseguito quando l’utente preme e mantiene LineString e quindi lo rilascia. Questo evento verrà attivato solo se Draggable èfalso perché utilizza lo stesso gesto di StartDrag.
StartDrag ()
L’evento StartDrag viene eseguito quando l’utente preme e tiene premuto LineString e quindi procede a spostare il dito sullo schermo. Sarà seguito dagli eventi Drag e StopDrag.StopDrag ()
L’evento StopDrag viene eseguito quando l’utente rilascia LineString alla fine di un trascinamento.Metodi

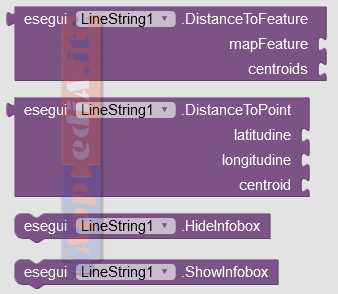
number DistanceToFeature ( component mapFeature, boolean centroids)
Calcola la distanza tra LineString e la mapFeature fornita. Se il centroide èvero, il calcolo viene eseguito tra i centroidi delle due caratteristiche. Altrimenti, la distanza verrà calcolata tra le due caratteristiche in base ai punti più vicini. Inoltre, quando i centroidi sono falsi, questo metodo restituirà 0 se LineString si interseca o contiene mapFeature. Se si verifica un errore, questo metodo restituirà -1.
numberDistanceToPoint ( numberlatitudine, number longitudine,boolean centroids)
Calcola la distanza tra LineString e la latitudine e la longitudine indicate. Se il centroide èvero, la distanza viene calcolata dal centro del LineString al punto dato. Altrimenti, la distanza viene calcolata dal punto più vicino sulla LineString al punto dato. Inoltre, questo metodo restituirà 0 se i centroidi sono falsi e il punto è in LineString. Se si verifica un errore, verrà restituito -1.
HideInfobox ()
Nasconde la finestra informativa di LineString se è visibile. Altrimenti, non viene intrapresa alcuna azione.ShowInfobox ()
Mostra la casella informativa per LineString se non è visibile. Altrimenti, questo metodo non ha alcun effetto. Questo metodo può essere utilizzato per mostrare la finestra informativa anche se EnableInfobox èfalso.Mappa (Map)
Un contenitore bidimensionale che esegue il rendering dei riquadri della mappa in background e consente a più elementi Marker di identificare i punti sulla mappa. I riquadri delle mappe sono forniti dai collaboratori di OpenStreetMap e dal Servizio geologico degli Stati Uniti. Il componente Mappa fornisce tre utilità per manipolare i suoi confini con App Inventor2. Innanzitutto, viene fornito un meccanismo di blocco per consentire lo spostamento della mappa rispetto ad altri componenti sullo schermo. In secondo luogo, quando sbloccato, l’utente può spostare la mappa in qualsiasi posizione. In questa nuova posizione, è possibile premere il pulsante ‘Imposta limite iniziale’ (Set Initial Boundary) per salvare le coordinate della mappa corrente nelle sue proprietà. Infine, se la mappa viene spostata in una posizione diversa, ad esempio per aggiungere marker fuori dallo schermo, è possibile utilizzare il pulsante ‘Reimposta mappa su limiti iniziali’ (Reset Map to Initial Bounds) per ricentrare la mappa nella posizione iniziale.
Proprietà
Rettangolo di selezione
list blocks-only Imposta o ottiene il limite corrente per la vista disegnata della mappa. Il valore è un elenco di elenchi contenenti le coordinate nord-ovest e sud-est della vista corrente nel modulo ((Nord Ovest) (Sud Est)).CenterFromString
text write-only Imposta la coordinata centrale iniziale della mappa. Il valore viene specificato come una coppia separata da virgola di coordinate di latitudine e longitudine decimali, ad esempio 42.359144, -71.093612. Nel codice a blocchi, per motivi di prestazioni, si consiglia di utilizzare PanTo con latitudine e longitudine numeriche anziché convertirli nella rappresentazione di stringa da utilizzare con questa proprietà.EnablePan
boolean Abilita o disabilita la capacità dell’utente di spostare la mappa.EnableRotation
boolean Abilita o disabilita il gesto di rotazione con due dita per ruotare la mappa.EnableZoom
boolean Abilita o disabilita il gesto di pizzicamento con due dita per ingrandire la mappa.Features
list blocks-only Proprietà per le caratteristicheAltezza
number blocks-only Specifica l’altezza verticale della mappa, misurata in pixel.HeightPercent
number write-only, blocks-only Specifica l’altezza verticale della mappa come percentuale dell’altezza dello schermo.Latitudine
number write-only, blocks-only Ottiene la latitudine del centro della mappa. Per modificare la latitudine, utilizzare il metodo PanTo.LocationSensor
component write-only Utilizza il LocationSensor fornito per i dati sulla posizione dell’utente anziché il provider di posizione integrato.Longitude
number read-only, blocks-only Ottiene la longitudine del centro della mappa. Per modificare la longitudine, utilizzare il metodo PanTo.MapType
number Imposta o ottiene il livello di tessera utilizzato per disegnare lo sfondo della Mappa. L’impostazione predefinita è Strade. I valori validi sono:- Strade
- aereo
- Terreno
Rotazione
number Specifica la rotazione della mappa in gradi decimali, se presente.ScaleUnits
number Proprietà per ScaleUnitsShowCompass
boolean Specifica se sovrapporre una bussola sulla mappa. La bussola verrà ruotata in base all’orientamento del dispositivo se è presente una bussola digitale nell’hardware.ShowScale
boolean Mostra un riferimento in scala sulla mappa.ShowUser
boolean Mostra o nasconde un’icona che indica la posizione corrente dell’utente sulla mappa. La disponibilità e l’accuratezza di questa funzione dipenderanno se l’utente ha abilitato i servizi di localizzazione e quali provider di localizzazione sono disponibili.ShowZoom
boolean Mostra o nasconde un’icona che indica la posizione corrente dell’utente sulla mappa. La disponibilità e l’accuratezza di questa funzione dipenderanno se l’utente ha abilitato i servizi di localizzazione e quali provider di localizzazione sono disponibili.UserLatitude
number read-only, blocks-only Restituisce la latitudine dell’utente se ShowUser è abilitato.UserLongitude
number read-only, blocks-only Restituisce la longitudine dell’utente se ShowUser è abilitato.Visibile
boolean Specifica se la mappa deve essere visibile sullo schermo. Il valore èvero se la mappa viene visualizzata e falso se nascosto.
Width
number blocks-only Specifica la larghezza orizzontale della mappa, misurata in pixel.WidthPercent
number write-only, blocks-only Specifica la larghezza orizzontale della mappa come percentuale della larghezza dello schermo.ZoomLevel
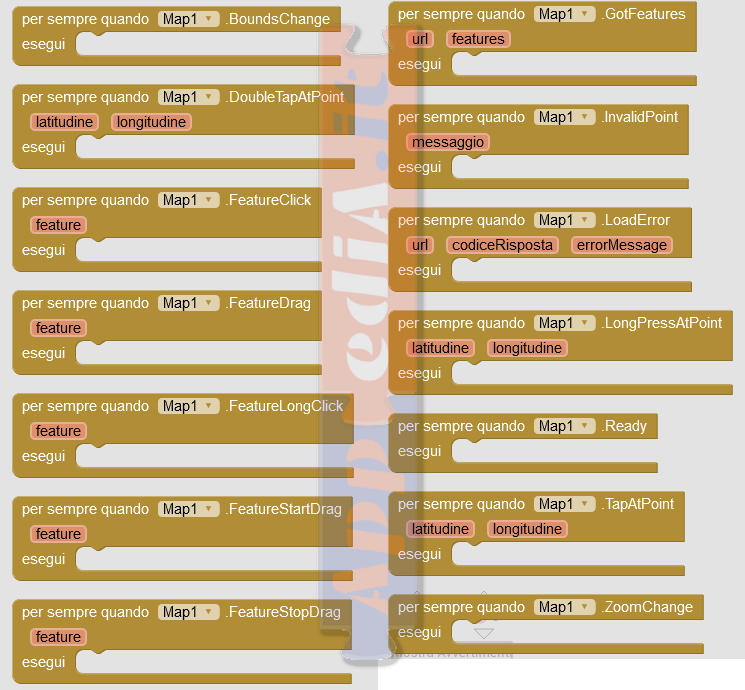
number Specifica il livello di zoom della mappa. I valori validi di ZoomLevel dipendono dal provider di tile e dalla latitudine e dalla longitudine della mappa. Ad esempio, i livelli di zoom sono più limitati sugli oceani rispetto ai densi centri urbani per conservare lo spazio per la conservazione delle tessere, quindi i valori validi possono essere 1-7 sull’oceano e 1-20 sulle città. I fornitori di tessere possono inviare tessere di avviso o di errore se il livello di zoom è troppo elevato per essere supportato dal server.Eventi
BoundsChange ()
L’evento BoundsChange viene eseguito quando l’utente modifica i limiti della mappa, eseguendo lo zoom, la panoramica o ruotando la vista.DoubleTapAtPoint ( numberlatitude, number longitude)
DoubleTapAtPoint viene eseguito quando l’utente tocca due volte in un punto della mappa. La posizione toccata verrà riportata nelle coordinate della mappa tramite i parametri di latitudine e longitudine.FeatureClick ( componentfeature)
Quando si fa clic su una funzione, anche la Mappa principale riceverà un evento FeatureClick. Il parametro feature indica a quale feature figlio è stato fatto clic. Questo evento viene eseguito dopo l’evento Click sulla funzione corrispondente e dopo l’eventuale evento … Click se ne viene fornito uno.FeatureDrag ( componentfeature)
Quando l’utente trascina una funzione, anche la mappa principale riceverà un evento FeatureDrag. Il parametro della funzione ind Quando l’utente trascina una funzione, anche la mappa principale riceverà un evento FeatureDrag. Il parametro feature indica quale feature figlio è stata trascinata. Questo evento viene eseguito dopo l’evento Trascina sulla funzione corrispondente e dopo l’evento quando … Trascina se ne viene fornito uno.FeatureLongClick ( componentfeature)
Quando si fa clic a lungo su una funzione, anche la mappa principale riceverà un evento FeatureLongClick. Il parametro feature indica a quale feature figlio è stato fatto clic a lungo. Questo evento viene eseguito dopo l’evento LongClick sulla funzione corrispondente e dopo l’evento quando … LongClick se ne viene fornito uno.FeatureStartDrag ( componentfeature)
Quando l’utente inizia a trascinare una funzione, la mappa principale riceverà anche un evento FeatureStartDrag. Il parametro feature indica quale feature figlio è stata trascinata. Questo evento viene eseguito dopo l’evento StartDrag sulla funzione corrispondente e dopo l’evento quando … AvviaDrag se ne viene fornito uno.FeatureStopDrag ( componentfeature)
Quando l’utente interrompe il trascinamento di una funzione, la Mappa principale riceverà anche un evento FeatureStopDrag. Il parametro feature indica quale feature figlio è stata trascinata. Questo evento viene eseguito dopo l’evento StopDrag sulla funzione corrispondente e dopo l’evento quando … StopDrag se ne viene fornito uno.GotFeatures ( texturl, list features)
L’evento GotFeatures viene eseguito quando una raccolta di funzionalità viene letta correttamente dall’URL specificato. Il parametro features sarà un elenco di descrizioni delle funzionalità che possono essere convertite in componenti utilizzando il metodo FeatureFromDescription.InvalidPoint ( text messaggio)
L’evento InvalidPoint viene eseguito quando il programma rileva un punto non valido durante l’elaborazione dei dati geografici. I punti sono considerati non validi quando la latitudine o la longitudine per il punto è al di fuori dell’intervallo accettabile ([-90, 90] e [-180, 180], rispettivamente). Il parametro del messaggio conterrà una spiegazione dell’errore.LoadError ( texturl, number responseCode, text errorMessage)
L’evento LoadError viene eseguito quando si verifica un errore durante l’elaborazione di un documento di raccolta funzionalità nell’URL specificato. Il parametro responseCode conterrà un codice di stato HTTP e il parametro errorMessage conterrà un messaggio di errore dettagliato.LongPressAtPoint ( number latitudine, number longitudine)
Il LongPressAtPoint viene eseguito quando l’utente preme a lungo in un punto della mappa senza muovere il dito (il che provoca un trascinamento). La posizione della pressione lunga verrà riportata nelle coordinate della mappa tramite i parametri di latitudine e longitudine.Ready()
L’evento Ready (Pronto) viene eseguito una volta inizializzata la mappa ed è pronta per l’interazione dell’utente.TapAtPoint ( number latitudine, number longitudine)
TapAtPoint viene eseguito quando l’utente tocca in un punto della mappa. La posizione toccata verrà riportata nelle coordinate della mappa tramite i parametri di latitudine e longitudine.ZoomChange ()
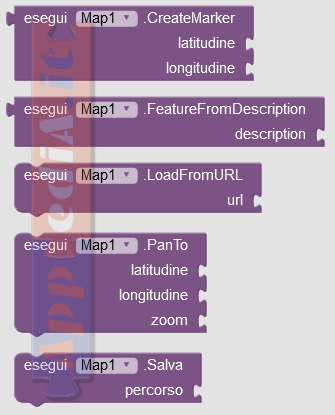
L’evento ZoomChange viene eseguito quando l’utente ha modificato il livello di zoom della mappa, ad esempio pizzicando o toccando due volte per ingrandire.Metodi
component CreateMarker ( number latitudine, number longitudine)
Crea un nuovo indicatore sulla mappa alla latitudine e longitudine specificate.any FeatureFromDescription ( list description)
Converte la descrizione di una funzione in una funzione della mappa di App Inventor. I punti vengono convertiti in componenti Marker, LineString viene convertito in componenti LineString e Polygons (e MultiPolygons) vengono convertiti in componenti Polygon. Se la funzione ha proprietà, verranno mappate nelle proprietà di App Inventor usando il seguente mapping:- la descrizione diventa Descrizione
- trascinabile diventa trascinabile
- infobox diventa EnableInfobox
- fill diventa FillColor
- fill-opacity diventa FillOpacity
- l’immagine diventa ImageAsset
- il tratto diventa StrokeColor
- l’opacità del colpo diventa StrokeOpacity
- la larghezza del tratto diventa StrokeWidth
- il titolo diventa Titolo
- visibile diventa visibile
LoadFromURL ( text url)
Carica una raccolta di funzionalità in formato GeoJSON dall’URL indicato. In caso di successo, l’evento GotFeatures verrà generato con l’URL specificato e un elenco di funzioni analizzate da GeoJSON come un elenco di coppie (chiave, valore). In caso di errore, l’evento LoadError verrà generato con qualsiasi codice di risposta HTTP applicabile e messaggio di errore.PanTo ( number latitude, number longitude, number zoom)
Sposta il centro della mappa alla latitudine e longitudine indicate e regola il livello di zoom sullo zoom specificato.Save ( text path)
Salva le funzionalità sulla mappa come file GeoJSON nel path (percorso) specificato.Marcatore (Marker)
Il componente Marker indica punti su una mappa, come edifici o altri punti di interesse. I marker possono essere personalizzati in molti modi, ad esempio utilizzando immagini personalizzate dalle risorse dell’app o modificando MarkC FillColor. I marker possono anche essere creati dinamicamente chiamando il metodo CreateMarker della mappa e configurandoli usando i blocchi ‘Any Component’.Proprietà
AnchorHorizontal
number Imposta o ottiene l’offset orizzontale del centro del marker rispetto alla sua immagine. I valori validi sono: 1 (sinistra), 2 (destra) o 3 (centro).AnchorVertical
number Imposta o ottiene l’offset verticale del centro del marker rispetto alla sua immagine. I valori validi sono: 1 (in alto), 2 (al centro) o 3 (in basso).Descrizione (Description)
text Imposta o ottiene la descrizione visualizzata nella finestra informativa. La finestra informativa appare quando l’utente tocca il Marker.Trascinabili (Draggable)
boolean Imposta o ottiene se l’utente può trascinare o meno una funzione della mappa. È possibile accedere a questa funzione premendo a lungo e trascinando il marker in una nuova posizione.EnableInfobox
boolean Abilita o disabilita la visualizzazione della finestra della casella informativa quando l’utente tocca il marker.Colore di riempimento (FillColor)
color Imposta o ottiene il colore utilizzato per riempire l’indicatore.FillOpacity
number Imposta o ottiene l’opacità del colore utilizzato per riempire il marcatore. Un valore di 0,0 sarà completamente invisibile e un valore di 1,0 sarà completamente opaco.Altezza (Height)
numberblocks-only Specifica l’altezza verticale del marker, misurata in pixel.HeightPercent
number write-only, blocks-only Specifica l’altezza verticale dell’indicatore come percentuale dell’altezza dello schermo.ImageAsset
text Specifica l’immagine visualizzata per il marker. Se impostato sulla stringa vuota ”, verrà utilizzata l’icona dell’indicatore predefinita.Latitudine
number Imposta o ottiene la latitudine del marker, in gradi, con valori positivi che rappresentano il nord dell’equatore e valori negativi che rappresentano il sud dell’equatore. Per aggiornare contemporaneamente Latitudine e Longitudine, utilizzare il metodo SetLocation.Longitudine
number Imposta o ottiene la longitudine del marker, in gradi, con valori positivi che rappresentano ad est del meridiano primo e valori negativi che rappresentano ad ovest del meridiano primo. Per aggiornare contemporaneamente Latitudine e Longitudine, utilizzare il metodo SetLocation.Colore del bordo (StrokeColor)
color Imposta o ottiene il colore utilizzato per delineare il marker.StrokeOpacity
number Imposta o ottiene l’opacità del contorno del marker. Un valore di 0,0 sarà invisibile e un valore di 1,0 sarà opaco.StrokeWidth
number Imposta o ottiene la larghezza del tratto utilizzato per delineare il marker.Titolo
text Imposta o ottiene il titolo visualizzato nella finestra informativa che appare quando l’utente fa clic sulla funzione della mappa.Genere (Type)
text Restituisce il tipo di funzionalità della mappa. Per Marker, questo restituisce il testo ‘Marker’.Visibile
boolean Specifica se il marker deve essere visibile sullo schermo. Il valore è true se viene visualizzato l’indicatore e false se nascosto.Larghezza
number blocks-only Specifica la larghezza orizzontale del marker, misurata in pixel.WidthPercent
number write-only, blocks-only Specifica la larghezza orizzontale dell’indicatore come percentuale della larghezza dello schermo.Eventi

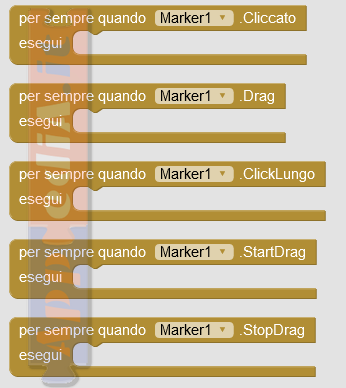
Clic()
L’evento Click viene eseguito quando l’utente tocca il marker.Drag()
L’evento di trascinamento (drag) viene eseguito in risposta agli aggiornamenti di posizione dell’indicatore mentre l’utente lo trascina.LongClick ()
L’evento LongClick viene eseguito quando l’utente preme e tiene il marker e quindi lo rilascia. Questo evento verrà attivato solo se Draggable èfalso perché utilizza lo stesso gesto di StartDrag.
StartDrag ()
L’evento StartDrag viene eseguito quando l’utente preme e tiene premuto il marcatore, quindi procede a spostare il dito sullo schermo. Sarà seguito dagli eventi Drag e StopDrag.StopDrag ()
L’evento StopDrag viene eseguito quando l’utente rilascia il marker alla fine di un trascinamento.Metodi

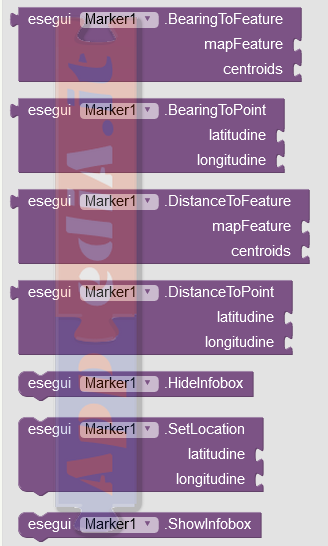
number BearingToFeature ( componentmapFeature, boolean centroids)
Restituisce il rilevamento dall’indicatore alla funzione della mappa data, in gradi da nord verso nord. Se il parametro centroidi èvero, il rilevamento sarà al centro della funzione mappa. In caso contrario, il rilevamento verrà calcolato nel punto della funzione più vicino al marker.
number BearingToPoint ( number latitudine, number longitudine)
Restituisce il rilevamento dall’indicatore alla latitudine e longitudine indicate, in gradi da nord verso nord.number DistanceToFeature ( component mapFeature, boolean centroids)
Calcola la distanza tra il marker e la data mapFeature. Se il centroide èvero, il calcolo viene eseguito tra i centroidi delle due caratteristiche. Altrimenti, la distanza verrà calcolata tra le due caratteristiche in base ai punti più vicini. Inoltre, quando i centroidi sono falsi, questo metodo restituirà 0 se il marker si interseca o contiene mapFeature. Se si verifica un errore, questo metodo restituirà -1.
number DistanceToPoint ( number latitudine, number longitudine)
Calcola la distanza, in metri, tra un indicatore e un punto di latitudine e longitudine.HideInfobox ()
Nasconde la casella informativa del marcatore se è visibile. Altrimenti, non viene intrapresa alcuna azione.SetLocation ( number latitudine, number longitudine)
Imposta la posizione del marker.ShowInfobox ()
Mostra la casella informativa per il marker se non è visibile. Altrimenti, questo metodo non ha alcun effetto. Questo metodo può essere utilizzato per mostrare la finestra informativa anche se EnableInfobox èfalso.
Navigazione (Navigation)
Il componente di navigazione genera direzioni tra due posizioni utilizzando un servizio chiamato OpenRouteService. È necessario fornire una chiave API valida da quel servizio affinché questo componente funzioni.Proprietà
apikey
text write-only Chiave API per Open Route Service. Ottieni una chiave API su https://openrouteservice.org.EndLatitude
number La latitudine della posizione finale.EndLocation
component write-only, blocks-only Imposta la posizione finale.EndLongitude
number La longitudine della posizione finale.Linguaggio (Language)
text La lingua da utilizzare per le indicazioni testuali. L’impostazione predefinita è ‘en’ per l’inglese.ResponseContent
dictionary READ-only, blocks-only La risposta non elaborata dal server. Questo può essere usato per accedere a maggiori dettagli oltre a ciò che fornisce l’evento GotDirections.StartLatitude
number La latitudine della posizione iniziale.StartLocation
component write-only, blocks-only Imposta la posizione iniziale.StartLongitude
number La longitudine della posizione iniziale.TransportationMethod
text Il metodo di trasporto utilizzato per determinare il percorso. Le opzioni valide sono:- a piedi (foot-walking): percorso basato su percorsi a piedi
- guida auto (driving-car): percorso basato su percorsi di veicoli
- ciclismo regolare (cycling-regular): percorso basato su piste ciclabili
- sedia a rotelle (wheelchair): percorso basato su percorsi accessibili in sedia a rotelle
Eventi

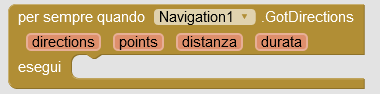
GotDirections ( list indicazioni, list punti, number distanza, number durata)
Evento che indica che una richiesta è terminata e ha restituito dati. Sono forniti i seguenti parametri:- indicazioni: un elenco di indicazioni di testo, ad esempio ‘Svoltare a sinistra in Massachusetts Avenue’.
- punti: un elenco di punti (latitudine, longitudine) che rappresentano il percorso da percorrere. Questo può essere passato ai punti di LineString per tracciare la linea su una mappa.
- distanza: distanza stimata per il percorso, in metri.
- durata: durata stimata del percorso, in secondi.
Metodi
![]()
RequestDirections ()
Richiedi indicazioni dal servizio di routing utilizzando i valori di StartLatitude, StartLongitude, EndLatitude ed EndLongitude. In caso di successo, verrà eseguito il blocco eventi GotDirections. Se si verifica un errore, l’errore verrà segnalato tramite l’evento ErrorOccurred dello schermo.Poligono (Polygon)
Il poligono racchiude un’area arbitraria bidimensionale su una mappa. I poligoni possono essere utilizzati per disegnare un perimetro, come un campus, una città o un paese. I poligoni iniziano come triangoli di base. È possibile creare nuovi vertici trascinando il punto medio di un poligono dal bordo. Fare clic su un vertice rimuoverà il vertice, ma devono esistere almeno 3 vertici in ogni momento.Proprietà
Descrizione
text Imposta o ottiene la descrizione visualizzata nella finestra informativa. La finestra informativa appare quando l’utente tocca il poligono.Trascinabili (Draggable)
boolean Imposta o ottiene se l’utente può trascinare o meno una funzione della mappa. È possibile accedere a questa funzione premendo a lungo e trascinando il poligono in una nuova posizione.EnableInfobox
boolean Abilita o disabilita la visualizzazione della finestra della casella informativa quando l’utente tocca il poligono.Colore di riempimento
color Imposta o ottiene il colore utilizzato per riempire il poligono.FillOpacity
number Imposta o ottiene l’opacità del colore utilizzato per riempire il poligono. Un valore di 0,0 sarà completamente invisibile e un valore di 1,0 sarà completamente opaco.HolePoints
list blocks-only Specifica i punti di tutti i buchi nel poligono. La proprietà HolePoints è un elenco di elenchi, con ciascun elenco secondario contenente punti (latitudine, longitudine) che rappresentano un foro.HolePointsFromString
text write-only Specifica i buchi in un poligono da una stringa GeoJSON. Contrariamente a HolePoints, la longitudine di ciascun punto precede la latitudine come indicato nelle specifiche GeoJSON.Punti
list blocks-only Specifica i punti utilizzati per disegnare il poligono. I punti sono specificati come un elenco di elenchi contenenti valori di latitudine e longitudine, come [[lat1, long1], [lat2, long2], …].PointsFromString
text write-only Specifica i punti per il poligono da una stringa GeoJSON. A differenza dei punti, questa proprietà prevede che la longitudine venga prima nel punto anziché nella latitudine.StrokeColor
color Imposta o ottiene il colore utilizzato per delineare il poligono.StrokeOpacity
number Imposta o ottiene l’opacità del contorno del poligono. Un valore di 0,0 sarà invisibile e un valore di 1,0 sarà opaco.StrokeWidth
number Imposta o ottiene la larghezza del tratto utilizzato per delineare il poligono.Titolo
text Imposta o ottiene il titolo visualizzato nella finestra informativa che appare quando l’utente fa clic sulla funzione della mappa.Tipo
text read-only, blocks-onlyRestituisce il tipo di funzione. Per i poligoni, questo restituisce il testo ‘Poligono’.Visibile
boolean Specifica se il poligono deve essere visibile sullo schermo. Il valore è true se viene visualizzato il poligono e false se nascosto.Eventi

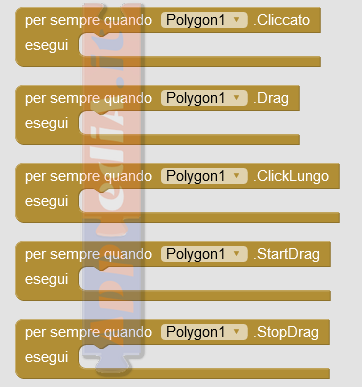
Click()
L’evento Click viene eseguito quando l’utente tocca il poligono.Drag()
L’evento di trascinamento (drag) viene eseguito in risposta agli aggiornamenti di posizione del poligono mentre l’utente lo trascina.LongClick ()
L’evento LongClick viene eseguito quando l’utente preme e tiene premuto il poligono e quindi lo rilascia. Questo evento verrà attivato solo se Draggable èfalso perché utilizza lo stesso gesto di StartDrag.
StartDrag ()
L’evento StartDrag viene eseguito quando l’utente preme e tiene premuto il poligono, quindi procede a spostare il dito sullo schermo. Sarà seguito dagli eventi Drag e StopDrag.StopDrag ()
L’evento StopDrag viene eseguito quando l’utente rilascia il poligono alla fine di un trascinamento.Metodi

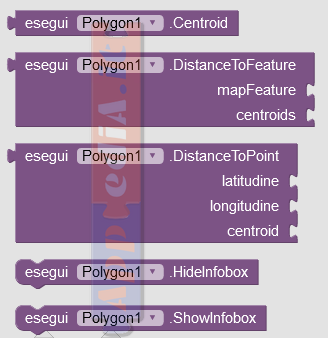
list Centroid ()
Ottiene il centroide del poligono come coppia (latitudine, longitudine).number DistanceToFeature ( componentmapFeature, boolean centroids)
Calcola la distanza tra il poligono e la mappa fornita. Se il centroide èvero, il calcolo viene eseguito tra i centroidi delle due caratteristiche. Altrimenti, la distanza verrà calcolata tra le due caratteristiche in base ai punti più vicini. Inoltre, quando i centroidi sono falsi, questo metodo restituirà 0 se il poligono si interseca o contiene mapFeature. Se si verifica un errore, questo metodo restituirà -1.
number DistanceToPoint ( number latitudine, number longitudine, boolean centroids)
Calcola la distanza tra il poligono e la latitudine e la longitudine indicate. Se il centroide èvero, la distanza viene calcolata dal centro del poligono a un determinato punto. Altrimenti, la distanza viene calcolata dal punto più vicino sul poligono a un determinato punto. Inoltre, questo metodo restituirà 0 se il centroide è falso e il punto è nel poligono. Se si verifica un errore, verrà restituito -1.
HideInfobox ()
Nasconde la finestra informativa del poligono se è visibile. Altrimenti, non viene intrapresa alcuna azione.ShowInfobox ()
Mostra la casella informativa per il poligono se non è visibile. Altrimenti, questo metodo non ha alcun effetto. Questo metodo può essere utilizzato per mostrare la finestra informativa anche se EnableInfobox èfalso.Rettangolo (Rectangle)
I rettangoli sono poligoni con latitudini e longitudini fisse per i confini nord, sud, est e ovest. Lo spostamento di un vertice del rettangolo aggiorna i bordi appropriati di conseguenza.Proprietà
Descrizione
text Imposta o ottiene la descrizione visualizzata nella finestra informativa. La finestra informativa appare quando l’utente tocca il rettangolo.Trascinabili (draggable)
boolean Imposta o ottiene se l’utente può trascinare (drag) o meno una funzione della mappa. È possibile accedere a questa funzione premendo a lungo e trascinando il rettangolo in una nuova posizione.EastLongitude
number Specifica il bordo più orientale del Rettangolo, in gradi decimali a est del meridiano primo.EnableInfobox
boolean Abilita o disabilita la visualizzazione della finestra della casella informativa quando l’utente tocca il rettangolo.Colore di riempimento (Fill color)
color Imposta o ottiene il colore utilizzato per riempire il rettangolo.FillOpacity
number Imposta o ottiene l’opacità del colore utilizzato per riempire il rettangolo. Un valore di 0,0 sarà completamente invisibile e un valore di 1,0 sarà completamente opaco.NorthLatitude
number Specifica il bordo più a nord del rettangolo, in gradi decimali a nord dell’equatore.SouthLatitude
number Specifica il bordo più a ovest del Rettangolo, in gradi decimali a est del meridiano primo.StrokeColor
color Imposta o ottiene il colore utilizzato per delineare il rettangolo.StrokeOpacity
number Imposta o ottiene l’opacità del contorno del Rettangolo. Un valore di 0,0 sarà invisibile e un valore di 1,0 sarà opaco.StrokeWidth
number Imposta o ottiene la larghezza del tratto utilizzato per delineare il rettangolo.Titolo
text Imposta o ottiene il titolo visualizzato nella finestra informativa che appare quando l’utente fa clic sulla funzione della mappa.Tipo
text read-only, blocks-onlyRestituisce il tipo di funzione. Per i rettangoli, questo restituisce il testo ‘Rettangolo’.Visibile
boolean Specifica se il rettangolo deve essere visibile sullo schermo. Il valore è true se viene visualizzato il rettangolo e false se nascosto.WestLongitude
number Specifica il bordo più a sud del Rettangolo, in gradi decimali a sud dell’equatore.Eventi

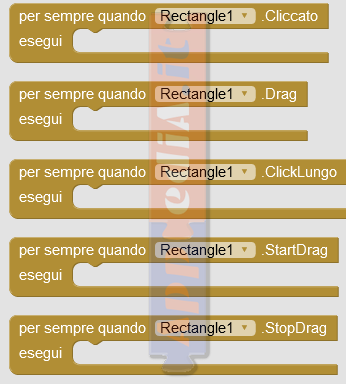
Click()
L’evento Click viene eseguito quando l’utente tocca il rettangolo.Drag()
L’evento di trascinamento (drag) viene eseguito in risposta agli aggiornamenti di posizione del Rettangolo mentre l’utente lo trascina.LongClick ()
L’evento LongClick viene eseguito quando l’utente preme e tiene premuto il rettangolo e quindi lo rilascia. Questo evento verrà attivato solo se Draggable èfalso perché utilizza lo stesso gesto di StartDrag.
StartDrag ()
L’evento StartDrag viene eseguito quando l’utente preme e tiene premuto il rettangolo, quindi procede a spostare il dito sullo schermo. Sarà seguito dagli eventi Drag e StopDrag.StopDrag ()
L’evento StopDrag viene eseguito quando l’utente rilascia il rettangolo alla fine di un trascinamento.Metodi

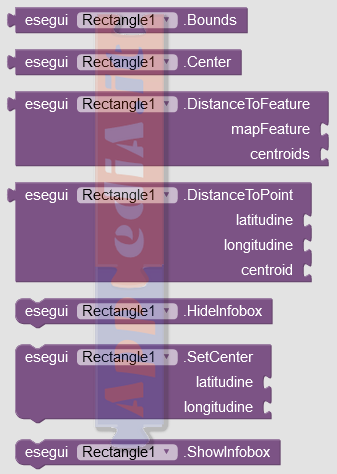
list Bounds ()
Restituisce il “rettangolo di selezione” del Rettangolo nel formato ((Nord Ovest) (Sud Est)).list Center()
Restituisce il centro del rettangolo come un elenco del modulo (Latitudine Longitudine).number DistanceToFeature ( component mapFeature, boolean centroids)
Calcola la distanza tra il rettangolo e la data mapFeature. Se il centroide èvero, il calcolo viene eseguito tra i centroidi delle due caratteristiche. Altrimenti, la distanza verrà calcolata tra le due caratteristiche in base ai punti più vicini. Inoltre, quando i centroidi sono falsi, questo metodo restituirà 0 se il rettangolo si interseca o contiene mapFeature. Se si verifica un errore, questo metodo restituirà -1.
number DistanceToPoint ( number latitudine, number longitudine, boolean centroids)
Calcola la distanza tra il rettangolo e la latitudine e la longitudine indicate. Se il centroide èvero, la distanza viene calcolata dal centro del rettangolo al punto dato. Altrimenti, la distanza viene calcolata dal punto più vicino sul Rettangolo a un determinato punto. Inoltre, questo metodo restituirà 0 se il centroide è falso e il punto è nel rettangolo. Se si verifica un errore, verrà restituito -1.
HideInfobox ()
Nasconde la finestra informativa del rettangolo se è visibile. Altrimenti, non viene intrapresa alcuna azione.SetCenter ( numberlatitudine, number longitudine)
Sposta il rettangolo da centrare sulla latitudine e la longitudine indicate, cercando di mantenere la larghezza e l’altezza (in metri) il più possibile uguali regolando le variazioni di latitudine.ShowInfobox ()
Mostra la casella informativa per il Rettangolo se non è visibile. Altrimenti, questo metodo non ha alcun effetto. Questo metodo può essere utilizzato per mostrare la casella informazioni anche se EnableInfobox èfalso.
| Aggiornato al 07/09/2021 | |
| Aggiornato al 01/01/2021 | |
| Aggiornato al 01/01/2021 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.