Siccome i componenti dell’ interfaccia utente (UI = User Interface) si inseriscono in verticale all’interno del design, abbiamo bisogno del gruppo impaginazione per poter distribuire tutti i componenti dell’ UI, a nostro piacimento.
- http://ai2.appinventor.mit.edu/reference/components/layout.html
- https://docs.kodular.io/components/layout/
- https://docs.thunkable.com/layout
Contenuti:
- HorizontalArrangement
- HorizontalScrollArrangement
- TableArrangement
- VerticalArrangement
- VerticalScrollArrangement
Contenuti aggiuntivi:
Kodular
Thunkable
Differenze e annotazioni: In KODU il layout è veramente completo, pensate che è formato da 20 elementi divisi in quattro gruppi: General, List; Navigation; Views. THUNK non arriva al dettaglio che ha KODU, ma ugualmente con i suoi sei componenti, si riesce a creare un’interfaccia utente professionale.
| App Inventor 2 | Kodular | ThunkableX |
|---|---|---|
 |
 |
 |
Fig.: Le tre liste dei componenti
HorizontalArrangement
Utilizzare un componente di disposizione orizzontale per visualizzare un gruppo di componenti disposti da sinistra a destra.
Questo componente è un elemento di formattazione in cui si posizionano i componenti che devono essere visualizzati da sinistra a destra. Se si desidera visualizzare i componenti uno sopra l’altro, utilizzare invece VerticalArrangement. In una disposizione orizzontale, i componenti sono disposti lungo l’asse orizzontale, allineati verticalmente al centro. Se la proprietà Height di HorizontalArrangement è impostata su Automatic, l’altezza effettiva della disposizione viene determinata dal componente più alto nella disposizione la cui proprietà Height non è impostata su Fill Parent. Se la proprietà Height di HorizontalArrangment è impostata su Automatic e contiene solo componenti le cui proprietà Height sono impostate su Fill Parent, l’altezza effettiva della disposizione viene calcolata utilizzando le altezze automatiche dei componenti. Se la proprietà Height di HorizontalArrangement è impostata su Automatic ed è vuota, l’altezza sarà 100. Se la proprietà Larghezza di HorizontalArrangement è impostata su Automatico, la larghezza effettiva della disposizione viene determinata dalla somma delle larghezze dei componenti. Se la proprietà Larghezza di HorizontalArrangement è impostata su Automatico, tutti i componenti le cui proprietà Larghezza sono impostate su Riempi genitore si comporteranno come se fossero impostati su Automatico. Se le proprietà Larghezza di una disposizione orizzontale sono impostate su Riempi padre occuperà ugualmente la larghezza non occupata da altri componenti.
Proprietà
Allineamento orizzontale AlignHorizontal
number
Un numero che codifica il modo in cui i contenuti di HorizontalArrangement sono allineati orizzontalmente. Le scelte sono: 1 = allineato a sinistra, 2 = allineato a destra, 3 = centrato orizzontalmente. L’allineamento non ha alcun effetto se la larghezza di HorizontalArrangement è automatica.
Allineamento verticale AlignVertical
Un numero che codifica il modo in cui i contenuti di HorizontalArrangement sono allineati verticalmente. Le scelte sono: 1 = allineato in alto, 2 = allineato in basso, 3 = centrato verticalmente. L’allineamento non ha alcun effetto se l’altezza della disposizione orizzontale è automatica.
Colore sfondo BackgroundColor
color
Specifica il colore di sfondo di HorizontalArrangement come numero intero alfa-rosso-verde-blu. Se è stata impostata un’immagine, il cambio di colore non sarà visibile fino a quando l’immagine non viene rimossa.
Altezza
Specifica l’altezza verticale della HorizontalArrangement, misurata in pixel.
HeightPercent
Specifica l’altezza verticale della disposizione orizzontale come percentuale dell’altezza dello schermo.
Immagine
Specifica il percorso dell’immagine di sfondo di HorizontalArrangement.
Visibile
Specifica se la disposizione orizzontale deve essere visibile sullo schermo. Il valore è true se viene visualizzato HorizontalArrangement e false se nascosto.
Larghezza
Specifica la larghezza orizzontale di HorizontalArrangement, misurata in pixel.
WidthPercent
Specifica la larghezza orizzontale della disposizione orizzontale come percentuale della larghezza dello schermo.
Eventi
Nessuna
Metodi
Nessuna
HorizontalScrollArrangement
Un elemento di formattazione in cui posizionare i componenti che devono essere visualizzati da sinistra a destra. Se si desidera visualizzare i componenti uno sopra l’altro, utilizzare invece VerticalScrollArrangement.
Questa versione è scorrevole.
Proprietà
AlignHorizontal
Un numero che codifica il modo in cui i contenuti di HorizontalScrollArrangement sono allineati orizzontalmente. Le scelte sono: 1 = allineato a sinistra, 2 = allineato a destra, 3 = centrato orizzontalmente. L’allineamento non ha alcun effetto se la larghezza di HorizontalScrollArrangement è automatica.
AlignVertical
Un numero che codifica il modo in cui i contenuti di HorizontalScrollArrangement sono allineati verticalmente. Le scelte sono: 1 = allineato in alto, 2 = allineato in basso, 3 = centrato verticalmente. L’allineamento non ha alcun effetto se l’altezza di HorizontalScrollArrangement è automatica.
Colore di sfondo
Specifica il colore di sfondo di HorizontalScrollArrangement come numero intero alfa-rosso-verde-blu. Se è stata impostata un’immagine, il cambio di colore non sarà visibile fino a quando l’immagine non viene rimossa.
Altezza
Specifica l’altezza verticale di HorizontalScrollArrangement, misurata in pixel.
HeightPercent
Specifica l’altezza verticale di HorizontalScrollArrangement come percentuale dell’altezza dello schermo.
Immagine
Specifica il percorso dell’immagine di sfondo di HorizontalScrollArrangement.
Visibile
Specifica se HorizontalScrollArrangement deve essere visibile sullo schermo. Il valore è true se viene visualizzato HorizontalScrollArrangement e false se nascosto.
Larghezza
Specifica la larghezza orizzontale di HorizontalScrollArrangement, misurata in pixel.
WidthPercent
Specifica la larghezza orizzontale di HorizontalScrollArrangement come percentuale della larghezza dello schermo.
Eventi
Nessuna
Metodi
Nessuna
TableArrangement
Utilizzare un componente di disposizione delle tabelle per visualizzare un gruppo di componenti in modo tabulare.
Questo componente è un elemento di formattazione in cui si posizionano i componenti che devono essere visualizzati in forma tabellare. In un TableArrangement, i componenti sono disposti in una griglia di righe e colonne, con non più di un componente visibile in ogni cella. Se più componenti occupano la stessa cella, sarà visibile solo l’ultimo. All’interno di ogni riga, i componenti sono allineati verticalmente al centro. La larghezza di una colonna è determinata dal componente più largo in quella colonna. Quando si calcola la larghezza della colonna, la larghezza automatica viene utilizzata per i componenti la cui proprietà Width è impostata su Fill Parent. Tuttavia, ogni componente riempirà sempre l’intera larghezza della colonna che occupa. L’altezza di una riga è determinata dal componente più alto in quella riga la cui proprietà Height non è impostata su Fill Parent. Se una riga contiene solo componenti le cui proprietà Height sono impostate su Fill Parent, l’altezza della riga viene calcolata utilizzando le altezze automatiche dei componenti.
Proprietà
colonne
Determina il numero di colonne nella tabella.
Altezza
Specifica l’altezza verticale di TableArrangement, misurata in pixel.
HeightPercent
Specifica l’altezza verticale della TableArrangement come percentuale dell’altezza dello schermo.
Righe
Determina il numero di righe nella tabella.
Visibile
Specifica se TableArrangement deve essere visibile sullo schermo. Il valore è true se viene visualizzato TableArrangement e false se nascosto.
Larghezza
Specifica la larghezza orizzontale di TableArrangement, misurata in pixel.
WidthPercent
Specifica la larghezza orizzontale di TableArrangement come percentuale della larghezza dello schermo.
Eventi
Nessuna
Metodi
Nessuna
VerticalArrangement
Utilizzare un componente VerticalArrangement per visualizzare un gruppo di componenti disposti dall’alto verso il basso, allineati a sinistra.
Questo componente è un elemento di formattazione in cui si posizionano i componenti che devono essere visualizzati uno sotto l’altro. Il primo componente figlio viene archiviato in alto, il secondo al di sotto e così via. Se si desidera visualizzare i componenti uno accanto all’altro, utilizzare invece HorizontalArrangement. In una disposizione verticale, i componenti sono disposti lungo l’asse verticale, allineati a sinistra. Se la proprietà Larghezza di VerticalArrangement è impostata su Automatico, la larghezza effettiva della disposizione viene determinata dal componente più largo nella disposizione la cui proprietà Width non è impostata su Fill Parent. Se la proprietà Larghezza di VerticalArrangement è impostata su Automatico e contiene solo componenti le cui proprietà Larghezza sono impostate su Riempi padre, la larghezza effettiva della disposizione viene calcolata utilizzando le larghezze automatiche dei componenti. Se la proprietà Larghezza di VerticalArrangement è impostata su Automatico ed è vuota, la larghezza sarà 100. Se la proprietà Height di VerticalArrangement è impostata su Automatic, l’altezza effettiva della disposizione viene determinata dalla somma delle altezze dei componenti. Se la proprietà Height di VerticalArrangement è impostata su Automatic, tutti i componenti le cui proprietà Height sono impostate su Fill Parent si comporteranno come se fossero impostati su Automatic. Se la proprietà Height di VerticalArrangement è impostata su Fill Parent o specificata in pixel, tutti i componenti le cui proprietà Height sono impostate su Fill Parent occuperanno ugualmente l’altezza non occupata da altri componenti.
Proprietà
AlignHorizontal
Un numero che codifica il modo in cui i contenuti di VerticalArrangement sono allineati orizzontalmente. Le scelte sono: 1 = allineato a sinistra, 2 = allineato a destra, 3 = centrato orizzontalmente. L’allineamento non ha alcun effetto se la larghezza di VerticalArrangement è automatica.
AlignVertical
Un numero che codifica il modo in cui i contenuti di VerticalArrangement sono allineati verticalmente. Le scelte sono: 1 = allineato in alto, 2 = allineato in basso, 3 = centrato verticalmente. L’allineamento non ha alcun effetto se l’altezza della disposizione verticale è automatica.
Colore di sfondo
Specifica il colore di sfondo di VerticalArrangement come numero intero alfa-rosso-verde-blu. Se è stata impostata un’immagine, il cambio di colore non sarà visibile fino a quando l’immagine non viene rimossa.
Altezza
Specifica l’altezza verticale del VerticalArrangement, misurata in pixel.
HeightPercent
Specifica l’altezza verticale della disposizione verticale come percentuale dell’altezza dello schermo.
Immagine
Specifica il percorso dell’immagine di sfondo di VerticalArrangement.
Visibile
Specifica se VerticalArrangement deve essere visibile sullo schermo. Il valore è true se viene visualizzato VerticalArrangement e false se nascosto.
Larghezza
Specifica la larghezza orizzontale di VerticalArrangement, misurata in pixel.
WidthPercent
Specifica la larghezza orizzontale di VerticalArrangement come percentuale della larghezza dello schermo.
Eventi
Nessuna
Metodi
Nessuna
VerticalScrollArrangement
Un elemento di formattazione in cui posizionare i componenti che devono essere visualizzati uno sotto l’altro. (Il primo componente figlio viene archiviato in alto, il secondo al di sotto di esso, ecc.) Se si desidera che i componenti vengano visualizzati uno accanto all’altro, utilizzare invece HorizontalScrollArrangement.
Questa versione è scorrevole.
Proprietà
AlignHorizontal
Un numero che codifica il modo in cui i contenuti di VerticalScrollArrangement sono allineati orizzontalmente. Le scelte sono: 1 = allineato a sinistra, 2 = allineato a destra, 3 = centrato orizzontalmente. L’allineamento non ha alcun effetto se la larghezza di VerticalScrollArrangement è automatica.
AlignVertical
Un numero che codifica il modo in cui i contenuti di VerticalScrollArrangement sono allineati verticalmente. Le scelte sono: 1 = allineato in alto, 2 = allineato in basso, 3 = centrato verticalmente. L’allineamento non ha alcun effetto se l’altezza di VerticalScrollArrangement è automatica.
Colore di sfondo
Specifica il colore di sfondo di VerticalScrollArrangement come numero intero alfa-rosso-verde-blu. Se è stata impostata un’immagine, il cambio di colore non sarà visibile fino a quando l’immagine non viene rimossa.
Altezza
Specifica l’altezza verticale di VerticalScrollArrangement, misurata in pixel.
HeightPercent
Specifica l’altezza verticale di VerticalScrollArrangement come percentuale dell’altezza dello schermo.
Immagine
Specifica il percorso dell’immagine di sfondo di VerticalScrollArrangement.
Visibile
Specifica se VerticalScrollArrangement deve essere visibile sullo schermo. Il valore è true se viene visualizzato VerticalScrollArrangement e false se nascosto.
Larghezza
Specifica la larghezza orizzontale di VerticalScrollArrangement, misurata in pixel.
WidthPercent
Specifica la larghezza orizzontale di VerticalScrollArrangement come percentuale della larghezza dello schermo.
Eventi
Nessuna
Metodi
Nessuna
KODULAR
https://docs.kodular.io/components/layout/

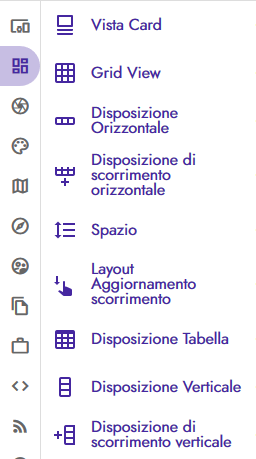
Veramente completo come armamentario per la disposizione dei componenti, troviamo non solo gli elementi di Layout (che vengono denominati “Disposizione”), ma molti altri.
Tutti divisi in quattro gruppi:
Generale

Card View
Un componente visibile che consente all’utente di raggruppare altri componenti come una Carta. Le Carte sono pannelli con un’ombreggiatura (Elevation) e un raggio del bordo prestabiliti, destinati ad attirare l’attenzione dell’utente sul loro contenuto. Interessante la proprietà cliccabile.

Grid View
Un componente visibile che raggruppa altri componenti in una griglia bidimensionale scorrevole.
La proprietà Elements from string come per i List View, permette un raggruppamento a tabella degli elementi. Le righe della griglia verrano inserite in funzione del numero della proprietà Colonne e dal numero degli Elements.

Horizontal Arrangement
Horizontal Scroll Arrangement
Space
Un componente visibile che crea spazi trasparenti tra i componenti.
Swipe Refresh Layout
Un componente visibile che raggruppa altri componenti e consente all’utente di aggiornarli tramite un gesto di scorrimento verso il basso.
Table Arrangement
Vertical Arrangement
Vertical Scroll Arrangement
Liste

List View
Questo è un componente visibile che mostra un elenco di elementi di testo. L’elenco può essere impostato utilizzando la proprietà ElementsFromString o utilizzando il blocco Elements nell’editor dei blocchi.
List View Image and Text
Un componente visibile che visualizza un elenco di elementi costituito da un’immagine e due etichette.
Navigation

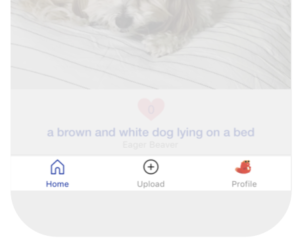
Bottom Navigation
Un componente visibile che mostra un menu di navigazione nella parte inferiore dello schermo.

Side Menu Layout
Un componente non visibile che crea un menu laterale. I menu laterali sono menu di navigazione che scorrono dalla sinistra dello schermo tramite un gesto di scorrimento verso destra.
Tab Layout
A visible component that groups other layout components such that only one of its children is shown at a time. Each of the child layouts can be accessed either by swiping left and right, or using the tabs at the top.
View Pager
Un componente visibile che raggruppa altri componenti del layout a ciascuno dei quali è possibile accedere scorrendo verso sinistra o verso destra.
View

Bottom Sheet
Un componente non visibile che mostra un layout visibile nella parte inferiore dello schermo.
Chat View
Un componente visibile che mostra una chat scorrevole. Una chat è composta da messaggi inviati da due o più di due utenti in cui ogni messaggio può essere testo semplice o avere una formattazione ricca.
Gallery Viewer
Un componente visibile che raggruppa altri componenti in un elenco a scorrimento orizzontale bloccato al centro.
Surface View
Un componente visibile che mostra un’anteprima dal vivo della telecamera dell’utente come sfondo.
View Flipper
Un componente visibile che può animarsi tra due o più componenti di layout che sono stati aggiunti ad esso.
Web Viewer
(Lo stesso componente si trova in AI2 sotto Interfaccia utente). Componente per la visualizzazione di pagine Web.
L’URL della home può essere specificato nel Designer o nell’Editor dei blocchi. La visualizzazione può essere impostata per seguire i collegamenti quando vengono toccati e gli utenti possono compilare i moduli Web.
Attenzione: questo non è un browser completo. Ad esempio, premendo il tasto hardware Indietro del telefono si uscirà dall’app, invece di tornare indietro nella cronologia del browser. Puoi usare la proprietà WebViewer.WebViewString per comunicare tra la tua app e il codice Javascript in esecuzione nella pagina del visualizzatore web. Nell’app si ottiene e si imposta WebViewString. Nel WebViewer, includi Javascript che fa riferimento all’oggetto window.Makeroid, utilizzando i metodi getWebViewString () e setWebViewString (text). Ad esempio, se il visualizzatore Web si apre su una pagina che contiene il comando Javascript document.write (‘La risposta è’ + window.Makeroid.getWebViewString ()); e se imposti WebView.WebVewString su ‘ciao’, la pagina web verrà visualizzata La risposta è ciao. E se la pagina Web contiene Javascript che esegue il comando window.Makeroid.setWebViewString (‘ciao da Javascript’), quindi il valore della proprietà WebViewString sarà ciao da Javascript.
THUNKABLE
- Bottom and Top Tab Navigators
- Drawer Navigators
- Stack Navigators
- Screen
- Row
- Column

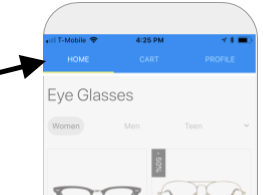
Bottom and Top Tab Navigators
 |
 |
Il “Navigatore schede in alto” e “Navigatore schede in basso” sono posizionati nella parte superiore e inferiore della tua app e consentono agli utenti di passare da una schermata all’altra facendo clic.
Drawer Navigators
 |
Come i precedenti due componenti, solo che a chiamata, appare un menu laterale.
Stack Navigators
![]()
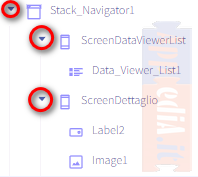
Selezionandolo dal menu dei componenti, il navigatore Stack crea quattro nuovi schermi su una barra di intestazione visibile in tutte le schermate. Puoi gestire questi nuovi schermi (home, about, contact, setting) come fai normalmente, ma se sei alla fine del progetto e hai già creato i tuoi schermi puoi fare così:
- cancella i quattro schermi standard
- crea una struttura gerarchica, dalla barra di sinistra, tra Stack navigator e i tuoi schermi, come da immagine:

Screen
come Screen.
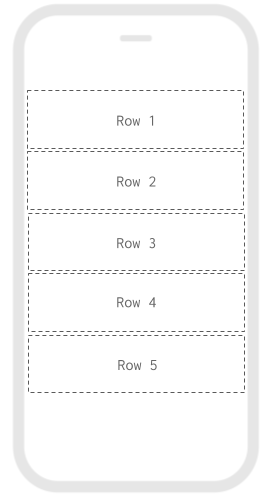
Row
 |
Column
 |
come VerticalArrangement
| Aggiornato al 11/09/2021 | |
| Aggiornato al 29/09/2021 | |
| Aggiornato al 09/02/2023 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.
