Lista dei componenti
Componenti comuni a App Inventor 2, KODULAR, ThunkableX:
Ecco l’elenco delle pagine dedicate ai componenti:
- Interfaccia utente – User Interface Components
- SCHERMO – Screen Components
- Impaginazione – Layout Components
- Multimediale – Media Components
- Disegno e animazione – Drawing and Animation Components
- Mappe – Maps Components
- Grafici – Charts Components
- Sensori – Sensor Components
- Social – Social Components
- Archivazione – Storage Components
- Connettività – Connectivity components
- Lego (R) Mindstorm (R) – Connectivity Components
- Sperimentale – Experimental Components
- Estensioni – Extension Components
- Altri materiali di riferimento
Solo Kodular
Solo Thunkable X
Ogni App nasce dalla somma dei suoi componenti
Ogni volta che sviluppo una App (dire creo mi sembra eccessivo), subito penso ai Componenti da inserirgli.
Voglio aggiungere un bottone? (è un componente visibile). Faccio riferimento al gruppo Interfaccia Utente del Designer.
NB: leggi con attenzione la pagina Designer e editor dei blocchi, dove trovi un approfondimento alle due pagine fondamentali.
Voglio calcolare il tempo di reazione del giocatore del mio video game? Inserisco il componente orologio (Clock) che è del tipo invisibile.
Inoltre, ciascun componente ha i propri Comportamenti (Behaviors). Quindi un bottone accetterà comportamenti (il click, il click lungo …), diversi da quelli di una pallina del mio videogame (tocca il bordo o si scontra con un mattoncino).
Dove scegliere i componenti
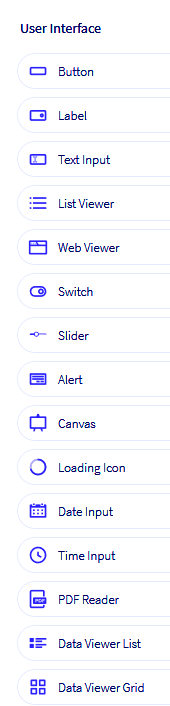
I componenti li puoi scegliere dalla pagina Designer.
| App Inventor 2 | Kodular | ThunkableX |
|---|---|---|
 |
 |
 |
Fig.1: Le tre liste dei componenti
Eventi, Metodi e Proprietà
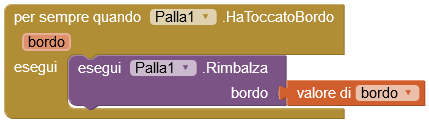
I comportamenti vengono intercettati come Eventi e generano delle azioni che si chiamano Metodi o dei cambiamenti di Proprietà (NB: in tutto il sito AppediA.it vengono mantenuti i codici colore appena utilizzati).

Esempio: quando la Palla1 ha toccato il bordo, viene invocato il Metodo “Rimbalza” nel senso opposto.

Esempio: quando l’utente clicca il componente Bottone1, la Proprietà di testo dell’Etichetta1 cambia e diventa “Ciao AppediA”
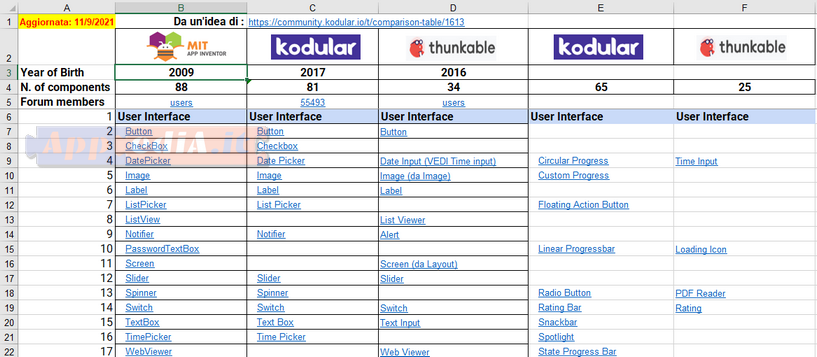
Lista comparativa dei componenti
Destreggiarsi tra tutti i componenti delle tre piattaforme diventa un’impresa.

Infatti, se li contiamo abbiamo in totale 293 componenti così divisi:
- APPINVENTOR 2 = 88 componenti
- KUDOLAR = 146 componenti (81 in comune e 65 propri)
- THUNKABLEX = 59 componenti (34 in comune e 25 propri)
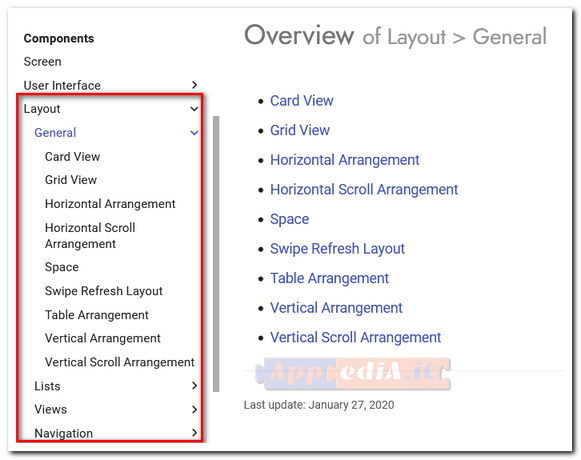
I numeri dati sono volutamente in difetto, basta pensare al gruppo LAYOUT di KODULAR, dove alla voce GENERAL ci sono altri 9 sotto-componenti:

La lista completa aggiornata al 11/9/21 e in formato .xlsx la potete scaricare da qui:
Lista di comparazione dei componenti App Inventor 2, KODULAR THUNKABLE X 20210911
Invece quella stampabile in formato .pdf , da qui:
PDF Lista di comparazione dei componenti App Inventor 2, KODULAR THUNKABLE X 20210911
Tipi di dati dei Componenti
Le proprietà di un componente e i parametri di un evento o di un metodo possono essere di uno dei seguenti tipi:
- Risorsa (Asset);
- Colore;
- Numero;
- Testo.
Risorsa (Asset)
È possibile impostare una proprietà del tipo di risorsa dal Designer selezionando una risorsa dalle risorse caricate per l’app (pannello Multimediale). Dall’editor dei blocchi, può essere impostato utilizzando un blocco di testo contenente il percorso di tale risorsa, che ad esempio punti alla memoria interna del device.
Colore
Un Colore trovato nella categoria Colore.
Numero
Una proprietà Designer di questo tipo può essere impostata inserendo un numero nella casella di testo. Dall’editor dei blocchi, il blocco Numero si trova nella categoria Math.
Testo
Un testo è semplicemente una stringa. Può avere caratteri alfanumerici. Per alcune proprietà e parametri, sono consentiti solo determinati testi predeterminati, che sarebbero documentati con essi.
| Aggiornato al 06/02/2022 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.
