Un concetto comune quando si scrivono app è “Don’t Repeat Yourself” (Non reinventare la ruota ogni volta n.d.r.). Invece di creare un sacco di codice ripetitivo, ad esempio copiando e incollando, puoi invece utilizzare blocchi speciali chiamati blocchi “Any Component” (qualsiasi componente).
- http://ai2.appinventor.mit.edu/reference/other/any-component-blocks.html
- https://docs.kodular.io/blocks/any-component/
- https://docs.thunkable.com/any-component-blocks
Che cos’è esattamente un blocco “Any Component“?
Ogni blocco di componenti, come set Button1.Text to, ha tre parti:
![]()
- il componente che viene modificato (Button1),
- la parte del componente che viene manipolata ( set…Text to) e
- gli inputs (se presenti).
I blocchi che in genere tireresti fuori dal cassetto dei blocchi, nominano un singolo componente quando codifichi la tua app. Ma cosa succederebbe se si desiderasse eseguire un’azione su molti componenti diversi dello stesso tipo?
Un’opzione potrebbe essere quella di copiare e incollare ogni blocco tutte le volte che è necessario, ma man mano che l’app si espande, diventa difficile modificarlo. Potrebbe invece avere senso essere in grado di sostituire diversi componenti al posto di un singolo componente.
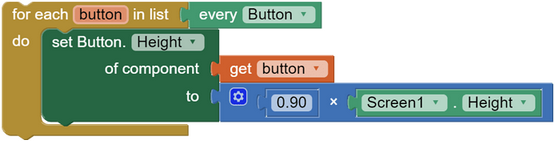
Questo è ciò che i blocchi any component ti consentono di fare. Invece di correggere il blocco su un componente specifico, consentono di rendere il codice più generico fornendo Any Component dello stesso tipo come input. Ciò consente, ad esempio, di creare un elenco di pulsanti e aggiornare tutte le loro proprietà contemporaneamente utilizzando un ciclo for-each , ad esempio:

Figura 1. Un esempio di un ciclo for che nasconde tutti i pulsanti in un elenco.
Ciascuno dei tre tipi di blocco dei componenti principali, ovvero eventi, metodi e proprietà, ha blocchi “any component” corrispondenti.
Proprietà
I blocchi “Any Component” per le proprietà sono le versioni più semplici di qualsiasi blocco componente.
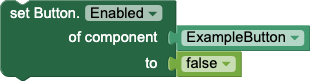
I getter di proprietà, come quello mostrato di seguito, accettano un singolo componente e restituiscono il valore della proprietà denominata per quel componente.
I setter di proprietà accettano un argomento aggiuntivo, che è il nuovo valore della proprietà.


Figura 2. Blocchi di esempio per getter e setter di proprietà any.
NB: L’ultimo blocco delle proprietà è quello di Every ![]() e si riferisce a tutti i componenti (ad esempio i Bottoni) del progetto. In questa maniera si evita di riempire Liste lunghissime se ci sono tanti bottoni, essendo il blocco Every, già una lista.
e si riferisce a tutti i componenti (ad esempio i Bottoni) del progetto. In questa maniera si evita di riempire Liste lunghissime se ci sono tanti bottoni, essendo il blocco Every, già una lista.

NB2: Il blocco Every non compare in Kodular.
Metodi
Qualsiasi blocco del metodo del componente funziona in modo simile alle proprietà getter e setter. Per ogni dato metodo su un componente, il corrispondente blocco di Any Component prenderà un componente e tutti i parametri necessari per il metodo. Il blocco avrà lo stesso output del blocco del metodo specifico (se presente).
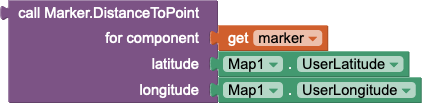
Ad esempio, di seguito è riportato un blocco di metodo per calcolare la distanza da un Marker alla posizione corrente dell’utente su una mappa.

Figura 3. Esempio di utilizzo di un blocco di metodo che prende qualsiasi marker e ne calcola la distanza dalla posizione corrente dell’utente.
Eventi
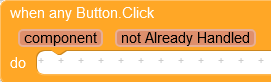
Tutti gli eventi dei componenti sono la forma più complessa di un qualsiasi blocco di componenti.
Per ogni dato evento, il corrispondente evento any component aggiunge altri due variabili di blocco (o parametri), component e notAlreadyHandled (quest’ultimo blocco si potrebbe tradurre come “non già gestito”), all’elenco esistente di parametri evento, se presenti.

Il parametro component sarà il componente che ha attivato l’evento, ad esempio Button.
Il parametro notAlreadyHandled è true se nessun altro blocco di eventi gestisce specificamente l’evento per component.
Considera il seguente pseudocodice per la gestione degli eventi per vedere come funziona:
- Si verifica un evento, ad esempio l’utente fa clic su un pulsante denominato Button1.
- il componente viene inizializzato su Button1
- notAlreadyHandled viene inizializzato su
true - App Inventor verifica se esiste when Button1.Click .
- Se viene trovato il blocco eventi:
- Il codice del blocco eventi viene eseguito.
- notAlreadyHandled è impostato su
false
- App Inventor verifica se esiste when any Button.Click
- Se viene trovato un blocco di eventi, il codice del blocco di eventi viene eseguito con component e notAlreadyHandled viene passato ad esso.
Un esempio:

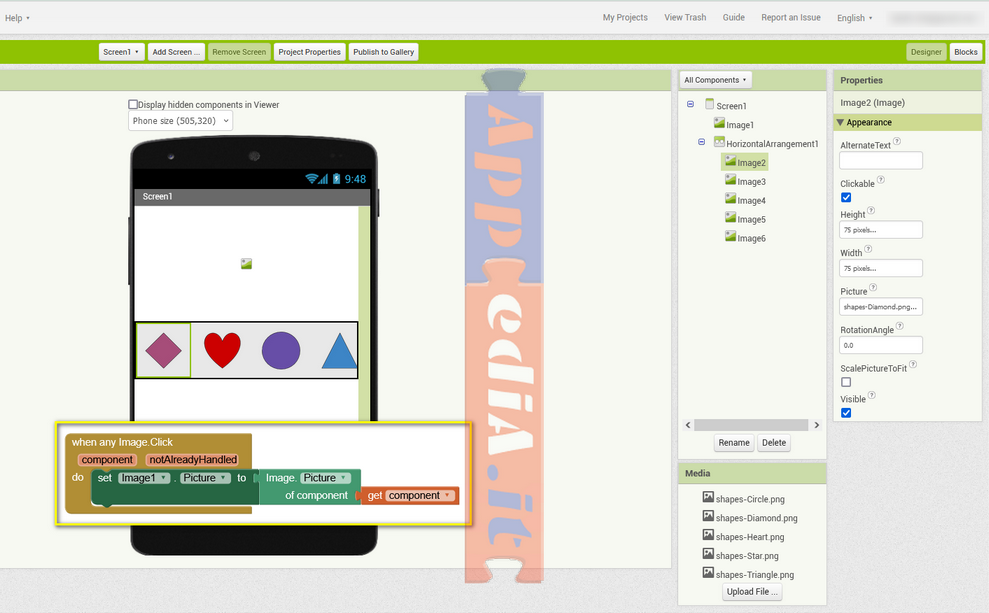
In questo progetto che puoi scaricare qui: moveImage.aia (ricordati che per caricare il file .aia del progetto, dovrai scompattare il file .zip), vedi che con un unico blocco puoi visualizzare tutte le immagini.
Suggerimenti e trucchi
Ci sono molte cose che puoi fare con qualsiasi blocco di componenti. Ecco alcuni suggerimenti e trucchi per ottenere il massimo da qualsiasi blocco di componenti.
Elenchi di componenti
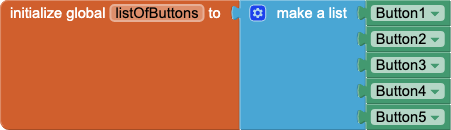
È possibile creare una List di componenti utilizzando variabili globali. Ciò semplifica il riferimento a grandi gruppi di componenti tramite un unico elenco e l’applicazione delle modifiche utilizzando il blocco for-each.

Figura 4. La variabile globale listOfButtons è impostata su un elenco di componenti pulsante.
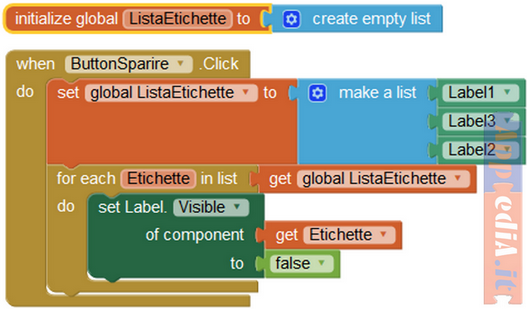
Vediamo questo esempio:

- all’apertura dell’app, viene inizializzata con una lista la variabile ListaEtichette
- al click del bottone, la suddetta lista viene popolata con i nomi delle 3 etichette Label1, label2, label3
- il blocco for each renderà NON VISIBILE tutte le etichette dell’app.
Scambia blocchi
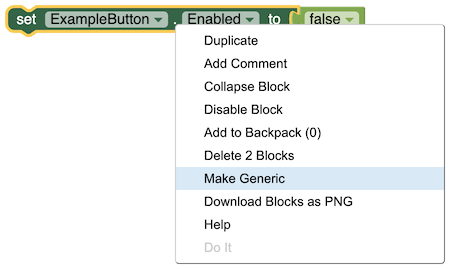
È possibile passare da un blocco per un componente specifico all’equivalente di qualsiasi blocco di componenti tramite le voci di menu Make generic “Rendi generico” e Make specific “Rendi specifico” nel menu di scelta rapida (contestuale) di un blocco.
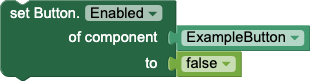
“Make Generic” convertirà un blocco per un componente specifico, ad esempio, set Button1.Enabled su, in un qualsiasi blocco di componenti, ad esempio, set Button.Enabled del componente con il blocco di componenti corrispondente, ad esempio Button1. Per poter utilizzare la voce di menu “Rendi specifico”, lo slot “di componente” deve essere riempito con un componente specifico, ad es. Pulsante1 , e non un altro tipo di blocco. Questa funzione è disponibile per setter di proprietà, getter di proprietà e metodi.


Figura 5. Una dimostrazione di come i blocchi possono essere trasformati da versioni specifiche a versioni generiche utilizzando il menu di scelta rapida (contesto).
Eventuali eventi di componenti
A differenza dell’operazione per trasformare proprietà e metodi nelle versioni di Any Component, trasformare un gestore di eventi di componente in un evento di Any Component utilizzando “Rendi generico” è un’operazione unidirezionale (può essere annullata utilizzando l’opzione Annulla, tuttavia). Quando si utilizza questa funzione, tutti i riferimenti al componente verranno sostituiti con qualsiasi versione del componente.


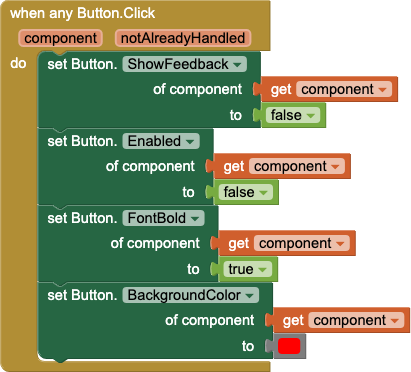
Figura 6. In alto: un evento when Button1.Click che modifica un numero di proprietà di Button1. In basso: Dopo aver utilizzato l’opzione “Make generico” menu (in basso), il cui l’evento Button1.Click viene sostituito con un evento when any Button.Click , e tutti i blocchi che fanno riferimento a Button1 vengono sostituiti con component.
Esempi
Globo di neve

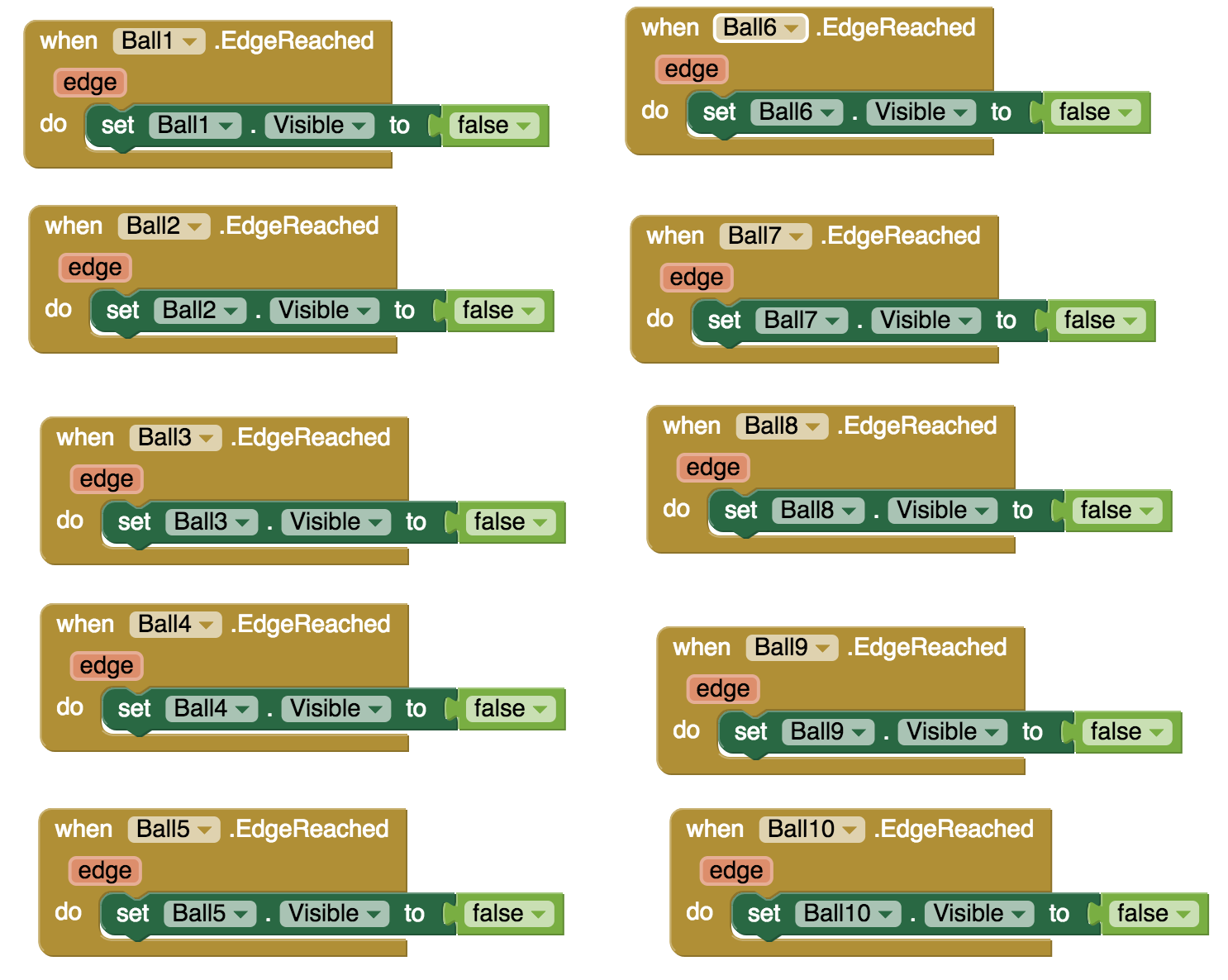
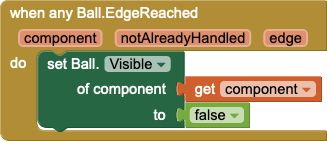
In un’app Globo di neve, potresti usare molti sprite Ball su una tela (Canvas) per rappresentare i fiocchi di neve nel globo di neve. Potresti volere che scompaiano quando raggiungono il bordo dello schermo. In precedenza, dovresti creare when Ball_XX_.EdgeReached per ogni fiocco di neve affinché ciò accada. Con l’evento when any Ball.EdgeReached, devi solo scrivere il codice una volta:


Figura 7. In alto: gestori di eventi ripetitivi prima dell’utilizzo del gestore di eventi generico. In basso: tutto il codice si riduce a un singolo gestore di eventi, risparmiando spazio e tempo nella codifica.
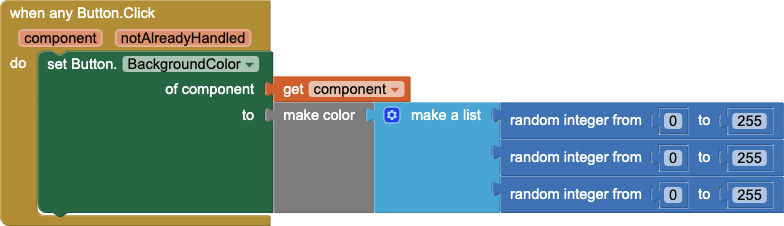
Colori pulsanti casuali
Questo blocco di eventi mostra tutti gli eventi dei componenti e i setter di proprietà.

Figura 8. Un gestore di eventi per modificare il colore di sfondo di qualsiasi pulsante quando viene cliccato.
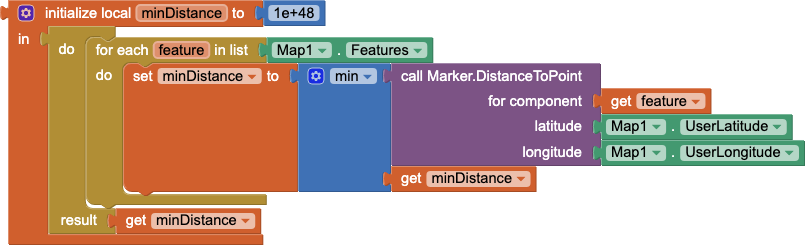
Distanza dalla caratteristica più vicina
Data una mappa con un numero di Marker, trova la distanza dal Marker più vicino all’utente con il blocco call Marker.DistanceToPoint

Figura 9. Un esempio di come trovare il marker su una mappa più vicino alla posizione corrente dell’utente.
| Aggiornato al 26/03/2024 | |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.
