I blocchi Object (esclusivi della piattaforma THUNKABLE X) si accoppiano bene con i componenti Web API, Map e Location Sensor che spesso inviano dati in formato oggetto.
Creare un oggetto
Crea un nuovo oggetto
È possibile utilizzare il seguente blocco per creare un nuovo oggetto. Gli oggetti possono essere caricati sul tuo Firebase DB come valore di una variabile cloud (Una variabile cloud funziona anche su più schermi, ma viene salvata nel cloud con tecnologia Firebase. Ti consigliamo di salvarli nel tuo database Firebase privato . Se utilizzi variabili cloud, non è più necessario aggiungere un Realtime DB alla tua app), oppure possono essere caricati su un Airtable DB come un oggetto riga.

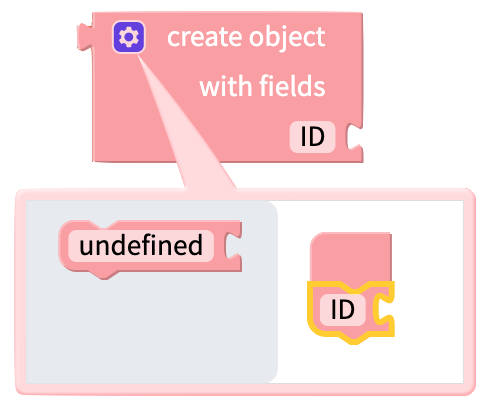
Puoi fare clic sull’icona dell’ingranaggio per aggiungere proprietà al tuo oggetto:

Conversione tra Object e JSON
A volte, si desidera convertire tra JSON (JavaScript Object Notation) e Oggetti. Se un’API restituisce un valore JSON, puoi convertirlo in un Oggetto da utilizzare con i blocchi oggetto. Usa il blocco get object from JSON:

Allo stesso modo, potresti voler convertire un Oggetto in JSON per creare un API POST, o impostare intestazioni o parametri di query per la tua chiamata API. Puoi farlo con il blocco generate JSON from Object :

Lettura dei valori delle proprietà di un oggetto
Ottieni valori di un oggetto
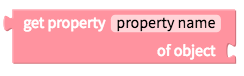
È possibile utilizzare il blocco get property per leggere il valore della proprietà di un Oggetto. Se l’Oggetto non ha una proprietà con questo nome, restituirà undefined.

Valori nidificati e valori da Array
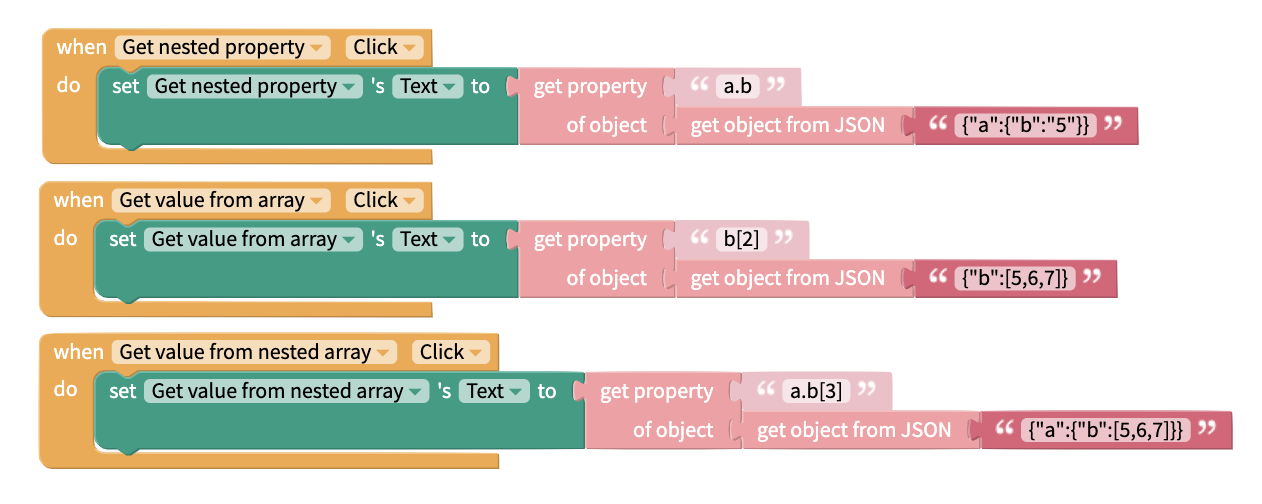
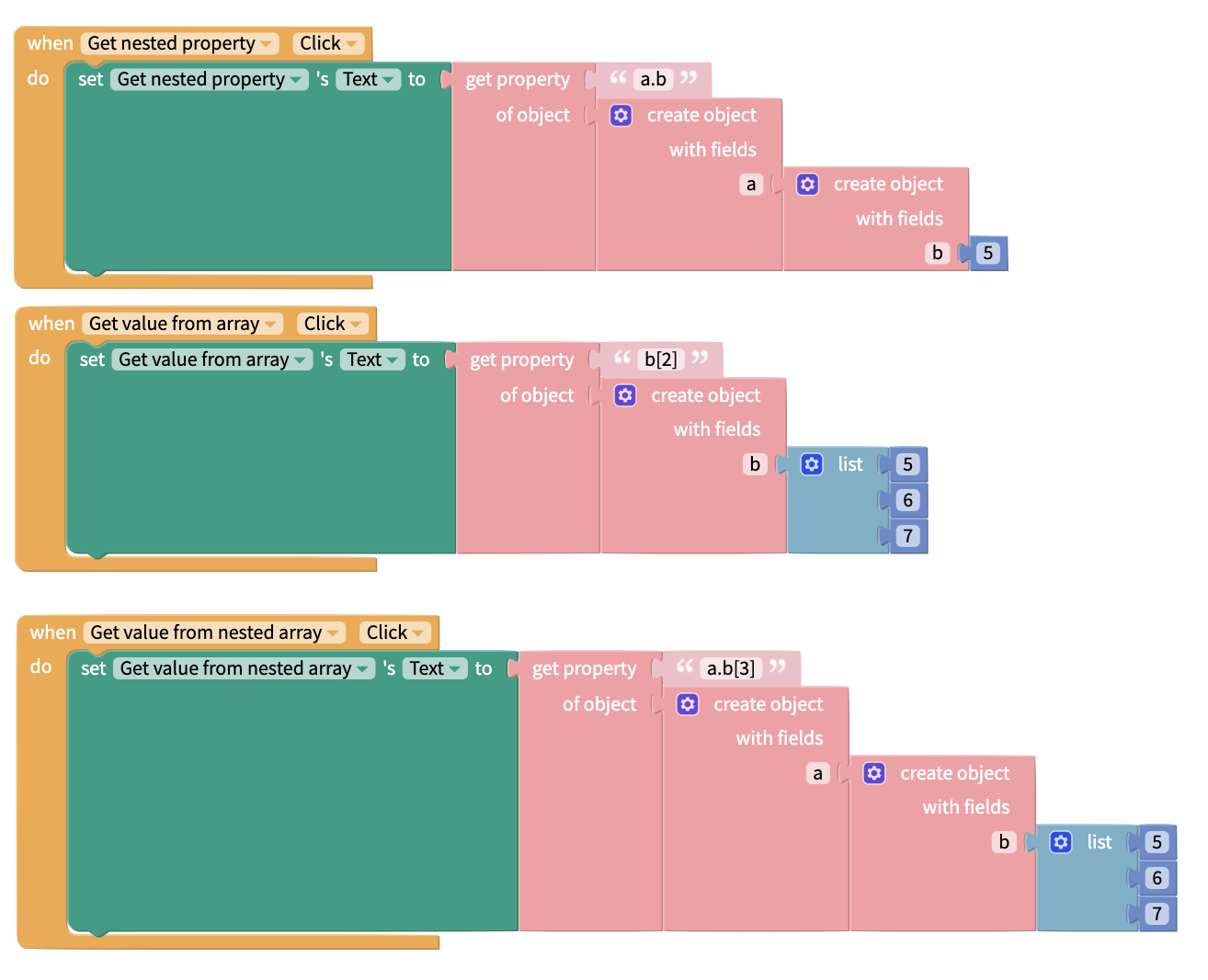
Il blocco Get Values può essere utilizzato per ottenere valori annidati, ad es. proprietà delle proprietà di un oggetto. Se stai cercando di ottenere la proprietà nidificata b della proprietà a di un oggetto, puoi semplicemente ottenere la proprietà a.b di un oggetto, invece di utilizzare diverse get property dei blocchi.
Puoi anche ottenere un valore da un array (o elenco) di valori. Se una proprietà dell’oggetto b è un elenco di 3 elementi e vuoi ottenere il secondo elemento di quell’elenco, puoi ottenere la proprietà b[2] di quell’oggetto. Il primo elemento dell’elenco è all’indice 1.
I blocchi seguenti illustrano ciascuno di questi metodi, nonché un blocco che combina questi metodi ottenendo un valore da una matrice che è una proprietà nidificata (nested) di un oggetto. I blocchi sono presentati con gli oggetti scritti in formato JSON e creati con i blocchi Objects, ma entrambi i set di blocchi stanno facendo esattamente la stessa cosa. In questi blocchi, Get nested property (Ottieni proprietà nidificate) restituirà 5, Get value from array (Ottieni valore da array) restituirà 6 e Get value from nested array (Ottieni valore dall’array nidificato) restituirà 7.


Ottieni proprietà di un oggetto
È possibile utilizzare il blocco get Object properties of per restituire i nomi delle proprietà di un oggetto.

Questo blocco restituisce un elenco di nomi di proprietà. Questo elenco può essere utilizzato con i blocchi di elenchi (list blocks).
Imposta i valori delle proprietà di un oggetto
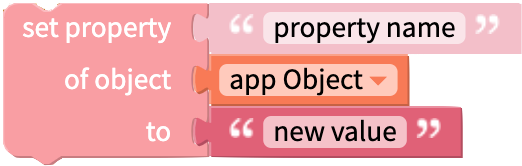
Con il blocco set property è possibile modificare il valore di una singola proprietà di un oggetto.

Esempi di utilizzo dei blocchi di oggetti nella tua app
Ottenere valori da un’API
È possibile utilizzare i blocchi di oggetti quando si effettuano chiamate a un’ API . Spesso, durante il recupero dei dati da un’API come Weather Underground, otterrai un grande data dump (contiene un record della struttura della tabella e / o dei dati di un database) in formato JSON come mostrato di seguito.
{ "response": { "version": "0.1", "termsofService": "http://www.wunderground.com/weather/api/d/terms.html", "features": { "conditions": 1 } }, "current_observation": { "image": { "url": "http://icons-ak.wxug.com/graphics/wu2/logo_130x80.png", "title": "Weather Underground", "link": "http://www.wunderground.com" }, "display_location": { "full": "San Francisco, CA", "city": "San Francisco", "state": "CA", "state_name": "California", "country": "US", "country_iso3166": "US", "zip": "94101", "latitude": "37.77500916", "longitude": "-122.41825867", "elevation": "47.00000000" }, "observation_location": { "full": "SOMA - Near Van Ness, San Francisco, California", "city": "SOMA - Near Van Ness, San Francisco", "state": "California", "country": "US", "country_iso3166": "US", "latitude": "37.773285", "longitude": "-122.417725", "elevation": "49 ft" }, "estimated": {}, "station_id": "KCASANFR58", "observation_time": "Last Updated on June 27, 5:27 PM PDT", "observation_time_rfc822": "Wed, 27 Jun 2012 17:27:13 -0700", "observation_epoch": "1340843233", "local_time_rfc822": "Wed, 27 Jun 2012 17:27:14 -0700", "local_epoch": "1340843234", "local_tz_short": "PDT", "local_tz_long": "America/Los_Angeles", "local_tz_offset": "-0700", "weather": "Partly Cloudy", "temperature_string": "66.3 F (19.1 C)", "temp_f": 66.3, "temp_c": 19.1, "relative_humidity": "65%", "wind_string": "From the NNW at 22.0 MPH Gusting to 28.0 MPH", "wind_dir": "NNW", "wind_degrees": 346, "wind_mph": 22.0, "wind_gust_mph": "28.0", "wind_kph": 35.4, "wind_gust_kph": "45.1", "pressure_mb": "1013", "pressure_in": "29.93", "pressure_trend": "+", "dewpoint_string": "54 F (12 C)", "dewpoint_f": 54, "dewpoint_c": 12, "heat_index_string": "NA", "heat_index_f": "NA", "heat_index_c": "NA", "windchill_string": "NA", "windchill_f": "NA", "windchill_c": "NA", "feelslike_string": "66.3 F (19.1 C)", "feelslike_f": "66.3", "feelslike_c": "19.1", "visibility_mi": "10.0", "visibility_km": "16.1", "solarradiation": "", "UV": "5", "precip_1hr_string": "0.00 in ( 0 mm)", "precip_1hr_in": "0.00", "precip_1hr_metric": " 0", "precip_today_string": "0.00 in (0 mm)", "precip_today_in": "0.00", "precip_today_metric": "0", "icon": "partlycloudy", "icon_url": "http://icons-ak.wxug.com/i/c/k/partlycloudy.gif", "forecast_url": "http://www.wunderground.com/US/CA/San_Francisco.html", "history_url": "http://www.wunderground.com/history/airport/KCASANFR58/2012/6/27/DailyHistory.html", "ob_url": "http://www.wunderground.com/cgi-bin/findweather/getForecast?query=37.773285,-122.417725" } }
Potresti semplicemente voler estrarre un attributo (come temp_f o la temperatura in Farenheit). Per fare ciò, dovrai utilizzare i blocchi Oggetto di seguito:

Ottenere valori dal sensore di posizione
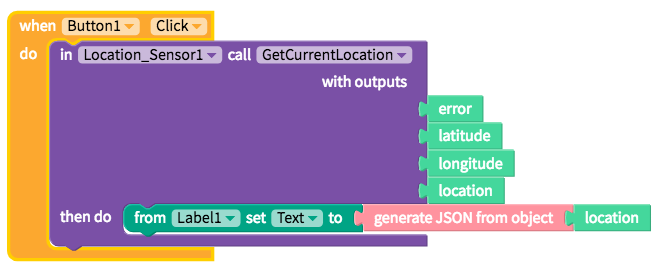
I componenti del sensore di posizione restituiscono un oggetto di latitudine, longitudine e posizione e non è sempre chiaro quali attributi siano disponibili. Un modo per risolvere i problemi è stampare il JSON dall’oggetto come di seguito

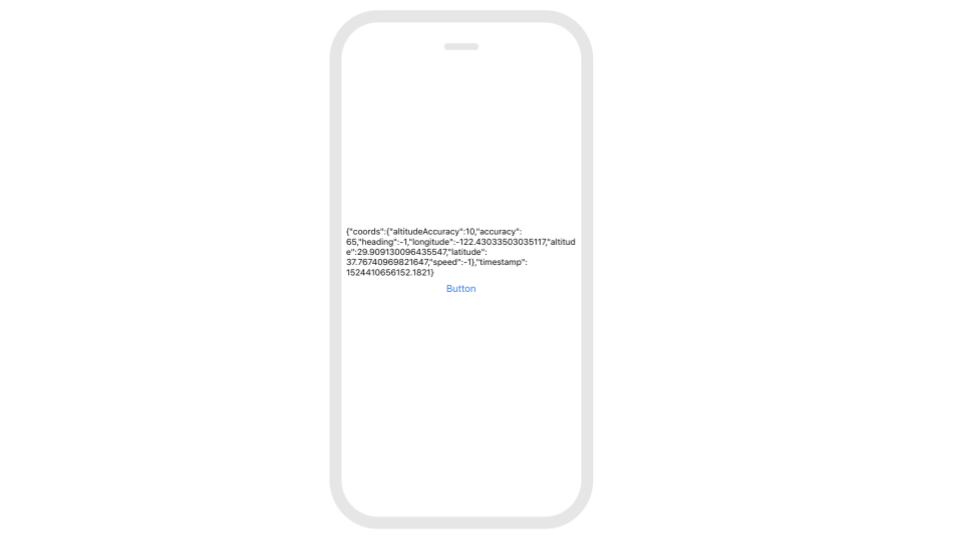
Questo produrrà quanto segue sulla tua app:

| Aggiornato al 15/12/2023 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.
