![]() Con la release nb187 il componente ListView supporta opzioni di layout avanzate, due metodi per definire gli elementi: ElementsFromString e ListViewLayout.
Con la release nb187 il componente ListView supporta opzioni di layout avanzate, due metodi per definire gli elementi: ElementsFromString e ListViewLayout.
ElementsFromtString è il metodo già conosciuto ma obsoleto. Supporta elementi separati da virgola e costituiti da una singola stringa.
ListViewLayout, combinato con ListData, consente attraverso una comoda interfaccia di inserimento layout di elementi più complessi, che possono essere costituiti da più stringhe e un’immagine facoltativa.
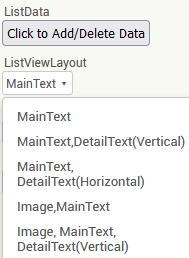
- Il layout viene selezionato da un elenco di opzioni nella proprietà ListViewLayout.
- In seguito, gli elementi possono quindi essere definiti nella finestra di progettazione utilizzando la proprietà ListData:
- Main Text
- Main text, Detail Text (Vertical)
- Main text, Detail Text (Horizontal)
- Image, Main text
- Image, Main text, Detal >Text

L’editor delle proprietà ListData è una finestra a comparsa che consente all’utente di definire il testo principale, il testo di dettaglio e l’immagine, a seconda del layout selezionato. L’immagine viene selezionata da un elenco di immagini caricate sul supporto.
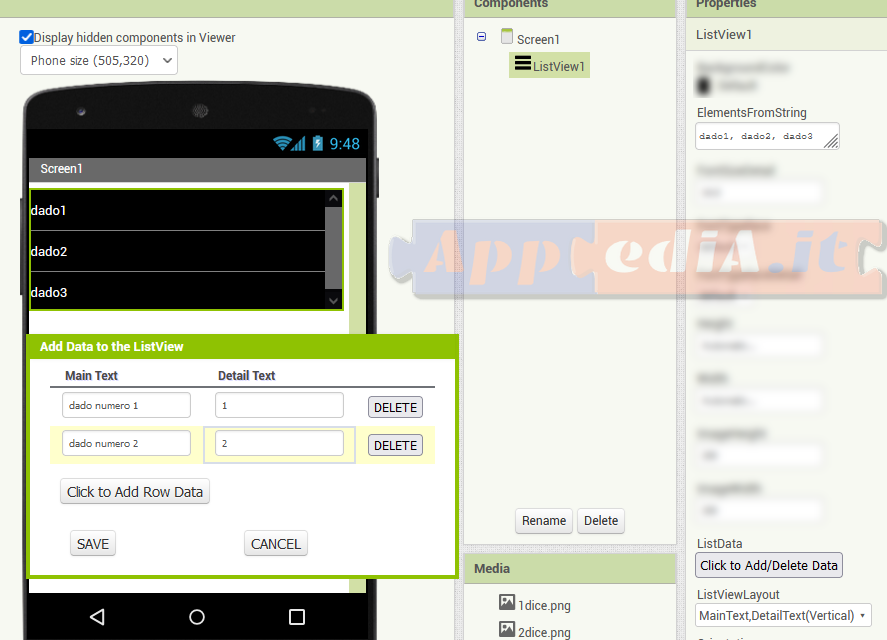
Nell’immagine seguente vediamo che, nonostante ElementsFromString siano stringhe, in seguito si sia scelto di impostare i campi come vista > ListViewLayout: MainText;DetailText(Vertical).

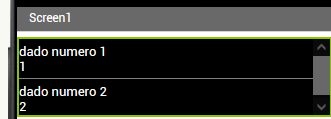
All’apparizione della finestra Add Data to the listView, abbiamo cambiato i campi (ricordiamoci di cliccare sul bottone SAVE) come da immagine e il risultato è diventato:

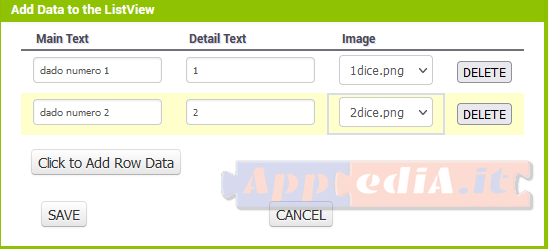
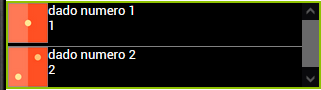
Invece se vogliamo inserire delle immagini (già caricate nei media come dice1.png, dice2.png … ), il risultato sarà:


NB: questo componente non funzionerà correttamente sugli Screen impostati a Scrollable se la proprietà altezza (Height) è impostata su Fill Parent.
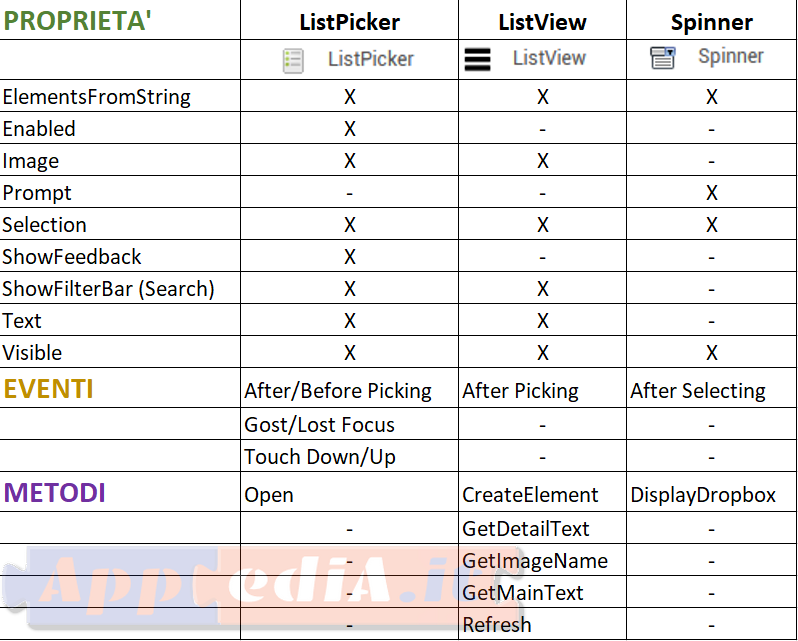
Tabella di comparazione tra liste
Le Proprietà sono state organizzare di conseguenza alle nuove modifiche. E’ rimasto solo l’ Evento AfterPicking() e sono stati aggiunti quattro nuovi Metodi relativi ai componenti Dictionary, eliminando il “vecchio” metodo Open().
Naturalmente, è cambiata anche la tabella di comparazione tra liste:

Ogni notizia sulle liste la puoi trovare alla pagina dei Componenti di Interfaccia Utente .
