L’interfaccia utente è l’insieme degli elementi che interagiscono con l’utente: bottoni; caselle di testo; etichette ed altri. Insomma, è il primo impatto che l’utente ha con la tua App e, ti assicuro, molte volte determina il successo di un’applicazione. Se non l’hai ancora fatto, visita la pagina del Design e dell’editor dei Blocchi.
| AppInventor2 | Kodular | ThunkableX |
|---|---|---|
 |
 |

|
- http://ai2.appinventor.mit.edu/reference/components/userinterface.html
- https://docs.kodular.io/components
- https://docs.thunkable.com/user-interface
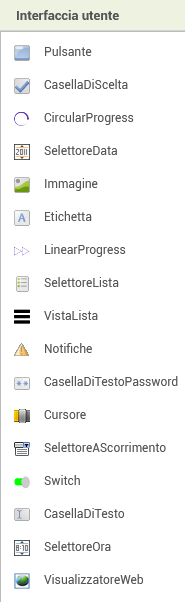
Contenuti:
- Pulsante (Button)
- Casella di scelta (Casella di scelta)
- Circular progress
- Selettore di data (Date picker)
- Immagine (Image)
- Etichetta (Label)
- Linear progress
- Selettore lista (ListPicker)
- Vista lista (ListView)
- Notifiche (Notifier)
- Casella di testo password (PasswordTextBox)
- Schermo (Screen) Pagina esterna.
- Cursore (Slider)
- Selettore a scorrimento (Spinner)
- Interruttore (Switch)
- Casella di testo (TextBox)
- Selettore Data/ora (TimePicker)
- Visualizzatore web (WebViewer)
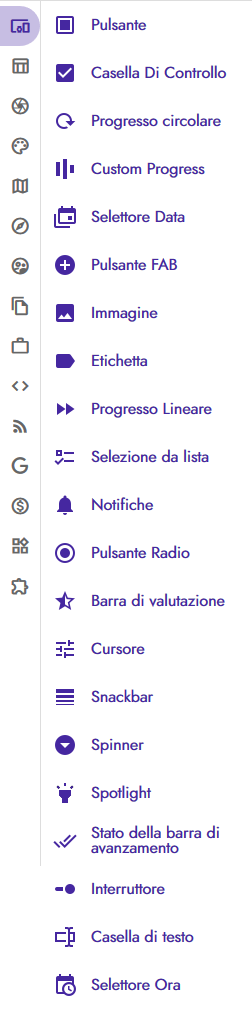
Contenuti aggiuntivi:
- KODU – Circular Progress
- KODU – Custom progress
- KODU – Floating action button
- KODU – Linear progress bar
- KODU – Radio button
- KODU – Rating bar
- KODU – Snack bar
- KODU – Spotlight
- KODU – State progress bar
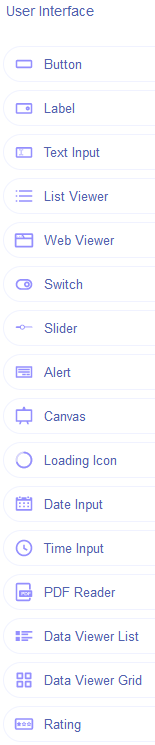
- THUNKABLE
- THUNX – Loading icon
- THUNK – Data input
- THUNX – Time input
- THUNX – Pdf reader
- THUNK – Rating
- THUNK – Viewer List
- THUNX – Viewer grid
- THUNX – Data Sources (origine dei dati)
Pulsante (Button)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
Pulsante con la possibilità di rilevare l’evento Clic. Oltre ad essere selezionabile (Abilitato), molte caratteristiche del suo aspetto possono essere modificate sia nel Designer che nell’Editor blocchi. Nella programmazione ad eventi come quella di queste tre piattaforme, il bottone è il componente più utilizzato per spiegare cos’è un evento.
Differenze e annotazioni
In THUNK non sono implementati gli eventi sul Focus (Get e Lost). Invece, sono approfondite caratteristiche estetiche con l’ombreggiatura o la ripetizione dell’immagine sul pulsante.
Proprietà
Colore sfondo BackgroundColor
color Specifica il colore di sfondo del pulsante come numero intero (alfa-rosso-verde-blu). Se è stata impostata un’immagine, il cambio di colore non sarà visibile fino a quando l’immagine non viene rimossa.
Abilitato Enabled
boolean Specifica se il pulsante deve essere attivo e selezionabile.
Carattere grassetto FontBold
boolean Specifica se il testo del pulsante deve essere in grassetto. Alcuni caratteri non supportano il grassetto.
Carattere corsivo FontItalic
boolean Specifica se il testo del pulsante deve essere in corsivo. Alcuni caratteri non supportano il corsivo.
Dimensione carattere FontSize
number Specifica la dimensione del carattere del testo del pulsante, misurata in sp (scale-independent pixels , pixel indipendenti dalla scala).
Tipo carattere FontTypeface
number designer-onlySpecifica il tipo predefinito di carattere del testo del pulsante: serif, sans serif o monospace.
Altezza Height
number block-onlySpecifica l’altezza verticale del pulsante, misurata in pixel.
Percentuale altezza HeightPercent
number write-only, block-only Specifica l’altezza verticale del pulsante come percentuale dell’altezza dello schermo.
Immagine Image
text Specifica il percorso dell’immagine del pulsante. Se sono specificati sia un’immagine che un colore di sfondo, sarà visibile solo l’immagine.
Forma Shape
number designer-only Specifica la forma del pulsante. I valori validi per questa proprietà sono 0 (impostazione predefinita), 1 (arrotondato), 2 (rettangolo) e 3 (ovale). La forma non sarà visibile se si utilizza un’immagine.
Mostra Feedback ShowFeedback
boolean Specifica se deve essere visualizzato un feedback visivo quando viene premuto un pulsante con un’immagine assegnata. Quando la proprietà è selezionata e l’utente tocca il pulsante, il pulsante diventerà leggermente trasparente e quando il pulsante non viene toccato a lungo, questo torna al suo colore originale. Se la proprietà non è selezionata quando l’utente tocca il pulsante, rimarrà dello stesso colore, quindi non ci sarà feedback visivo.
Testo Text
text Specifica il testo visualizzato dal pulsante.
Allineamento testo TextAlignment
number designer-only Specifica l’allineamento del testo del pulsante. I valori validi sono: 0 (normale; ad es. Giustificato a sinistra se il testo è scritto da sinistra a destra), 1 (al centro) o 2 (a fianco; ad es. Giustificato a destra se il testo è scritto da sinistra a destra).
Colore testo TextColor
color Specifica il colore del testo del pulsante come numero intero alfa-rosso-verde-blu. Ad esempio, il numero #000000ff indica il nero senza nessuna trasparenza.
Visibile Visible
boolean Specifica se il pulsante deve essere visibile sullo schermo. Il valore è true se viene visualizzato il pulsante e false se nascosto.
Larghezza Width
number block-only Specifica la larghezza orizzontale del componente, misurata in pixel.
Percentuale larghezza WidthPercent
number write-only,block-only Specifica la larghezza orizzontale del componente come percentuale della larghezza dello schermo.
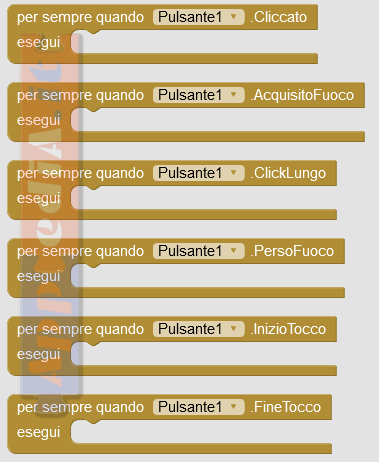
Eventi

Click()
Indica che l’utente ha toccato e rilasciato il pulsante.
GotFocus()
Indica il cursore spostato sul pulsante, quindi è ora possibile fare clic su di esso.
LongClick()
Indica che l’utente ha tenuto premuto il pulsante.
LostFocus()
Indica che il cursore si è allontanato dal pulsante, quindi non è più possibile fare clic su di esso.
TouchDown()
Indica che il pulsante è stato premuto.
TouchUp>
Indica che il pulsante è stato rilasciato.
Metodi
Nessuno
Casella di scelta (CheckBox)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
| NO |
I componenti Casella di scelta, possono rilevare il tocco dell’utente e possono modificare il loro stato booleano in risposta. La casella di scelta è formata sia dalla casella stessa che dalla sua etichetta. Proprio su quest’ultima vengono attivate le proprietà come il carattere grassetto o il Corsivo.
Un componente Casella di scelta genera un evento quando l’utente lo tocca. Ci sono molte proprietà che influiscono sul suo aspetto, che possono essere impostate sia in Designer che nell’Editor blocchi.
Differenze e annotazioni
KODU va oltre la casella di scelta, infatti esiste il RadioButton o casella di opzione. In THUNK non esiste la casella di scelta. Questo non è un grande problema, perchè il componente Switch sostituisce benissimo la checkbox.
Proprietà
Colore sfondo BackgroundColor
color Specifica il colore di sfondo di Casella di scelta come numero intero alfa-rosso-verde-blu.
Verificato Checked
boolean Impostato su true se la casella è selezionata, false in caso contrario.
Abilitato Enabled
boolean Specifica se Casella di scelta deve essere attivo e cliccabile.
Carattere grassetto FontBold
booleandesigner-only Specifica se il testo della Casella di scelta deve essere in grassetto. Alcuni caratteri non supportano il grassetto.
Carattere corsivo FontItalic
booleandesigner-only Specifica se il testo della Casella di scelta deve essere in corsivo. Alcuni caratteri non supportano il corsivo.
Dimensione carattere FontSize
number Specifica la dimensione del carattere del testo di Casella di scelta, misurata in sp (pixel indipendenti dalla scala).
Tipo carattere FontTypeface
number designer-only Specifica il tipo di carattere del testo di Casella di scelta come predefinita, serif, sans serif o monospace.
Altezza Height
number blocks-only Specifica l’altezza verticale della Casella di scelta, misurata in pixel.
Percentuale altezza HeightPercent
number write-only,block-only Specifica l’altezza verticale della Casella di scelta come percentuale dell’altezza dello schermo.
Testo Text
text Specifica il testo visualizzato da Casella di scelta.
Colore testo TextColor
color Specifica il colore del testo di Casella di scelta come numero intero alfa-rosso-verde-blu.
Visibile Visible
boolean Specifica se Casella di scelta deve essere visibile sullo schermo. Il valore è true se Casella di scelta viene visualizzato e false se nascosto.
Larghezza Width
number blocks-only Specifica la larghezza orizzontale della Casella di scelta, misurata in pixel.
Percentuale altezza WidthPercent
number write-only,blocks-only Specifica la larghezza orizzontale della Casella di scelta come percentuale della larghezza dello schermo.
Eventi

Changed()
L’utente ha toccato e rilasciato Casella di scelta.
GotFocus()
Casella di scelta è diventato il componente focalizzato.
LostFocus()
Casella di scelta ha smesso di essere il componente focalizzato.
Metodi
Nessuno
Circular progress

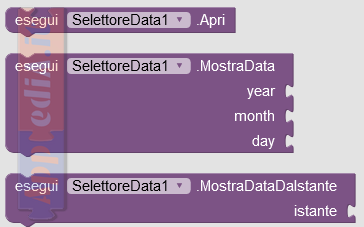
Selettore di data (DatePicker)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
Un pulsante che, quando si clicca, avvia una finestra di dialogo popup per consentire all’utente di selezionare una data nel calendario gregoriano. Nota: la data e l’ora vengono manipolate utilizzando i metodi nel componente Orologio.
Differenze e annotazioni:
KODU ha ulteriori proprietà, come il Rotation Angle o il Shape.
Proprietà
Colore sfondo BackgroundColor
color Specifica il colore di sfondo del DatePicker come numero intero alfa-rosso-verde-blu. Se è stata impostata un’immagine, il cambio di colore non sarà visibile fino a quando l’immagine non viene rimossa.
Giorno Day
number read-only, designer-only Restituisce il giorno del mese che è stato selezionato l’ultima volta con DatePicker.
Abilitato Enabled
boolean Specifica se DatePicker deve essere attivo e cliccabile.
Carattere grassetto FontBold
boolean Specifica se il testo di DatePicker deve essere in grassetto. Alcuni caratteri non supportano il grassetto.
Carattere corsivo FontItalic
boolean Specifica se il testo di DatePicker deve essere in corsivo. Alcuni caratteri non supportano il corsivo.
Dimensione carattere FontSize
number Specifica la dimensione del carattere del testo del DatePicker, misurata in sp (pixel indipendenti dalla scala).
Tipo carattere FontTypeface
number designer-only Specifica il tipo di carattere di testo di DatePicker come predefinita, serif, sans serif o monospace.
Altezza Height
number block-only Specifica l’altezza verticale del DatePicker, misurata in pixel.
Percentuale altezza HeightPercent
number write-only, block-only Specifica l’altezza verticale del DatePicker come percentuale dell’altezza dello schermo.
Immagine Image
text Specifica il percorso dell’immagine di DatePicker. Se sono specificati sia un’immagine che un BackgroundColor, sarà visibile solo l’immagine.
Istante Instant
read-only, block-only Restituisce l’istante della data che è stata scelta l’ultima volta utilizzando DatePicker.Istante e Durata sono due elementi del componente CLOCK.
Mese Month
number read-only, block-only Restituisce il numero del mese che è stato selezionato l’ultima volta utilizzando DatePicker.
Mese testuale MonthInText
text read-only, blocks-only Restituisce il nome del mese che è stato selezionato l’ultima volta utilizzando DatePicker.
Forma Shape
number designer-only Specifica la forma del DatePicker. I valori validi per questa proprietà sono 0 (impostazione predefinita), 1 (arrotondato), 2 (rettangolare) e 3 (ovale). La forma non sarà visibile se si utilizza un’immagine.
Mostra Feedback ShowFeedback
boolean Specifica se deve essere visualizzato un feedback visivo quando viene premuto un DatePicker con un’immagine assegnata.
Testo Text
text Specifica il testo visualizzato da DatePicker.
Allineamento testo TextAlignment
number designer-only Specifica l’allineamento del testo di DatePicker. I valori validi sono: 0 (normale; ad es. Giustificato a sinistra se il testo è scritto da sinistra a destra), 1 (al centro) o 2 (a fianco; ad es. Giustificato a destra se il testo è scritto da sinistra a destra).
Colore testo TextColor
color Specifica il colore del testo del DatePicker come numero intero alfa-rosso-verde-blu.
Visibile Visible
boolean Specifica se DatePicker deve essere visibile sullo schermo. Il valore è true se DatePicker viene visualizzato e false se nascosto.
Larghezza Width
number block-only Specifica la larghezza orizzontale del DatePicker, misurata in pixel.
Percentuale larghezza WidthPercent
number write-only, block-only Specifica la larghezza orizzontale del DatePicker come percentuale della larghezza dello schermo.
Anno Year
number read-only, blocks-only Restituisce l’anno che è stato selezionato l’ultima volta utilizzando DatePicker.
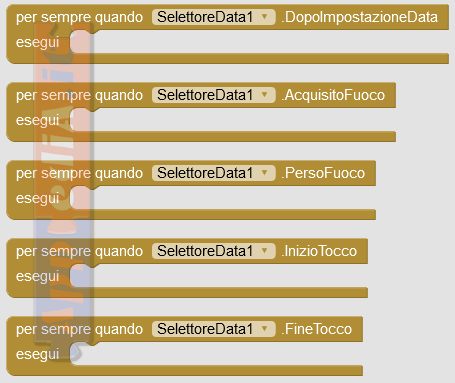
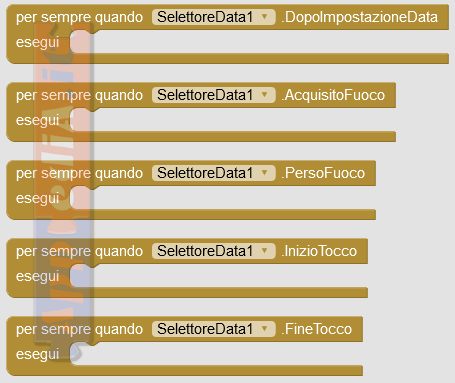
Eventi

AfterDateSet()
Evento che viene eseguito dopo che l’utente sceglie una data nella finestra di dialogo.
GotFocus ()
Indica il cursore spostato sul DatePicker, quindi ora è possibile fare clic su di esso.
LostFocus ()
Indica che il cursore si è allontanato da DatePicker, quindi non è più possibile fare clic su di esso.
TouchDown ()
Indica che DatePicker è stato premuto.
TouchUp()
Indica che DatePicker è stato rilasciato.
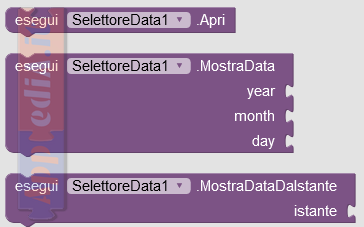
Metodi

LaunchPicker()
Avvia la finestra di dialogo DatePicker. L’evento AfterDateSet verrà eseguito dopo che l’utente avrà confermato la selezione.
SetDateToDisplay ( number year, number month, number day)
Consente all’utente di impostare la data da visualizzare all’apertura del selettore di date inserendo number . I valori validi per il campo del mese sono 1-12 e 1-31 per il campo del giorno.
SetDateToDisplayFromInstant(instant)
Consente all’utente di impostare la data dall’istante da visualizzare all’apertura del selettore di date.
Immagine (Image)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
 |
Componente per la visualizzazione di immagini e animazioni di base.
L’immagine da visualizzare e altre caratteristiche dell’aspetto dell’immagine possono essere specificate nella finestra di progettazione o nell’editor blocchi.
Differenze e annotazioni:
KODU aggiunge la proprietà Tint Color per creare un effetto di sfumatura e l’evento LongClick().
Al contrario delle altre due piattaforme, in THUNK il componente Image, non si trova al menu Interfaccia Utente (UI), ma www.docs.thunkable.com/image. Interessante la possibilità di rimensionare l’immagine in ben cinque modi: Center; Cover; Contain; Repeat; Stretch.
Proprietà
Testo alternato AlternativeText
text write-only Questa è una forma limitata di animazione che può allegare un piccolo numero di tipi di movimento alle immagini.
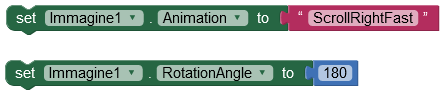
Animazione Animation
text write-only, blocks-only Questa è una forma limitata di animazione che può allegare un piccolo numero di tipi di movimento alle immagini. I movimenti consentiti, che devono essere inseriti in un blocco di testo, sono: 
Figura 1: Blocchi di Animazione e Angolo di rotazione
- ScrollRightSlow (Scorrere a destra lentamente)
- ScrollRight
- ScrollRightFast (Scorrere a destra velocemente)
- ScrollLeftSlow
- ScrollLeft (Scorrere a sinistra)
- ScrollLeftFast
- Stop
NB: per creare un’animazione dell’immagine appoggiarsi a estesioni come Flubbie o Phase.
Cliccabile Clickable
boolean Specifica se l’immagine deve essere cliccabile o meno.
Altezza Height
number block-only Specifica l’altezza verticale dell’immagine, misurata in pixel.
Percentuale altezza HeightPercent
number write-only,blocks-only Specifica l’altezza verticale dell’immagine come percentuale dell’altezza dello schermo.
Immagine Image
text Specifica il percorso dell’immagine.
Angolo di rotazione RotationAngle
number L’angolo di rotazione dell’immagine. Se ad esempio, vogliamo capolvolgere l’immagine verticalmente, dovremo inserire il numero 180. Questa rotazione non viene visualizzata nella schermata di progettazione (Designer), ma solo sul dispositivo. Vedi figura 1.
Ridimensionamento dell’immagine per adattamento ScalePictureToFit
boolean write-only Specifica se l’immagine deve essere ridimensionata in modo che corrisponda alla dimensione di ImageView.
Scalabile Scaling
number block-only Questa proprietà determina come l’immagine viene ridimensionata in base all’altezza o alla larghezza dell’immagine. Ridimensiona proporzionalmente (0) mantiene le proporzioni dell’immagine. Adatta (1) corrisponde all’area Immagine, anche se le proporzioni cambiano.
Visibile Visible
boolean Specifica se l’immagine deve essere visibile sullo schermo. Il valore è True se l’immagine viene visualizzata e False se nascosto.
Larghezza Width
number block-only Specifica la larghezza orizzontale dell’immagine, misurata in pixel.
Percentuale larghezza WidthPercent
number write-only, block-only Specifica la larghezza orizzontale dell’immagine come percentuale della larghezza dello schermo.
Eventi

Click()
Un evento che si verifica quando si fa clic su un’immagine.
Metodi
Nessuno
Etichetta (Label)
Le etichette sono componenti utilizzati per mostrare il testo. Un’etichetta visualizza il testo specificato dalla proprietà Text. Altre proprietà, che possono essere impostate nel Designer o nell’Editor blocchi, controllano l’aspetto e il posizionamento del testo.
Differenze e annotazioni:
KODU possiede eventi sconosciuti a AI2 come Click() e LongClick(). Simpatica la proprietà Marquee che funziona da scritta scorrevole. THUNK ha la proprietà Number of Lines , dove la proprietà get and set number of lines viene utilizzata per lavorare con il numero massimo di righe di testo che devono essere visualizzate in un’etichetta prima che l’etichetta inizi a scorrere. Unico evento è il Click().
Proprietà
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
Colore di sfondo BackgroundColor
colorSpecifica il colore di sfondo dell’etichetta come numero intero alfa-rosso-verde-blu.
Carattere grassetto FontBold
booleandesigner-only Specifica se il testo dell’etichetta deve essere in grassetto. Alcuni caratteri non supportano il grassetto.
Carattere corsivo FontItalic
booleandesigner-only Specifica se il testo dell’etichetta deve essere in corsivo. Alcuni caratteri non supportano il corsivo.
Dimensione carattere FontSize
number Specifica la dimensione del carattere del testo dell’etichetta, misurata in sp (pixel indipendenti dalla scala).
Tipo carattere FontTypeface
number designer-only Specifica il tipo di carattere di testo del componente come Predefinito, serif, sans serif o monospace.
Contenuto HTML HTMLContent
text read-only,blocks-onlyRestituisce il contenuto dell’etichetta come HTML. Ciò è utile solo se la proprietà HTMLFormat è True.
Formato HTML HTMLFormat
boolean read-only,blocks-onlySpecifica il formato del testo dell’etichetta
Ha margini HasMargins
boolean Specifica se l’etichetta deve avere margini. Questo valore di margine non è ben coordinato con la vista Progettazione, in cui i margini sono definiti dal Arrangment, non solo per le singole etichette.
Altezza Height
number block-onlySpecifica l’altezza verticale dell’etichetta, misurata in pixel.
Percentuale altezza HeightPercent
number write-only,block-only Specifica l’altezza verticale dell’etichetta come percentuale dell’altezza dello schermo.
Testo Text
textSpecifica il testo visualizzato dall’etichetta.
Allineamento testo TextAlignment
number designer-onlySpecifica l’allineamento del testo dell’etichetta: centrale, normale (ad es. Giustificato a sinistra se il testo è scritto da sinistra a destra) o opposto (ad es. Giustificato a destra se il testo è scritto da sinistra a destra).
Colore del testo
colorSpecifica il colore del testo dell’etichetta come numero intero alfa-rosso-verde-blu.
Visibile Visible
boolean Specifica se l’etichetta deve essere visibile sullo schermo. Il valore è true se viene visualizzato l’etichetta e false se nascosto.
Larghezza Width
number block-onlySpecifica la larghezza orizzontale dell’etichetta, misurata in pixel.
Percentuale larghezza WidthPercent
number write-only,block-only Specifica la larghezza orizzontale dell’etichetta come percentuale della larghezza dello schermo.
Eventi
Nessuno
Metodi
Nessuno
Linear Progress


Selettore lista (ListPicker)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
 |
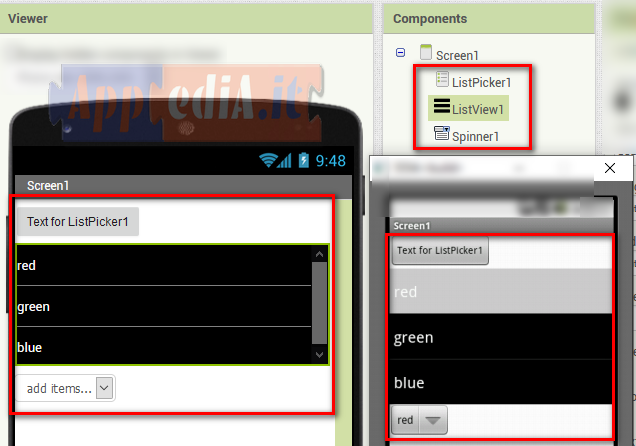
Quello dei “Menu a tendina” ( o Caselle combinate o Combo box, quello che preferite), è una famiglia di componenti dove al click sui nostri dispositivi touchscreen, si potrebbe dire al TOUCH (tocco), viene aperta una lista di elementi.

Nell’ immagine i tre componenti come si vedono nel Designer e nell’emulatore

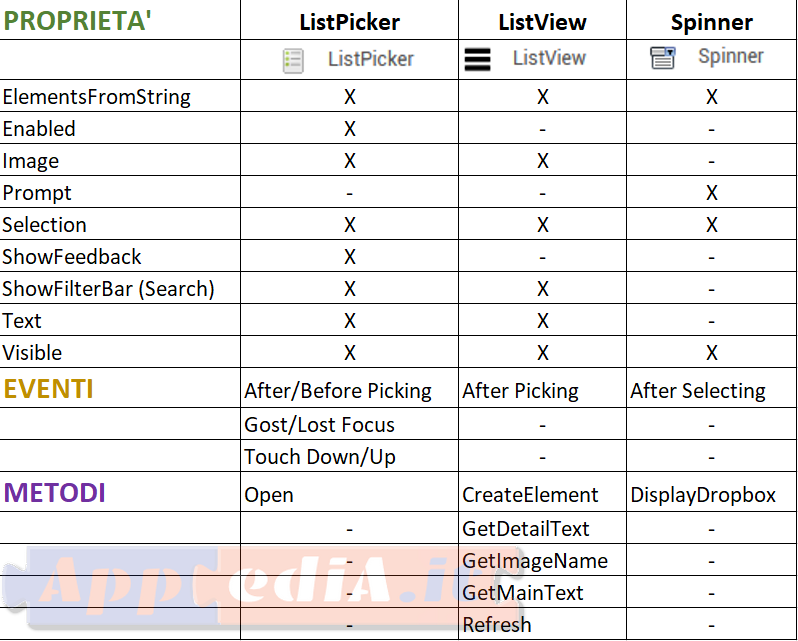
Figura 2: tabella di comparazione list picker (aggiornata ad agosto 2021)
Gli elementi possono essere specificati tramite Designer (Editor Progettazione) impostando nella proprietà ElementsFromString (elementi da stringa) i nomi separati da virgole (ad esempio: scelta 1, scelta 2, scelta 3) o impostando la proprietà Elements su un elenco nell’editor Blocchi (Blocks Editor).
Per sapere l’elemento scelto dall’utente, riferirsi alla proprietà Selection nell’editor Blocchi.
Insomma, ecco un veloce riassunto delle proprietà come vengono viste nella visualizzazione Blocchi:

- Selection (ha un get e un set): è la risposta scelta dall’utente.
- SelectionIndex (ha un get e un set): rappresenta l’indice della risposta utente (come dire ad esempio “l’utente ha scelto il primo elemento dalla lista”).
- ElementFromString (ha solo il set): rappresenta il popolamento della casella combinata. Accetta il get o da una Casella di testo (singolarmente), oppure da blocco di testo (multiplo) diviso da virgola.
- Elements (ha un get e un set): rappresenta il popolamento della casella combinata. Accetta elementi di una lista o una variabile.
Differenze e annotazioni:
THUNK ha la proprietà Show Arrow: per visualizzare una freccia accanto a ciascun elemento nell’elenco, impostare l’interruttore su true
Proprietà
Colore di sfondo BackgroundColor
color Specifica il colore di sfondo di ListPicker come numero intero alfa-rosso-verde-blu. Se è stata impostata un’immagine, il cambio di colore non sarà visibile fino a quando l’immagine non viene rimossa.
Elementi Elements
list blocks-only Specifica l’elenco di opzioni da visualizzare.
Elementi da stringhe ElementsFromString
textwrite-only Imposta l’elenco di scelte da una stringa di valori separati da virgola.
Abilitato Enabled
boolean Specifica se ListPicker deve essere attivo e cliccabile.
Carattere grassetto FontBold
boolean Specifica se il testo di ListPicker deve essere in grassetto. Alcuni caratteri non supportano il grassetto.
Carattere corsivo FontItalic
boolean Specifica se il testo di ListPicker deve essere in corsivo. Alcuni caratteri non supportano il corsivo.
Dimensione carattere FontSize
number Specifica la dimensione del carattere del testo di ListPicker, misurata in sp (pixel indipendenti dalla scala).
Tipo carattere FontTypeface
number designer-only Specifica il tipo di carattere di testo di ListPicker come predefinito, serif, sans serif o monospace.
Altezza Height
number block-only Specifica l’altezza verticale di ListPicker, misurata in pixel.
Percentuale altezza HeightPercent
number write-only, block-only Specifica l’altezza verticale di ListPicker come percentuale dell’altezza dello schermo.
Immagine Image
text Specifica il percorso dell’immagine di ListPicker. Se sono specificati sia un’immagine che un colore di sfondo (BackgroundColor), sarà visibile solo l’immagine.
Colore di sfondo degli elementi ItemBackgroundColor
colorIl colore di sfondo degli elementi di ListPicker.
Colore del testo degli elementi ItemTextColor
color Il colore del testo degli elementi di ListPicker.
Selezione Selection
text Restituisce l’elemento selezionato dall’utente. Se modificata direttamente dal programmatore in Blocks Editor, anche la proprietà SelectionIndex viene modificata nel primo elemento in ListPicker con il valore specificato. Se il valore non è in Elements, SelectionIndex verrà impostato su 0.
Selezione Indice SelectionIndex
number block-only L’indice dell’elemento selezionato dall’utente, a partire da 1. Se nessun elemento è selezionato, il valore sarà 0. Se si tenta di impostarlo su un numero inferiore a 1 o maggiore del numero di elementi in ListPicker, SelectionIndex verrà impostato su 0 e Selection verrà impostato sul testo vuoto.
Forma Shape
number designer-only Specifica la forma di ListPicker. I valori validi per questa proprietà sono 0 (impostazione predefinita), 1 (arrotondato), 2 (rettangolo) e 3 (ovale). La forma non sarà visibile se si utilizza un’immagine.
Mostra Feedback ShowFeedback
boolean Specifica se deve essere visualizzato un feedback visivo quando viene premuto un ListPicker con un’immagine assegnata.
Mostra la barra del filtro ShowFilterBar
boolean Se vero ListPicker mostrerà una barra del filtro di ricerca.
Strano che sul Designer non sia stato messo come già visible. Ogni volta mi tocca attivarlo dai blocchi.
Testo Text
text Specifica il testo visualizzato da ListPicker.
Allineamento testo TextAlignment
number designer-only Specifica l’allineamento del testo di ListPicker. I valori validi sono: 0 (normale; ad es. Giustificato a sinistra se il testo è scritto da sinistra a destra), 1 (al centro) o 2 (a fianco; ad es. Giustificato a destra se il testo è scritto da sinistra a destra).
Colore del testo Textcolor
color Specifica il colore del testo di ListPicker come numero intero alfa-rosso-verde-blu.
Titolo Title
text Titolo opzionale visualizzato nella parte superiore dell’elenco di opzioni.
Visibile Visible
boolean Specifica se ListPicker deve essere visibile sullo schermo. Il valore è true se ListPicker viene visualizzato e false se nascosto.
Larghezza Width
number block-only Specifica la larghezza orizzontale di ListPicker, misurata in pixel.
Percentuale larghezza WidthPercent
number write-only,block-only Specifica la larghezza orizzontale di ListPicker come percentuale della larghezza dello schermo.
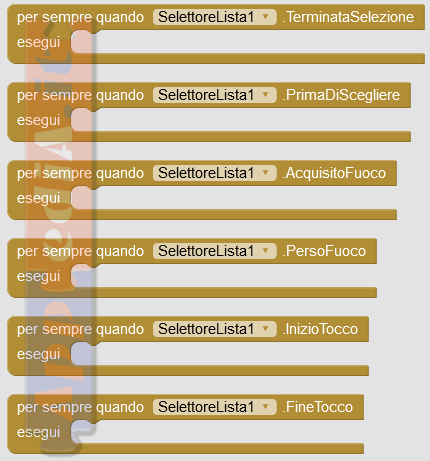
Eventi

Dopo aver scelto() AfterPicking()
Evento da generare dopo che l’attività ListPicker ha restituito il risultato e le proprietà sono state compilate.
Prima di aver scelto() BeforePicking()
Evento da generare quando si fa clic su ListPicker o sul selettore viene visualizzato con il metodo Open. Questo evento si verifica prima della visualizzazione del selettore e può essere utilizzato per preparare il selettore prima che venga visualizzato.
Ottenuto focus() GotFocus()
Indica il cursore spostato su ListPicker, quindi ora è possibile fare clic su di esso.
Perso il focus() LostFocus()
Indica che il cursore si è allontanato da ListPicker, quindi non è più possibile fare clic su di esso.
Premuto() TouchDown()
Indica che ListPicker è stato premuto.
Rilasciato() TouchUp()
Indica che ListPicker è stato rilasciato.
Metodi
![]()
Aperto() Open()
Apre ListPicker, come se l’utente ci avesse cliccato sopra.
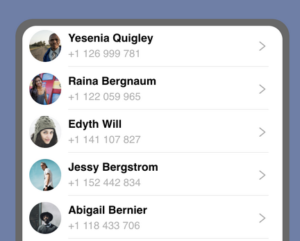
Vista lista (ListView)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
| NO | NO |
Differenze e annotazioni
I componenti del Data Viewer List ti consentono di creare splendide interfacce utente per i tuoi dati. Tutto ciò avviene in soli 3 passaggi:
- Scegli la tua fonte di dati;
- Scegli il layout dell’articolo;
- Imposta i tuoi collegamenti dati.
Nulla vieta di utilizzare i blocchi. Qui si vede tutta la potenza di THUNK in confronto della “concorrenza”. I dati possono essere collegati in maniera nativa o con un Database interno o con Airtable, Google Sheets o con Workflow, per creare molto facilmente elenchi.
Se si imposta la proprietà ShowFilterBar (mostra la barra di filtraggio) su true, l’elenco sarà ricercabile.
Altre proprietà influenzano l’aspetto del pulsante (TextAlignment, BackgroundColor, ecc.) e se è possibile cliccarci (Abilitato).
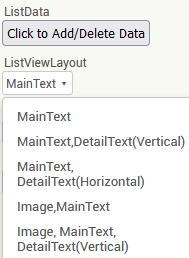
![]() Con la release nb187 il componente ListView supporta opzioni di layout avanzate, due metodi per definire gli elementi: ElementsFromString e ListViewLayout. ElementsFromtString è il metodo già conosciuto ma obsoleto. Supporta elementi separati da virgola e costituiti da una singola stringa. ListViewLayout, combinato con ListData, consente attraverso una comoda interfaccia di inserimento layout di elementi più complessi, che possono essere costituiti da più stringhe e un’immagine facoltativa.
Con la release nb187 il componente ListView supporta opzioni di layout avanzate, due metodi per definire gli elementi: ElementsFromString e ListViewLayout. ElementsFromtString è il metodo già conosciuto ma obsoleto. Supporta elementi separati da virgola e costituiti da una singola stringa. ListViewLayout, combinato con ListData, consente attraverso una comoda interfaccia di inserimento layout di elementi più complessi, che possono essere costituiti da più stringhe e un’immagine facoltativa.
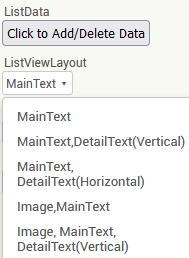
- Il layout viene selezionato da un elenco di opzioni nella proprietà ListViewLayout.
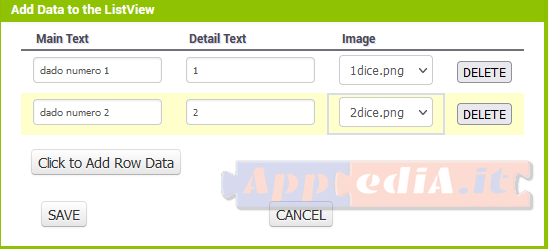
- In seguito, gli elementi possono quindi essere definiti nella finestra di progettazione utilizzando la proprietà ListData:
- Main Text
- Main text, Detail Text (Vertical)
- Main text, Detail Text (Horizontal)
- Image, Main text
- Image, Main text, Detal >Text
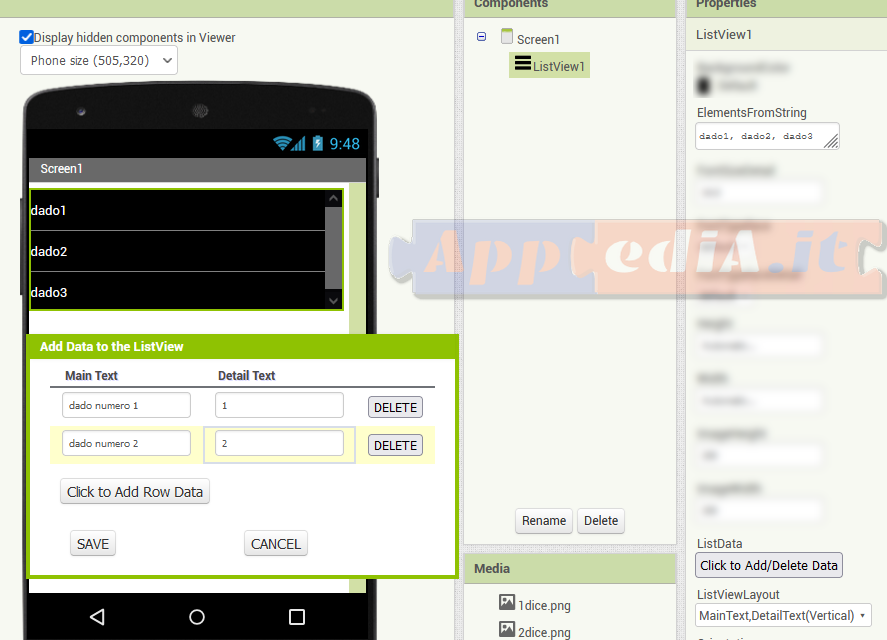
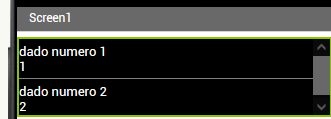
 L’editor delle proprietà ListData è una finestra a comparsa che consente all’utente di definire il testo principale, il testo di dettaglio e l’immagine, a seconda del layout selezionato. L’immagine viene selezionata da un elenco di immagini caricate sul supporto. Nell’immagine seguente vediamo che, nonostante ElementsFromString siano stringhe, in seguito si sia scelto di impostare i campi come vista > ListViewLayout: MainText;DetailText(Vertical).
L’editor delle proprietà ListData è una finestra a comparsa che consente all’utente di definire il testo principale, il testo di dettaglio e l’immagine, a seconda del layout selezionato. L’immagine viene selezionata da un elenco di immagini caricate sul supporto. Nell’immagine seguente vediamo che, nonostante ElementsFromString siano stringhe, in seguito si sia scelto di impostare i campi come vista > ListViewLayout: MainText;DetailText(Vertical). 
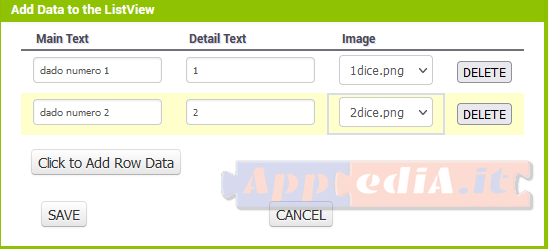
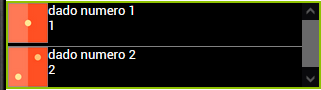
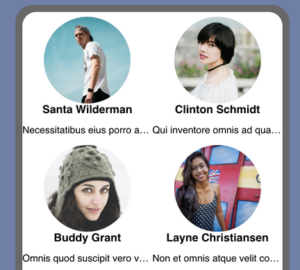
 Invece se vogliamo inserire delle immagini (già caricate nei media come dice1.png, dice2.png … ), il risultato sarà:
Invece se vogliamo inserire delle immagini (già caricate nei media come dice1.png, dice2.png … ), il risultato sarà: 
 NB: questo componente non funzionerà correttamente sugli Screen impostati a Scrollable se la proprietà altezza (Height) è impostata su Fill Parent.
NB: questo componente non funzionerà correttamente sugli Screen impostati a Scrollable se la proprietà altezza (Height) è impostata su Fill Parent.
Le Proprietà sono state organizzare di conseguenza alle nuove modifiche. E’ rimasto solo l’ Evento AfterPicking() e sono stati aggiunti quattro nuovi Metodi relativi ai componenti Dictionary, eliminando il “vecchio” metodo Open().
Differenze e annotazioni:
THUNK ha la proprietà Show Arrow: per visualizzare una freccia accanto a ciascun elemento nell’elenco, impostare l’interruttore su true.
Proprietà
Colore di sfondo BackgroundColor
color Specifica il colore di sfondo di ListPicker come numero intero alfa-rosso-verde-blu. Se è stata impostata un’immagine, il cambio di colore non sarà visibile fino a quando l’immagine non viene rimossa.
Elementi Elements
list blocks-only Specifica l’elenco di opzioni da visualizzare.
Elementi da stringhe ElementsFromString
textwrite-only Imposta l’elenco di scelte da una stringa di valori separati da virgola, ad esempio: Roma,Parigi,New York
FontSizeDetail
numberSpecifica la dimensione del carattere del testo dell’elemento
FontTypeface
number designer-onlySpecifica il tipo di carattere del testo dell’etichetta come predefinito, serif, sans serif o monospace.
FontTypefaceDetail
designer-onlySpecifica il tipo di carattere del testo dell’etichetta come predefinito, serif, sans serif o monospace.
Altezza Height
number designer-onlySpecifica l’ altezza verticale , misurata in pixel.
AltezzaPercentuale
numberwrite-only; block-onlySpecifica l’ altezza verticale come percentuale dell’altezza dello Screen .
Altezza immagine
numberSpecifica l’altezza dell’immagine dei layout ListView contenenti immagini
Larghezza immagine
numberSpecifica la larghezza dell’immagine dei layout ListView contenenti immagini
ElencoDati ListData
 text designer-onlySpecifica i dati da visualizzare come elementi della ListView. Questa proprietà imposta gli elementi specificati in ListViewLayout. Ad esempio, se il layout scelto è Image,MainText questa proprietà consentirà di definire un numero qualsiasi di elementi, ciascuno contenente un nome file per Image e una stringa per MainText. Proprietà esclusiva del Designer.
text designer-onlySpecifica i dati da visualizzare come elementi della ListView. Questa proprietà imposta gli elementi specificati in ListViewLayout. Ad esempio, se il layout scelto è Image,MainText questa proprietà consentirà di definire un numero qualsiasi di elementi, ciascuno contenente un nome file per Image e una stringa per MainText. Proprietà esclusiva del Designer.
ListViewLayout
 number designer-onlySpecifica il tipo di layout per le righe della ListView. Di seguito si passerà all’inserimento dei dati attraverso la finestra ListData. Proprietà esclusiva del Designer.
number designer-onlySpecifica il tipo di layout per le righe della ListView. Di seguito si passerà all’inserimento dei dati attraverso la finestra ListData. Proprietà esclusiva del Designer.
Orientamento
numberSpecifica l’orientamento del layout. Può essere: Vertical, che visualizza gli elementi in righe uno dopo l’altro; o Horizontal, che visualizza un elemento alla volta e consente all’utente di scorrere verso sinistra o destra per sfogliare gli elementi.
Selezione
textRestituisce il testo nella posizione di SelectionIndex.
SelezioneColore
colorIl colore dell’elemento quando è selezionato.
SelezioneDettagliTesto
text read-only, blocks-onlyRestituisce il testo Secondary o Detail nella posizione impostata da SelectionIndex
Indice di selezione SelectionIndex
number blocks-onlyL’indice dell’elemento attualmente selezionato, a partire da 1. Se non è selezionato alcun elemento, il valore sarà 0. Se si tenta di impostarlo su un numero minore 1 o maggiore del numero di elementi in ListView, SelectionIndex verrà impostato su 0, e Selection verrà impostato sul testo vuoto.
Mostra barra dei filtri ShowFilterBar
booleanImposta la visibilità della barra dei filtri. true mostrerà la barra, false la nasconderà.
Colore del testo
colorIl colore del testo degli elementi.
TestoColoreDettagli
colorSpecifica il colore del testo secondario in un layout ListView
Dimensione del testo TextSize
numberSpecifica la dimensione del carattere del testo dell’elemento
Visibile
booleanSpecifica se ListView deve essere visibile sullo schermo. Il valore è true se ListView viene visualizzato e false se nascosto.
Larghezza
number blocks-onlySpecifica la larghezza orizzontale di ListView, misurata in pixel.
LarghezzaPercentuale
number write-only, blocks-onlySpecifica la larghezza orizzontale del ListView come percentuale della larghezza dello Screen . Di seguito le vecchie proprietà dismesse: Abilitato Enabled Carattere grassetto FontBold Carattere corsivo FontItalic Dimensione carattere FontSize Immagine Image Colore di sfondo degli elementi ItemBackgroundColor Colore del testo degli elementi ItemTextColor Forma Shape Mostra Feedback ShowFeedback Testo Text Allineamento testo TextAlignment Titolo Title
Eventi
 AfterPicking() Elements Evento semplice da sollevare dopo che è stato scelto un elemento nella lista. L’elemento selezionato è disponibile nella proprietà Selection.
AfterPicking() Elements Evento semplice da sollevare dopo che è stato scelto un elemento nella lista. L’elemento selezionato è disponibile nella proprietà Selection.
Metodi

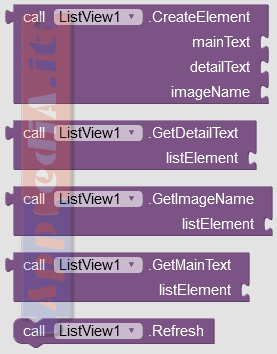
dictionary CreateElement(text mainText , text detailText , text imageName )
Crea un elemento
text GetDetailText(dictionary listElement )
Ottieni il testo di dettaglio di un elemento ListView.
text GetImageName(dictionary listElement )
Ottieni il nome file dell’immagine di un elemento ListView che è stato caricato su Media.
text GetMainText(dictionary listElement )
Ottieni il testo principale di un elemento ListView.
Refresh()
Ricaricare ListView per aggiornare eventuali modifiche ai dati.
Notifiche (Notifier)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
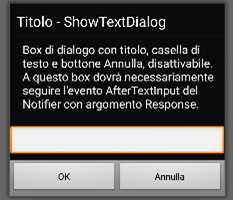
Componente NON VISIBILE che visualizza i messaggi di avviso o di allerta in modalità pop up. Esistono diversi eventi e metodi per personalizzare l’interfaccia e scegliere di mostrare il messaggio con uno , due o più bottoni. Aggiungere un titolo o elaborare l’immissione dell’utente.
Differenze e annotazioni:
KODU utilizza anche Snackbar un componente non visibile che visualizza un avviso nella parte inferiore dello schermo, o Spotlight un componente non visibile che enfatizza il componente specificato (ad esempio un bottone sullo schermo) mediante l’oscuramento dello schermo attorno a quel componente.
Proprietà
Colore di sfondo BackgroundColor
color write-only Specifica il colore di sfondo per gli avvisi (non le finestre di dialogo).
Lunghezza notifica NotifierLength
number designer-only Specifica il periodo di tempo in cui viene visualizzato l’avviso: ‘breve’ o ‘lungo’.
Colore del testo TextColor
color Specifica il colore del testo per gli avvisi (non le finestre di dialogo).
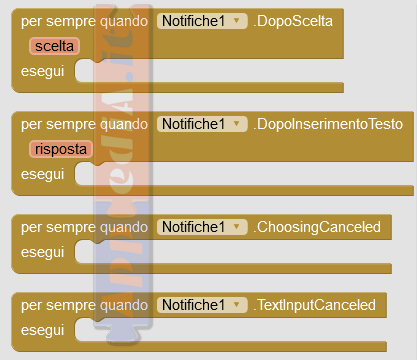
Eventi

Dopo aver scelto() AfterChoosing ( text scelta) Evento dopo che l’utente ha effettuato una selezione per ShowChooseDialog.
Dopo aver inserito il testo() AfterTextInput ( text risposta)
Evento generato dopo che l’utente ha risposto a ShowTextDialog.
Scelto cancellamento() ChoosingCanceled()
Evento generato quando l’utente annulla la scelta di un’opzione. ShowChooseDialog.
Inserimento testo cancellato() TextInputCanceled()
Evento generato quando l’utente annulla ShowChooseDialog, ShowPasswordDialog o ShowTextDialog.
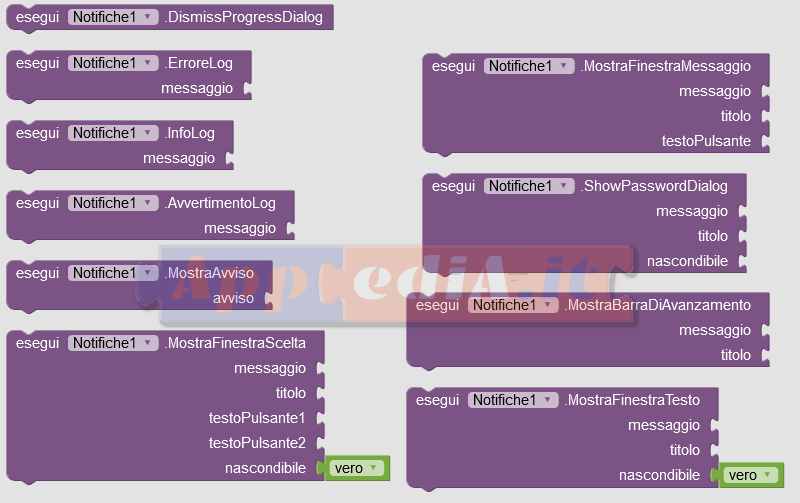
Metodi

DismissProgressDialog ()
Ignora l’avviso creato dal blocco ShowProgressDialog
LogError (text messaggio)
Scrive un messaggio di errore nel registro di sistema di Android. Consulta la documentazione di Google Android per come accedere al registro.
Loginfo (text messaggio)
Scrive un messaggio informativo nel registro Android.
LogWarning (text messaggio)
Scrive un messaggio di avviso nel registro Android. Consulta la documentazione di Google Android per come accedere al registro.
ShowAlert (text avviso)
![]()
Visualizza una notifica temporanea.
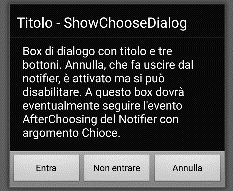
ShowChooseDialog (text messaggio,text titolo,text button1Text, text button2Text, boolean cancellabile)

Mostra una finestra di dialogo con due pulsanti, tra cui l’utente può scegliere. Se la cancellazione è vera, ci sarà un ulteriore pulsante CANCEL. La pressione di un pulsante genererà l’evento AfterChoosing. Il parametro ‘scelta’ per AfterChoosing sarà il testo sul pulsante che è stato premuto, oppure ‘Annulla’ se è stato premuto il pulsante CANCEL. Se annullato, verrà eseguito anche l’evento TextInputCanceled.
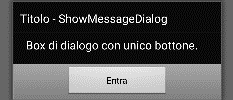
ShowMessageDialog ( text messaggio, text titolo, text buttonText)

Visualizza una finestra di avviso con un solo pulsante che elimina l’avviso.
ShowPasswordDialog ( textmessaggio, text titolo, boolean cancellabile)
Mostra una finestra di dialogo in cui l’utente può inserire la password (l’input è mascherato), dopodiché verrà generato l’evento AfterTextInput. Se la cancellazione è vera, ci sarà un ulteriore pulsante CANCEL. Gli eventi AfterTextInput e TextInputCanceled si comportano nello stesso modo descritto in ShowTextDialog.
ShowProgressDialog ( text messaggio, text titolo)
Mostra una finestra di dialogo con un titolo e un messaggio facoltativi (utilizzare stringhe vuote se non sono desiderate). Questa finestra di dialogo contiene un artefatto rotante per indicare che il programma sta funzionando. Non può essere annullato dall’utente, ma deve essere eliminato dal Programma App Inventor utilizzando il metodo DismissProgressDialog.
ShowTextDialog ( textmessaggio text, titolo, boolean cancellabile)

Mostra una finestra di dialogo in cui l’utente può inserire il testo, dopodiché verrà generato l’evento AfterTextInput. Se la cancellazione è vera, ci sarà un ulteriore pulsante CANCEL. L’immissione di testo genererà l’evento AfterTextInput. Il parametro ‘response’ di AfterTextInput sarà il testo inserito o ‘Annulla’ se si preme il pulsante CANCEL. Se annullato, verrà eseguito anche l’evento TextInputCanceled.
THUNKABLE sistema di ALERT
In una maniera diversa viene affrontato lo stesso argomento dalla piattaforma.
Prima di tutto bisogna ricordare che non esiste un tempo di visualizzazione quindi l’Alert viene “interrotto” solo quando viene premuto uno dei due bottoni o di conferma o di cancellazione. Questo porta a degli equivoci e si può rimanere in loop se non si inserisce nessun testo all’interno delle proprietà Confirm Button o Cancel Button, rendendoli invisibili.
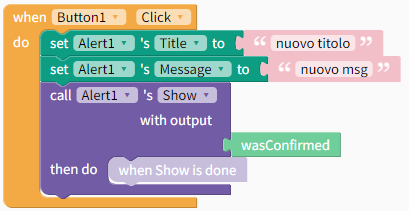
Se invece andiamo a vedere la parte dei blocchi Alert di THUNKABLE, ci sono solo due settaggi dei metodi: uno che riguarda lo Show la visualizzazione, a cui segue la proprietà Confirm (se non si inserisce niente nel DO, non c’è problema il codice prosegue senza problemi);

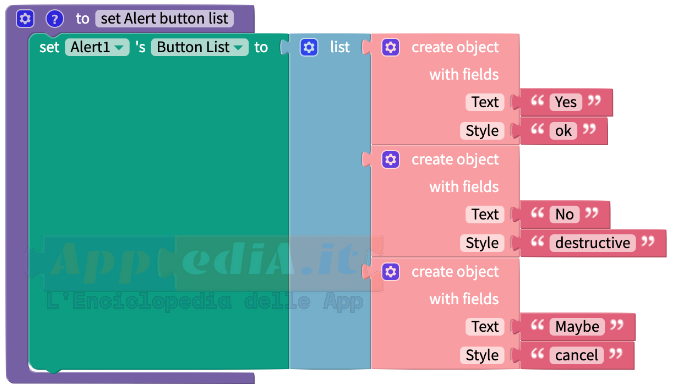
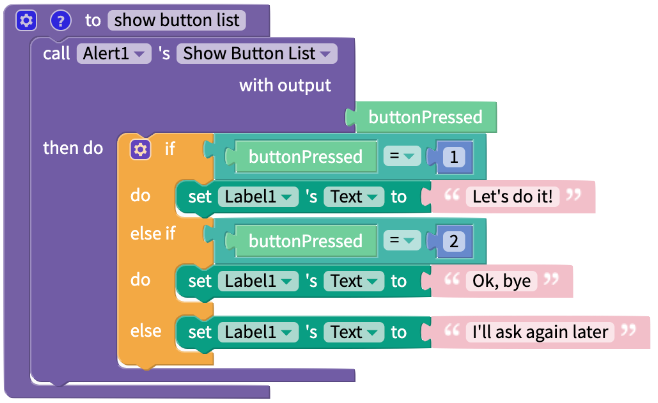
Invece l’altro set Show Button List, ha la possibilità di legare una lista al componente Alert e quindi avere quanti bottoni si voglia. È possibile impostare lo stile dell’avviso su ok, distruttivo (solo per iOS, colora di rosso la scritta) o annullato:

I blocchi creano tre bottoni sullo smartphone.
Il blocco “ShowButtonList” restituirà un’uscita chiamata “Buttonpressed”. Ciò restituirà la posizione del pulsante nell’elenco dei pulsanti (cioè come un list Index) e da qui puoi gestire la risposta dell’utente.

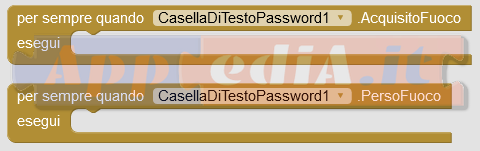
Casella di testo password (PasswordTextBox)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
| NO | NO |
Gli utenti inseriscono le password in un componente della casella di testo della password, che nasconde il testo che è stato digitato al suo interno. Una casella di testo della password è uguale al normale componente TextBox, tranne per il fatto che non visualizza i caratteri digitati dall’utente. Puoi ottenere o impostare il valore del testo nella casella con la proprietà Text. Se il testo è vuoto, è possibile utilizzare la proprietà Suggerimento per fornire all’utente un suggerimento su cosa digitare. Il suggerimento appare come un debole testo nella casella. I componenti della casella di testo della password vengono generalmente utilizzati con un componente Button. L’utente tocca il pulsante dopo aver inserito il testo.
Differenze e annotazioni:
Anche se non esiste espressamente una Casella di testo password, sia che in KODU che in THUNK la possibilità di oscurare un casella di testo è data dalla proprietà Input Type (Tipo di inserimento) di una normale casella di testo.
Proprietà
Colore di sfondo BackgroundColor
color Il colore di sfondo di PasswordTextBox`. Puoi scegliere un colore per nome nel Designer o nell’Editor blocchi. Il colore di sfondo predefinito è ‘predefinito’ (aspetto tridimensionale ombreggiato).
Abilitato Enabled
boolean Se impostato, l’utente può inserire il testo in PasswordTextBox.
Carattere grassetto FontBold
booleandesigner-only Specifica se il testo di PasswordTextBox deve essere in grassetto. Alcuni caratteri non supportano il grassetto.
Carattere corsivo FontItalic
booleandesigner-only Specifica se il testo di PasswordTextBox deve essere in corsivo. Alcuni caratteri non supportano il corsivo.
Dimensione carattere FontSize
number Specifica la dimensione del carattere del testo di PasswordTextBox, misurata in sp (pixel indipendenti dalla scala).
Tipo carattere FontTypeface
number designer-only La faccia del font di testo di PasswordTextBox. I valori validi sono 0 (impostazione predefinita), 1 (serif), 2 (sans serif) o 3 (monospace).
Altezza Height
number block-only Specifica l’altezza verticale di PasswordTextBox, misurata in pixel.
Percentuale altezza HeightPercent
number write-only,block-only Specifica l’altezza verticale di PasswordTextBox come percentuale dell’altezza dello schermo.
Suggerimento
Suggerimento PasswordTextBox per l’utente.
PasswordVisible
Specifica se la password è nascosta (impostazione predefinita) o visualizzata.
Testo
Il testo in PasswordTextBox, che può essere impostato dal programmatore in Designer o Editor blocchi, oppure può essere inserito dall’utente (a meno che la proprietà Enabled sia falsa).
Allineamento testo TextAlignment
number designer-only Specifica l’allineamento del testo. I valori validi sono: 0 (normale; ad es. Giustificato a sinistra se il testo è scritto da sinistra a destra), 1 (al centro) o 2 (a fianco; ad es. Giustificato a destra se il testo è scritto da sinistra a destra).
Colore del testo
Specifica il colore del testo come numero intero alfa-rosso-verde-blu.
Visibile Visible
boolean Specifica se deve essere visibile sullo schermo. Il valore è true se viene visualizzato e false se nascosto.
Larghezza Width
number block-only Specifica la larghezza orizzontale , misurata in pixel.
Percentuale larghezza WidthPercent
number write-only,block-only Specifica la larghezza orizzontale come percentuale della larghezza dello schermo.
Eventi

GotFocus ()
Evento generato quando è selezionato per l’input, ad esempio quando l’utente lo tocca.
LostFocus ()
Evento generato quando non è più selezionato per l’input, ad esempio se l’utente tocca una casella di testo diversa.
Metodi
![]()
RequestFocus ()
Richiedi lo stato attivo per PasswordTextBox corrente.
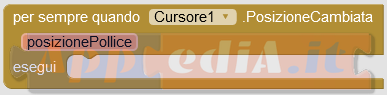
Cursore (Slider)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
Questa classe viene utilizzata per visualizzare un dispositivo di scorrimento.
Un cursore è un dispositivo utilizzato dall’utente che trascina un cursore in linea orizzontale (una specie di bottone, THUMB in inglese), che scorre su una ‘barra di scorrimento’ chiamata slider. Quando il cursore viene trascinato, verrà attivato l’evento PositionChanged, che restituisce la posizione del cursore. La posizione riportata dal cursore può essere utilizzata per aggiornare dinamicamente un altro attributo del componente, ad esempio FontSize di una TextBox o il raggio di una sfera. Il dispositivo di scorrimento utilizza i seguenti valori predefiniti: MinValue = 10; MaxValue = 50; ThumbPosition = 30. Tuttavia, questi valori possono essere modificati tramite l’editor Designer o Blocks.
Differenze e annotazioni:
KODU nel confronto ne esce vincente: molti più elementi da personalizzare, sino a poter dare un’immagine al cursore.Inoltre, qui esistono gli eventi Touch Down e Touch Up. THUNK invece, ha la proprietà Step con cui indicare con quali passi deve avanzare il cursore.
Proprietà
Colore di sinistra ColorLeft
color Specifica il colore della barra di scorrimento a sinistra del cursore come numero intero alfa-rosso-verde-blu, ovvero 0xAARRGGBB. Un alfa di 00 indica completamente trasparente e FF significa opaco.
Colore di destra ColorRight
color Specifica il colore della barra di scorrimento a destra del cursore come numero intero alfa-rosso-verde-blu, ovvero 0xAARRGGBB. Un alfa di 00 indica completamente trasparente e FF significa opaco.
Percentuale altezza HeightPercent
number write-only,block-only Specifica l’altezza verticale del dispositivo di scorrimento in percentuale dell’altezza dello schermo.
Valore massimo MaxValue
number Imposta il valore massimo del cursore. Se il nuovo massimo è inferiore al minimo corrente, il minimo e il massimo saranno entrambi impostati su questo valore. L’impostazione di MaxValue ripristina la posizione del cursore a metà tra MinValue e MaxValue e segnala l’evento PositionChanged`.
Valore minimo MinValue
number Imposta il valore minimo del cursore. Se il nuovo minimo è maggiore del massimo corrente, il minimo e il massimo saranno entrambi impostati su questo valore. L’impostazione di MinValue ripristina la posizione del cursore a metà tra MinValue e MaxValue e segnala l’evento PositionChanged`.
Abilita cursore ThumbEnabled
boolean Indica se abilitare il cursore dello slider.
Posizione del cursore ThumbPosition
number Imposta la posizione del cursore del dispositivo di scorrimento. Se questo valore è maggiore di MaxValue, verrà impostato sullo stesso valore di MaxValue. Se questo valore è inferiore a MinValue, verrà impostato sullo stesso valore di MinValue.
Visibile Visible
boolean Specifica se il dispositivo di scorrimento deve essere visibile sullo schermo. Il valore è true se viene visualizzato il dispositivo di scorrimento e false se nascosto.
Larghezza Width
number block-only Specifica la larghezza orizzontale del dispositivo di scorrimento, misurata in pixel.
Percentuale larghezza WidthPercent
number write-only,block-only Specifica la larghezza orizzontale del dispositivo di scorrimento in percentuale della larghezza dello schermo.
Eventi

PositionChanged (thumbPosition)
Indica che la posizione del cursore dello slider è cambiata.
Metodi
Nessuno
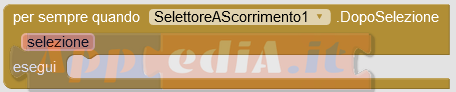
Selettore a scorrimento (Spinner)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
| NO |
Un componente Selettore a scorrimento appartiene alla famiglia dei Combo Box, menu che visualizzano un elenco pop-up di dati testuali che l’utente può scegliere. Come abbiamo già visto, a questa famiglia appartengono anche il Selettore lista (ListPicker) e il Vista lista (ListView). Gli elementi da scegliere/visualizzare possono essere impostati nel Designer o nell’Editor blocchi impostando la proprietà ElementsFromString su un elenco di valori separato da virgole (ad esempio, scelta 1, scelta 2, scelta 3) o impostando la proprietà Elements su un elenco nell’editor Blocchi . Gli spinner vengono creati con il primo elemento già selezionato, quindi selezionarlo non genera un evento AfterSelecting. Di conseguenza è utile fare in modo che il primo oggetto Spinner non sia una voce del tipo ‘Scegli tra i seguenti …’.
Proprietà
Elementi Elements
list blocks-only Specifica l’elenco diopzioni da visualizzare.
Elementi da stringa ElementsFromString
text write-only Imposta l’elenco di scelte da una stringa di valori separati da virgola.
Altezza Height
number block-only Specifica l’altezza verticale dello Spinner, misurata in pixel.
Percentuale altezza HeightPercent
number write-only,block-only Specifica l’altezza verticale dello Spinner come percentuale dell’altezza dello schermo.
Prompt
text Specifica il testo utilizzato per il titolo della finestra Spinner.
Selezione Selection
text Specifica l’elemento attualmente selezionato nello Spinner.
Indice di selezione SelectionIndex
number blocks-only Imposta la selezione Spinner sull’elemento in corrispondenza dell’indice indicato. Se si tenta di impostare questo su un numero inferiore a 1 o maggiore del numero di elementi nello Spinner, SelectionIndex verrà impostato su 0 e Selection verrà impostato sul testo vuoto.
Visibile Visible
boolean Specifica se lo Spinner deve essere visibile sullo schermo. Il valore è vero se lo Spinner sta mostrando e falso se nascosto.
Larghezza Width
number block-only Specifica la larghezza orizzontale dello Spinner, misurata in pixel.
Percentuale larghezza WidthPercent
number write-only,block-only Specifica la larghezza orizzontale dello Spinner come percentuale della larghezza dello schermo..
Eventi

AfterSelecting() (text selezione)
Evento chiamato dopo che l’utente seleziona un elemento dall’elenco a discesa.
Metodi
![]()
DisplayDropdown ()
Visualizza l’elenco a discesa per la selezione, stessa azione di quando l’utente fa clic sullo spinner.
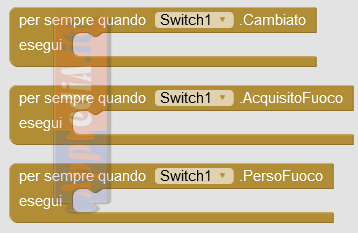
Interruttore (Switch)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
Gli Interruttori sono componenti che possono rilevare i tocchi dell’utente e possono modificare il loro stato booleano in risposta. Sono identici a CheckBoxes se non in apparenza. Gli switch hanno uno stato on (true) e uno off (false) attivabile dalla ‘levetta (in inglese THUMB). Un componente Switch genera un evento quando l’utente lo tocca per passare da uno stato all’altro.
Proprietà
Colore sfondo BackgroundColor
color Specifica il colore di sfondo del pulsante come numero intero (alfa-rosso-verde-blu). Se è stata impostata un’immagine, il cambio di colore non sarà visibile fino a quando l’immagine non viene rimossa.
Abilitato Enabled
boolean Specifica se il pulsante deve essere attivo e selezionabile.
Carattere grassetto FontBold
boolean Specifica se il testo del pulsante deve essere in grassetto. Alcuni caratteri non supportano il grassetto.
Carattere corsivo FontItalic
boolean Specifica se il testo del pulsante deve essere in corsivo. Alcuni caratteri non supportano il corsivo.
Dimensione carattere FontSize
number Specifica la dimensione del carattere del testo del pulsante, misurata in sp (scale-independent pixels , pixel indipendenti dalla scala).
Tipo carattere FontTypeface
number designer-only Specifica il tipo predefinito di carattere del testo del pulsante: serif, sans serif o monospace.
Altezza Height
number block-only Specifica l’altezza verticale del pulsante, misurata in pixel.
Percentuale altezza HeightPercent
number write-only, block-only Specifica l’altezza verticale del pulsante come percentuale dell’altezza dello schermo.
Acceso ON
boolean Vero se l’interruttore è nello stato On, falso altrimenti.
Testo Text
textSpecifica il testo visualizzato nell’etichetta dello Switch.
Colore del testo TextColor
color Specifica il colore del testo Switch come intero alfa-rosso-verde-blu.
Colore della levetta se attiva ThumbColorActive
color Specifica il colore della levetta quando l’interruttore è nello stato On.
Colore della levetta se inattiva ThumbColorInactive
colorSpecifica il colore della levetta quando l’interruttore è nello stato Off.
Colore della traccia se attiva TrackColorActive
color Specifica il colore della traccia dello stato quando è attivo.
Colore della traccia se inattiva TrackColorInactive
color Specifica il colore della traccia dello stato quando è OFF.
Visibile Visible
booleanSpecifica se deve essere visibile sullo schermo. Il valore è true se viene visualizzato e false se nascosto.
Larghezza Width
number blocks-only Specifica la larghezza orizzontale, misurata in pixel.
Larghezza in percentuale WidthPercent
number write-only,blocks-only Specifica la larghezza orizzontale come percentuale della larghezza schermo Screen's Width.
Eventi

Changed()
L’utente cambia lo stato Switchda On a Off o viceversa.
GotFocus ()
Switch è diventato il componente focalizzato.
LostFocus ()
Switch smesso di essere il componente focalizzato.
Metodi
Nessuna
Casella di testo (Text Input)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
 |
Componente dove gli utenti inseriscono il testo.
Text. Se Text è vuoto, è possibile utilizzare la proprietà Hint (suggerimento) per fornire all’utente un suggerimento su cosa digitare. Il Hint appare come testo in grigio nella casella.La proprietà MultiLine determina se il testo può contenere più di una riga. Per una casella di testo a riga singola, la tastiera si chiuderà automaticamente quando l’utente preme il tasto Fine. Per chiudere la tastiera per le caselle di testo multilinea, l’app deve utilizzare il metodo HideKeyboard o fare affidamento sull’utente per premere il tasto Indietro.La proprietà NumbersOnly limita la tastiera ad accettare solo input numerici cambiando la propria visualizzazione a “soli numeri”.Le caselle di testo vengono generalmente utilizzate con il componente Button, con l’utente che fa clic su Button quando l’inserimento del testo è completo. Da qui viene scatenato l’evento e il relativo codice nell’Editor Blocchi.Se il testo inserito dall’utente non deve essere visualizzato, utilizzare invece il componente PasswordTextBox.Differenze e annotazioni:
KODU aggiunge l’evento On Text Changed. Inoltre è possibile la posizione del cursore coi metodi SetCursor. In THUNK Casella di testo e PasswordTextBox appartengono allo stesso componente che qui si chiam Text Input, basta cambiare la proprietà Secure Text Entry. La proprietà Keyboard Type fa scegliere il tipo di tastier in quattro modi: default; email address; numeric; phone pad. Anche qui esiste l’evento On Text Changed.
Proprietà

Colore sfondo BackgroundColor
color Puoi scegliere un colore per nome nel Designer o nell’Editor blocchi. Il colore di sfondo predefinito è ‘predefinito’ (aspetto tridimensionale ombreggiato).
Abilitato Enabled
boolean Se impostato, l’utente può inserire il testo.
Carattere grassetto FontBold
boolean Specifica se il testo deve essere in grassetto. Alcuni caratteri non supportano il grassetto.
Carattere corsivo FontItalic
boolean Specifica se il testo deve essere in corsivo. Alcuni caratteri non supportano il corsivo.
Dimensione carattere FontSize
number Specifica la dimensione del carattere, misurata in sp (scale-independent pixels , pixel indipendenti dalla scala).
Tipo carattere FontTypeface
number designer-only Specifica il tipo predefinito di carattere del testo: serif, sans serif o monospace.
Altezza Height
number block-only Specifica l’altezza verticale, misurata in pixel.
Percentuale altezza HeightPercent
number write-only,block-only Specifica l’altezza verticale come percentuale dell’altezza dello schermo.
Suggerimento Hint
textTextBox suggerimento per l’utente.
Colore del suggerimento HintColor
color Specifica il colore del suggerimento come intero alfa-rosso-verde-blu.
Multi linea MultiLine
boolean Se vero, accetta più righe di input, che vengono immesse utilizzando il tasto Invio. Per le caselle di testo a riga singola è presente un tasto Fine anziché un tasto Invio e premendo Fine si nasconde la tastiera. L’app dovrebbe chiamare il metodo HideKeyboard per nascondere la tastiera per una casella di testo mutilina.
Solo numeri NumbersOnly
boolean Se vero, questo TextBox accetta solo numeri come input da tastiera. I numeri possono includere un punto decimale e un segno meno iniziale facoltativo. Questo vale solo per l’input da tastiera. Anche se NumbersOnly è true, puoi impostare il testo su qualsiasi cosa usando la proprietà Text.
Sola lettura ReadOnly
boolean Se TextBox è di sola lettura. Per impostazione predefinita, questo è true.
Testo Text
text Il testo in TextBox, che può essere impostato dal programmatore in Designer o nell’Editor blocchi, oppure può essere inserito dall’utente (a meno che la Enabledproprietà non sia falsa).
Allineamento testo TextAlignment
number design-only Specifica l’allineamento testo. I valori validi sono: 0(normale; ad esempio, giustificato a sinistra se il testo è scritto da sinistra a destra), 1(centro) o 2(opposto; ad esempio, giustificato a destra se il testo è scritto da sinistra a destra).
Colore del testo TextColor
color Specifica il colore del testo come intero alfa-rosso-verde-blu.
Visibile Visible
booleanSpecifica se deve essere visibile sullo schermo. Il valore è true se viene visualizzato e false se nascosto.
Larghezza Width
number blocks-only Specifica la larghezza orizzontale, misurata in pixel.
Larghezza in percentuale WidthPercent
number write-only,blocks-only Specifica la larghezza orizzontale come percentuale della larghezza schermo Screen's Width.
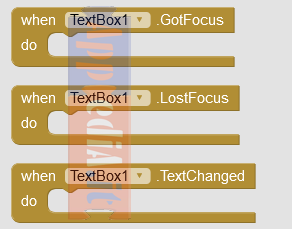
Eventi

GotFocus ()
Evento generato quando TextBoxviene selezionato per l’input, ad esempio dall’utente che lo tocca.
LostFocus ()
Evento generato quando TextBoxnon è più selezionato per l’input, ad esempio se l’utente tocca una casella di testo diversa.
Textchanged ()
Evento generato quando il testo della casella di testo viene modificato, dall’utente o dal programma.
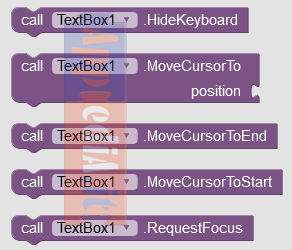
Metodi

HideKeyboard ()
Nascondi la tastiera. Solo le caselle di testo multilinea ne hanno bisogno. Le caselle di testo a riga singola chiudono la tastiera quando l’utente preme il tasto Fine.
MoveCursorTo ( posizione)
Riposiziona il cursore della casella di testo prima del carattere nella posizione 1-indicizzata data. Se la posizione data è maggiore della lunghezza della casella di testo, il cursore verrà spostato alla fine del testo; e se la posizione data è più piccola o uguale a 1, il cursore verrà spostato all’inizio.
MoveCursorToEnd ()
Riposiziona il cursore alla fine del testo della casella di testo.
MoveCursortostart ()
Riposiziona il cursore all’inizio del testo della casella di testo.
RequestFocus ()
Richiedi il focus all’attuale TextBox.
Selettore di data (TimePicker)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
Un pulsante che, quando si fa clic su, apre una finestra di dialogo per consentire all’utente di selezionare un orario. Nota: la data e l’ora vengono manipolate utilizzando i metodi nel componente Orologio (Clock).
Differenze e annotazioni:
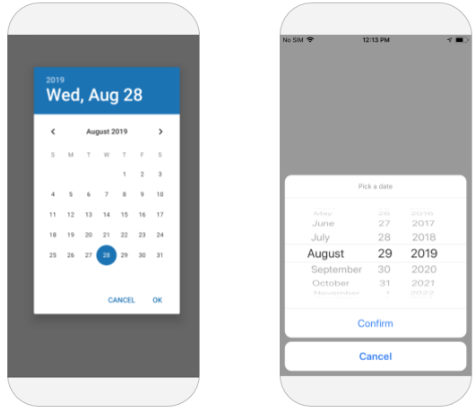
In AI2 e in KODU esiste questo componente unico che gestisce sia date che ore. Al contrario THUNK gestisce i due valori separatamente.Questo si intuisce anche dalla differenza di interfacce grafiche assegnate a ciascun componente: un calendario per Date Input e un orologio per Time Input.
Proprietà
Colore sfondo BackgroundColor
color Specifica il colore di sfondo come numero intero (alfa-rosso-verde-blu). Se è stata impostata un’immagine, il cambio di colore non sarà visibile fino a quando l’immagine non viene rimossa.
Abilitato Enabled
boolean Specifica se il componente deve essere attivo e selezionabile.
Carattere grassetto FontBold
boolean Specifica se il testo del componente deve essere in grassetto. Alcuni caratteri non supportano il grassetto.
Carattere corsivo FontItalic
boolean Specifica se il testo del componente deve essere in corsivo. Alcuni caratteri non supportano il corsivo.
Dimensione carattere FontSize
number Specifica la dimensione del carattere del testo del componente, misurata in sp (scale-independent pixels, pixel indipendenti dalla scala).
Tipo carattere FontTypeface
number designer-only Specifica il tipo predefinito di carattere del testo del componente: serif, sans serif o monospace.
Altezza Height
number block-only Specifica l’altezza verticale del componente, misurata in pixel.
Percentuale altezza HeightPercent
number write-only,block-only Specifica l’altezza verticale del componente come percentuale dell’altezza dello schermo.
Ora Hour
number read-only,blocks-only Restituisce l’ora dell’ultima volta selezionata usando il TimePicker`. Il tempo restituito è sempre nel formato 24 ore.
Immagine Image
text Specifica il percorso dell’immagine del TimePicker. Se è stato specificato sia il BackgroundColor che il Image, quest’ultima avrà la precedenza e sarà visibile solo questa.
Istante Istant
read-only, blocks-only Restituisce l’istante nel tempo che è stato selezionato l’ultima volta usando il TimePicker.
Minuto Minute
number read-only, blocks-only Restituisce l’ora dell’ultima volta selezionata utilizzando il TimePicker. Il tempo restituito è sempre nel formato 24 ore.
Forma Shape
number designer-only Specifica la forma del file TimePicker. I valori validi per questa proprietà sono 0(predefinito), 1(arrotondato), 2(rettangolo) e 3(ovale). La forma non sarà visibile se una Image è usata.
Mostra feedback ShowFeedback
boolean Specifica se deve essere visualizzato un feedback visivo quando viene premuto un TimePicker con un assegnato Image.
Testo Text
text Il testo in TextBox, che può essere impostato dal programmatore in Designer o nell’Editor blocchi, oppure può essere inserito dall’utente (a meno che la proprietà Enabled non sia falsa).
Allineamento testo TextAlignment
number design-only Specifica l’allineamento del TextBoxtesto. I valori validi sono: 0(normale; ad esempio, giustificato a sinistra se il testo è scritto da sinistra a destra), 1(centro) o 2(opposto; ad esempio, giustificato a destra se il testo è scritto da sinistra a destra).
Colore del testo TextColor
color Specifica il colore del testo TextBoxcome intero alfa-rosso-verde-blu.
Visibile Visible
booleanSpecifica se deve essere visibile sullo schermo. Il valore è true se viene visualizzato e false se nascosto.
Larghezza Width
number blocks-only Specifica la larghezza orizzontale, misurata in pixel.
Larghezza in percentuale WidthPercent
number write-only,blocks-only Specifica la larghezza orizzontale come percentuale della larghezza schermo Screen's Width.
Eventi

AfterTimeSet ()
Questo evento viene eseguito quando un utente ha impostato l’ora nella finestra di dialogo popup.
GotFocus ()
Indica il cursore spostato sopra TimePicker quindi è ora possibile fare clic su di esso.
LostFocus ()
Indica che il cursore si è allontanato da TimePicker quindi non è più possibile fare clic su di esso.
TouchDown ()
Indica che è TimePicker è stato premuto.
Ritocco()
Indica che TimePickerè stato rilasciato.
Metodi

LaunchPicker ()
Avvia la TimePickerfinestra di dialogo.
SetTimeToDisplay ( ora , minuti )
Consente all’utente di impostare l’ora da visualizzare quando si TimePickerapre. I valori validi per il campo ora sono 0-23 e 0-59 per il secondo campo.
SetTimeToDisplayFromInstant ( istantaneo )
Consente all’istante di impostare l’ora e i minuti da visualizzare quando si TimePickerapre. Instants sono utilizzati in Clock, DatePickere TimePicker componenti.
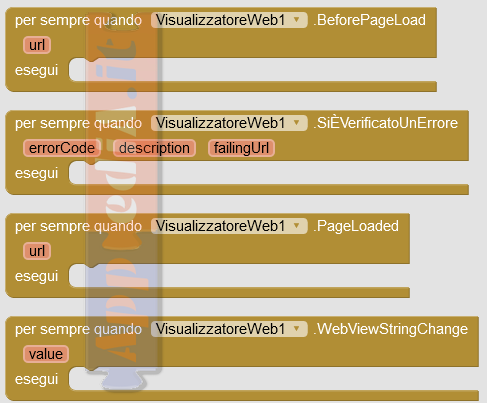
Visualizzatore WEB (WebViewer)
| App Inventor 2 | Kodular | Thunkable |
|---|---|---|
| NO |
Componente per la visualizzazione di pagine Web. L’indirizzo web, HomeUrl , è possibile specificarlo nel Designer o nell’Editor blocchi. La vista può essere impostata per seguire i collegamenti quando vengono toccati e gli utenti possono compilare moduli Web.
Attenzione: questo non è un browser completo. Ad esempio, premendo il tasto Indietro hardware del telefono si esce dall’app, anziché tornare indietro nella cronologia del browser.
Puoi utilizzare la proprietà WebViewString per comunicare tra la tua app e il codice Javascript in esecuzione nella pagina WebViewer. Nell’app, si ottiene e si imposta WebViewString su “hello”, quindi verrà visualizzata la pagina Web: The answer is hello. E se la pagina Web contiene Javascript che esegue il comando windowAppInventor.setWebViewString("hello from Javascript"), quindi il valore della proprietà WebViewString sarà hello from Javascript. Chiamando setWebViewString da JavaScript, eseguirà anche l’evento WebViewStringChange in modo che i blocchi possano gestirli quando la proprietà WebViewString cambia.
Proprietà
Titolo della pagina corrente CurrentPageTitle
text read-only, blocks-onlyRestituisce il titolo della pagina attualmente visualizzata
URL Corrente CurrentUrl
text read-only,blocks-only Restituisce l’URL attualmente visualizzato. Questo potrebbe essere diverso dal HomeUrl caso in cui nuove pagine fossero visitate seguendo i collegamenti.
Segui i collegamenti FollowLinks
boolean Determina se seguire i collegamenti quando vengono toccati in WebViewer. Se segui i collegamenti, puoi utilizzare i metodi GoBack e GoForward per navigare nella cronologia del browser.
Altezza Height
number block-only Specifica l’altezza verticale misurata in pixel.
Percentuale altezza HeightPercent
number write-only,block-only Specifica l’altezza verticale come percentuale dell’ altezza schermo.
URL della Home HomeUrl
text Specifica l’URL della pagina a cui WebViewer dovrebbe inizialmente aprirsi. L’impostazione caricherà la pagina.
Ignora errori SSL IgnoreSslErrors
boolean Determina se ignorare o meno gli errori SSL. Imposta true per ignorare gli errori. Utilizzare questo per accettare certificati autofirmati dai siti Web.
Richiesta autorizzazione PromptforPermission
boolean Determina se all’utente deve essere richiesta l’autorizzazione per utilizzare l’API di geolocalizzazione mentre è in WebViewer. Se true, WebViewer chiede all’utente di fornire l’autorizzazione per accedere all’API di geolocalizzazione. Se false, supponi che l’autorizzazione sia concessa.
Usa localizzazione UsesLocation
boolean write-only,designer-only Specifica se questo WebViewer può accedere o meno all’API di geolocalizzazione JavaScript.
Visibile Visible
boolean Specifica se WebViewer deve essere visibile sullo schermo. Il valore è true se WebViewer viene visualizzato e false se nascosto.
WebViewString
Ottiene la stringa di WebView, che è visualizzabile tramite Javascript nel WebView come oggetto window.AppInventor.
Larghezza Width
number block-only Specifica la larghezza orizzontale del componente, misurata in pixel.
Percentuale larghezza WidthPercent
number write-only,block-only Specifica la larghezza orizzontale del componente come percentuale della larghezza dello schermo.
Eventi

BeforePageLoad ( text url )
Quando una pagina sta per caricare, questo evento viene eseguito.
ErrorOccurred ( number errorCode ,text description , text failingUrl )
Quando si verifica un errore, questo evento viene eseguito.
A questo link trovate i principali codici di risposta del server e i principali metodi del protocollo HTTP.
PageLoaded ( text url )
Al termine del caricamento di una pagina, questo evento viene eseguito.
WebViewStringChange ( text valore)
Evento che viene eseguito quando il METODO AppInventor.setWebViewString viene chiamato da JavaScript. Il nuovo WebViewString è dato dal value del parametro.
Metodi

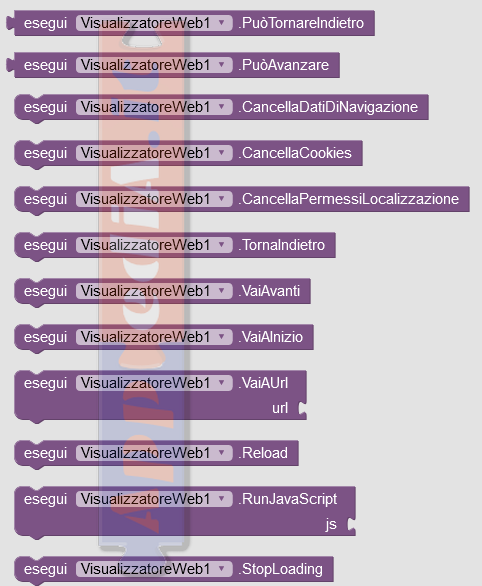
boolean CanGoBack ()
Restituisce vero se WebViewer può tornare indietro nell’elenco cronologico.
boolean CanGoForward ()
Restituisce vero se WebViewer può andare avanti nell’elenco della cronologia.
ClearCaches ()
Svuota la cache di visualizzazione web interna, sia ram che disco. Ciò è utile quando si utilizza il WebViewer per eseguire il polling di una pagina che potrebbe non inviare intestazioni di controllo cache appropriate.
ClearCookies()
Cancella i cookie della webview. Ciò è utile se si desidera disconnettere l’utente da un sito Web che li utilizza per archiviare gli accessi.
ClearLocations ()
Cancella le autorizzazioni per la posizione memorizzata. Quando l’API di geolocalizzazione viene utilizzata in WebViewer, all’utente finale viene richiesto in base all’URL se è necessario concedere o meno l’autorizzazione per accedere alla propria posizione. Questa funzione cancella queste informazioni per tutte le posizioni. Poiché l’interfaccia delle autorizzazioni non è disponibile su telefoni più vecchi di Eclair, questa funzione non è operativa sui telefoni più vecchi.
GoBack()
Torna alla pagina precedente nell’elenco cronologico. Non fa nulla se non c’è una pagina precedente.
GoForward()
Passa alla pagina successiva nell’elenco cronologico. Non fa nulla se non c’è la pagina successiva.
GoHome()
Carica la pagina dall’URL di casa. Ciò accade automaticamente quando l’URL home viene modificato.
GoToUrl ( text url )
Carica la pagina nell’URL indicato.
Reload()
Ricarica la pagina corrente.
RunJavaScript ( text js )
Esegui JavaScript nella pagina corrente.
StopLoading ()
Smetti di caricare una pagina.
| Kodular | |
| Circular Progress | |
 |
Custom progress |
| Floating action button | |
| Linear progress bar | |
| Radio button | |
 |
Rating bar |
| Snack bar | |
 |
Spotlight |
 |
State progress bar |
KODU – Circular Progress
https://docs.kodular.io/components/user-interface/circular-progress/ Un componente visibile che indica l’avanzamento di un’operazione utilizzando un loop animato.
KODU – Custom progress
https://docs.kodular.io/components/user-interface/custom-progress/ Un componente visibile che indica l’avanzamento di un’operazione utilizzando una gamma di animazioni indeterminate.
KODU – Floating action button
https://docs.kodular.io/components/user-interface/floating-action-button/ Un componente non visibile utilizzato per creare pulsanti di azione mobile. I pulsanti di azione mobile vengono utilizzati per indicare l’azione principale dello schermo.
KODU – Linear progress bar
https://docs.kodular.io/components/user-interface/linear-progressbar/ Un componente visibile che indica l’avanzamento di un’operazione utilizzando una barra lineare animata.
KODU – Radio button
https://docs.kodular.io/components/user-interface/radio-button/ Un componente visibile che consente all’utente di alternare tra due stati: selezionato e non selezionato. È possibile controllare un solo pulsante di opzione in un gruppo di pulsanti di scelta alla volta.
KODU – Rating bar
https://docs.kodular.io/components/user-interface/rating-bar/ Un componente visibile che consente all’utente di inviare una valutazione in stelle.
KODU – Snack bar
https://docs.kodular.io/components/user-interface/snackbar/ Un componente non visibile che visualizza un avviso nella parte inferiore dello schermo.
KODU – Spotlight
https://docs.kodular.io/components/user-interface/spotlight/ Un componente non visibile che enfatizza il componente specificato mediante l’oscuramento dello schermo attorno a quel componente.
KODU – State progress bar
https://docs.kodular.io/components/user-interface/state-progress-bar/ Un componente visibile che indica l’avanzamento di un’operazione evidenziando i passaggi coinvolti in tale operazione.
THUNKABLE X
| Thunkable | |
| Loading icon | |
| Time input | |
| Pdf reader | |
| Data Viewer grid |
THUNX – Loading icon
https://docs.thunkable.com/loading-icon Per le attività che richiedono più di qualche secondo, il caricamento delle icone può essere utile per dire agli utenti dell’app che si sta svolgendo un’attività in background, come il recupero o il caricamento di dati.
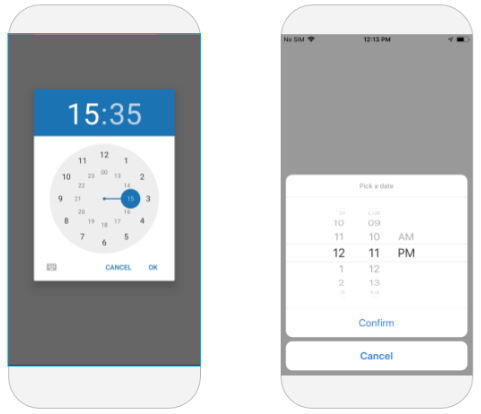
THUNX – Data input


Immagine relativa a un componente Date Input e Time input
THUNX – Time input

https://docs.thunkable.com/time-input Un componente Time Input è utile quando si desidera che l’utente della propria app selezioni facilmente un orario specifico utilizzando il selettore di date nativo per Android o iOS
THUNX – Pdf reader
https://docs.thunkable.com/pdf-reader Consenti ai tuoi utenti di visualizzare i tuoi PDF preferiti – contratti legali, poster artistici o magari anche una tesi di dottorato – tutto comodamente dalla tua app.
THUNX – Rating (Valutazione)
https://docs.thunkable.com/rating Il componente Valutazione è un componente visibile che può essere utilizzato per visualizzare la valutazione di un prodotto o contenuto nella tua app e consentire all’utente di lasciare la propria valutazione.
THUNK – Data viewers
Connetti un’origine dati alla tua app in poco tempo.

https://docs.thunkable.com/data-viewers
Un nuovo gruppo di componenti ma che ho preferito aggiungerli nel capitolo Interfaccia grafica , anche se in THUNX hanno una sezione a parte.
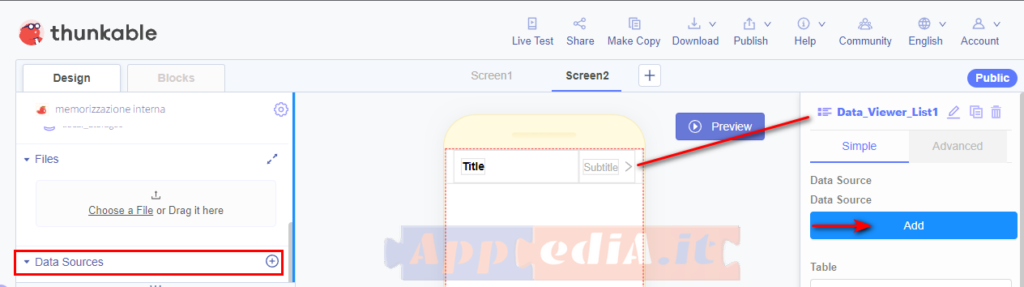
Puoi scegliere di aggiungere un elenco Visualizzatore dati (Data Viewer list) o una Griglia visualizzatore dati (Data Viewer grid) alla tua app per connetterti all’origine dati.
Utilizzando i blocchi Origini dati (Data Sources) puoi utilizzare i blocchi per consentire all’utente di creare, leggere, aggiornare ed eliminare (CRUD: create, read, update and delete) le informazioni nell’origine dati interagendo con il Visualizzatore dati.
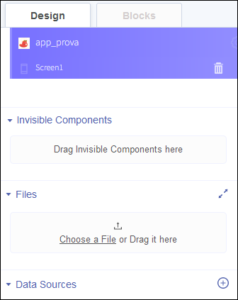
Il Comando Data Sources lo trovi nel pannello di sinistra del Design:

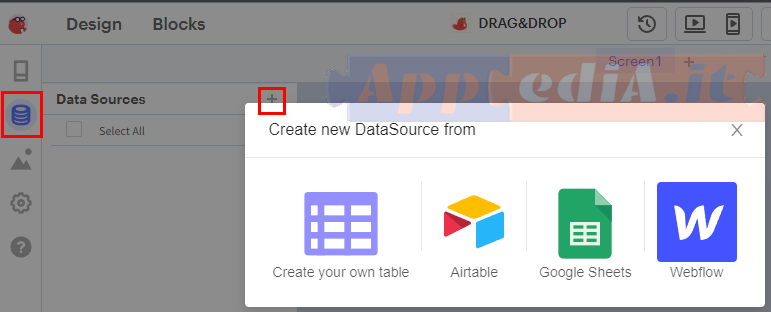
NB: Nel modo di inserimento Drag & Drop esclusivo di Thunkablex, l’accesso al Database Data Sources, lo trovi nel Design in alto a sinistra,

a cui ti puoi collegare premendo il bottone + per aprire Data Sources già aggiunti o crearne di nuovi.
THUNX – Data Viewer list
https://docs.thunkable.com/data-viewer-list Crea app potenti, senza codice e basate sui dati, collegate direttamente a Fogli Google, Airtable o archiviate localmente.

THUNX – Data Viewer grid
https://docs.thunkable.com/data-viewer-grid Crea app potenti, senza codice e basate sui dati, collegate direttamente a Fogli Google, Airtable o archiviate localmente.

THUNX – Data Sources (origine dati)
- Aggiungi un Data Viewer list o un Data Viewer grid al tuo progetto
- Fare clic sull’icona ⊕ nella sezione Origini dati dell’albero dei componenti.

Nella finestra modale visualizzata, puoi scegliere un’origine dati collegata in precedenza o aggiungere una nuova origine dati.
Quando aggiungi una nuova origine dati, puoi scegliere un’origine dei tuoi dati:
- Creare una tua tabella, seguendo la creazione guidata
- Airtable
- Google Sheets
- Webflow
| Aggiornato al 08/02/2023 | |
| Aggiornato al 08/02/2023 | |
| Aggiornato al 08/02/2023 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.