Evidente gli ingegneri della MIT si sono dati da fare quest’estate. Esce fresca fresca la nuova release nb187 con caratteristiche nuove:
Nuova visualizzazione del dispositivo nel Designer
All’articolo del 27/08/21 spiego dettagliatamente come impostare la nuova visualizzazione stile iOS
App più accessibili agli utenti con disabilità visive
- Nello screen One c’è il bottone big default text per aumentare le dimensioni dei caratteri.
- Sempre nelle proprietà dello screen c’è high contrast per aumentare il contrasto dei colori.
- Come per qualsiasi sito esiste per le immagini Alternate text dove possiamo aggiungere un commento testuale e che può essere letto dalle screen reader.
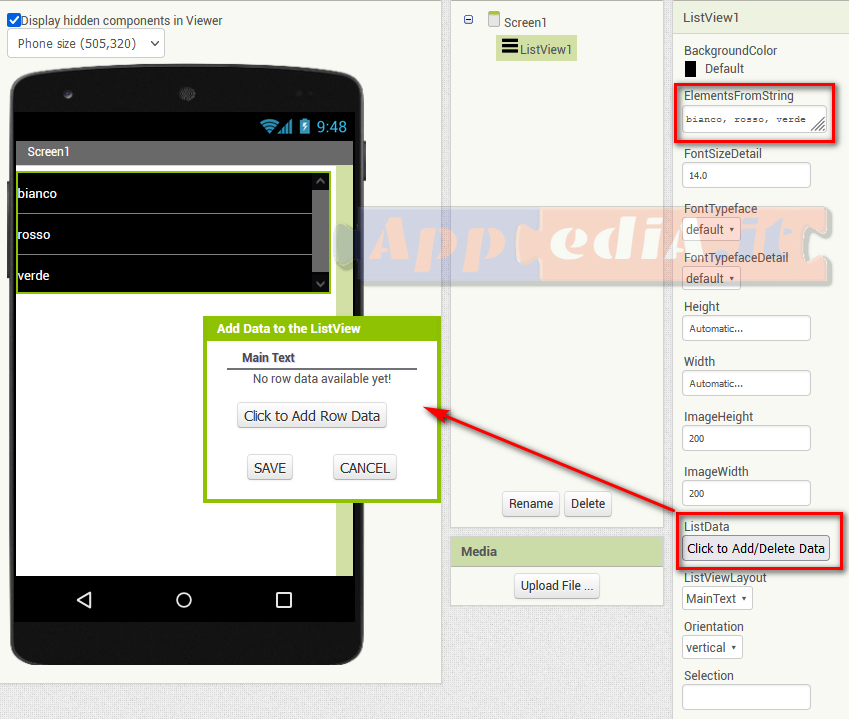
Ridisegnata completamente la ListView
- Possiamo aggiungere immagini grandi o piccole.
- Per ogni campo usufruiamo di titoli e descrizioni.
- Ogni campo testuale può essere colorato a piacere.
- Non più la già conosciuta proprietà ElementsFromString, ma anche un nuovo metodo di inserimento.

- Oltre alla solita visualizzazione verticale, c’è la bellissima e utile, visualizzazione orizzontale: qui possiamo scorrere i campi come una galleria.
Aggiunta la possibilità di creare app bundle
Un modo alternativo e preferito da Google per creare app da inviare al Play Store è quello di compilare non più come APK ma come AAB (grazie @barreeeiro).
Gli App Bundle (file AAB) possono essere utilizzati solo per caricare un’app in pacchetto sul Google Play Store e non possono essere caricati direttamente su un dispositivo o un emulatore.
Ecco l’elenco completo delle features:
- Carica tutorial su HTTPS quando disponibili (@pavi2410)
- Implementa una casella di controllo Seleziona tutti i progetti (@AnujSinghal12)
- Aggiungi il metodo MoveToPoint a ImageSprite (@joysyu)
- Aggiungi l’evento UpdateDone a CloudDB
- Aggiungi la proprietà TapThreshold a Canvas per perfezionare i tocchi rispetto ai trascinamenti (@Himanshu2107)
- Carica i modelli incorporati tramite il parametro URL del repository
- Implementa funzionalità di accessibilità visiva per le app (@dunandmuri)
- Aggiungi la proprietà NumbersOnly al componente PasswordTextBox (@preetvadaliya)
- Aggiungi un suggerimento per il nome del progetto quando si verificano collisioni (@AKandAK)
- Aggiungi nuovi layout per gli elementi ListView (@ankritisachan)
- Come già scritto, migliora le prestazioni di ListView utilizzando la libreria RecyclerView (@27vinayvyas)
- Implementa l’archiviazione file con ambito necessaria per la compatibilità con Android SDK 30.
Nota: questa modifica è stata complicata ed è probabile che vengano scoperti più bug nell’implementazione delle nuove funzionalità. - Ripristina Ev3Gyro previousValue su -1 sul cambio di modalità (@BeksOmega)
- Apri i collegamenti esterni nel menu Aiuto in schede separate (@pavi2410)
- Aggiungi diverse opzioni di anteprima al designer (@HimaniKaul)
- Aggiungi blocchi a discesa all’editor dei blocchi (@BeksOmega)
- Aggiungi una sovrapposizione di copyright al componente Mappa
- Aggiungi un flag di sola lettura per la galleria Alcune distribuzioni di App Inventor possono scaricare progetti dalla Galleria, ma potrebbero non caricare progetti perché potrebbero contenere funzionalità non compatibili con la versione corrente di MIT App Inventor. Ad esempio, questo viene utilizzato da ai2-test, il nostro server di test che spesso ha un codice più recente distribuito su di esso rispetto al nostro server di produzione.
- Carica le traduzioni dei blocchi in parallelo per migliorare le prestazioni del tempo di caricamento
- Fai in modo che il designer rifletta lo stato di ShowStatusBar (grazie @HimaniKaul)
- Aggiungi il supporto HTTP PATCH al componente Web (grazie @Blueknight10001)
- Aggiungi blocchi a discesa all’editor dei blocchi (grazie @BeksOmega)
- Tra i menu principali, l’opzione di compilazione (Build) dell’APK ora fornirà sia un codice QR che un’opzione di download
- ‘Sposta nel Cestino’ diventa ‘Elimina dal Cestino’ quando si è nella vista Cestino (grazie @beinganonymous)